
※当サイトにはプロモーションが含まれています。
賢威では、次のような「アコーディオン式のQ&A」が用意されています。
- ここには質問文が入ります。
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。
このアコーディオンを、Q&A以外の用途に使いたいという方もいらっしゃるかと思います。
そんな悩みを解決するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.2.x、PHP:8.2.xでも動作しています
アコーディオンから「Q」と「A」を非表示にするCSS
賢威のアコーディオン式Q&Aから「Q」と「A」を非表示にするCSSです。
.qa-list dt::before,
.qa-list dd::before {
background: none;
content: '';
}
.accordion-list dt,
.qa-list dd.not-title {
padding-left: 10px;
}ただ、これをカスタムCSSに記述してしまうと、Q&Aとしては使えなくなってしまう為、もう一手間加えました。
特定のクラスを追加すると「Q」と「A」を非表示にするCSS
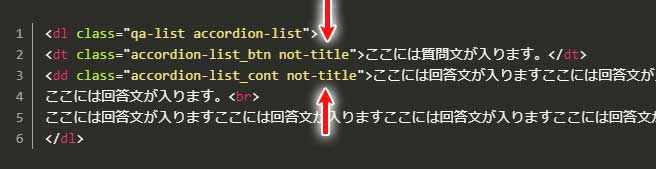
Q&Aとして使わない場合、クラスnot-titleを追加する事で、「Q」と「A」を消すHTMLとCSSです。
<dl class="qa-list accordion-list">
<dt class="accordion-list_btn not-title">ここには質問文が入ります。</dt>
<dd class="accordion-list_cont not-title">ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br>
ここには回答文が入ります。<br>
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd>
</dl>.qa-list dt.not-title::before,
.qa-list dd.not-title::before {
background: none;
content: '';
}
.accordion-list dt.not-title,
.qa-list dd.not-title {
padding-left: 10px;
}HTMLは、この部分にクラスnot-titleを追加しています。

背景色と文字色も変更してみる
自分の場合、h2のタイトルと見間違わないように、背景色と文字色も変更したいので、さらにCSSを追加しました。
.qa-list dt.not-title {
color: #05a5ab;
background: #fff;
border: solid 2px #05a5ab;
}
.qa-list dt.not-title:hover {
background: #f3fdfd;
}これらを適用すると、次のように表示されます。
- ここには質問文が入ります。
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。
いい感じにゃ。
なお、Q&Aとして、使いたい場合は、賢威のマニュアル通り、
<dl class="qa-list accordion-list">
<dt class="accordion-list_btn">ここには質問文が入ります。</dt>
<dd class="accordion-list_cont">ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br>
ここには回答文が入ります。<br>
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd>
</dl>を記載すれば、Q&Aとしても活用できますよ。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
また、Q&Aのアコーディオンを開いた状態で表示する方法についても記事にしました。
賢威には、次のような「アコーディオン式のQ&A」が用意されています。 ここには質問文が入ります。 ここには回答文が入りますここには回答文が入りますここには回答文が入ります。 ここには回答文が入ります。 ここには回答文が入 …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら