
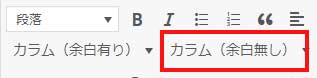
その為、デフォルトだと、文章(最大横幅の30%)、画像(最大横幅の70%)といった調整ができません。


このように、左右ともに50%(等間隔)になってしまい、文章(最大横幅の30%)では、20%の余白ができます。
また、画像(最大横幅の70%)では、縮小されて表示されてしまいます。
そんな悩みを解決するCSSを紹介します。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.2
PHPバージョン:7.4
サーバー:さくらインターネット
賢威で用意されているCSSについて
賢威では、横幅を指定するCSS(クラス)は用意されてはいます。
例えば、下記のクラスです。
.w05{ width: 5%; }
.w10{ width: 10%; }
.w15{ width: 15%; }
/* 以下、省略 */しかし、このクラス(wXX)は、カラム機能では反映されません。
また、下記のようなコードも用意されていますが、
<div class="show-sample">
<div class="clearfix">
<div class="left m0 p10 bdr_pink w30">左のボックスのサイズを30%にしています。</div>
<div class="left m0 p10 bdr_lime w40">真ん中のボックスのサイズを40%にしています。</div>
<div class="right m0 p10 bdr_aqua w30">右のボックスのサイズを30%にしています。</div>
</div>「float」を使って横並びにしたボックスのサイズを調整しているので、デザインが崩れやすいという弱点があります。
また、投稿ページのデフォルト機能にない事もあり、この用意されているコードを使う気にはなれませんでした。
その為、次のCSSを追加してみました。
賢威のカラム機能で横幅を調整するCSS
下記は、賢威の2カラムで、横幅を調整するCSSです。
@media (min-width: 480px) {
.col2-wrap > .col_ns.w-30,
.col2-wrap > .col.w-30 {
width: 30% !important;
}
.col2-wrap > .col_ns.w-35,
.col2-wrap > .col.w-35 {
width: 35% !important;
}
.col2-wrap > .col_ns.w-40,
.col2-wrap > .col.w-40 {
width: 40% !important;
}
.col2-wrap > .col_ns.w-60,
.col2-wrap > .col.w-60 {
width: 60% !important;
}
.col2-wrap > .col_ns.w-65,
.col2-wrap > .col.w-65 {
width: 65% !important;
}
.col2-wrap > .col_ns.w-70,
.col2-wrap > .col.w-70 {
width: 70% !important;
}
}このCSSは、2カラムのクラスcol2-wrap > .colとcol2-wrap > .col_nsに対して、横幅を指定するクラスw-XXを追加しています。
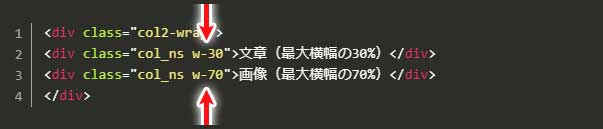
つまり、2カラム(余白無し)のHTMLに対しては、次のように記述します。
<div class="col2-wrap">
<div class="col_ns w-30">文章(最大横幅の30%)</div>
<div class="col_ns w-70">画像(最大横幅の70%)</div>
</div>
そうすることで、次のように表示されるようになります。


2カラム(余白あり)の場合は、
<div class="col2-wrap">
<div class="col w-30">文章(最大横幅の30%)</div>
<div class="col w-70">画像(最大横幅の70%)</div>
</div>と記載します。
なお、スマートフォンで見たときは、要素(文章と画像)が縦に並びます。
また、基本的には両方合わせて100%(35%+65%など)になるように記載します。
以上、賢威の2カラム機能で横幅を調整するCSSでした。
補足:ワードプレスのカスタムCSSの編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。

![1冊ですべて身につくWordPress入門講座 [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9405/9784815609405_1_4.jpg?_ex=128x128)
![今すぐ使えるかんたん WordPress やさしい入門[6.x対応版] [ 桑名](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6253/9784297136253_1_2.jpg?_ex=128x128)
![HTMLサイトをWordPressにする本 [ 久保田 涼子 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4214/9784802614214_1_4.jpg?_ex=128x128)
![たった1日で基本が身に付く! WordPress 超入門 [改訂2版] [ 佐々](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6957/9784297126957_1_2.jpg?_ex=128x128)
![ゼロから学ぶ はじめてのWordPress [ 泰道ゆりか ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/5222/9784815615222_1_6.jpg?_ex=128x128)