賢威には、次のような「記述リストのデザインその1」が用意されています。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
このリストデザインを、ボックス内に記述すると、
【例】
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
ボックスの線もあるから、2番目(一番下)の下線は消したいにゃ
そんな悩みを解決するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
ワードプレス環境
テーマ:賢威8
WordPressバージョン:5.8.2
PHPバージョン:7.4
サーバー:さくらインターネット
記述リストデザインその1の下線を消すCSS
「記述リストデザインその1」の下線を消すCSSです。
.dl_style01 dd.not-border {
border-bottom: 0;
}ddに対して、クラスnot-borderを付与する事で、下線を消すことができます。
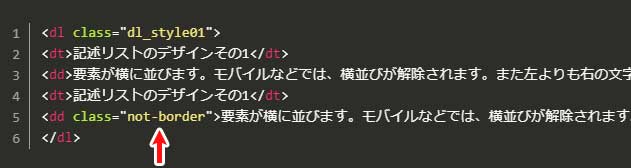
<dl class="dl_style01">
<dt>記述リストのデザインその1</dt>
<dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd>
<dt>記述リストのデザインその1</dt>
<dd class="not-border">要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd>
</dl>
これを記述すると次のようになります。
【例】
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
クラスnot-borderを付与した箇所の下線が消えました。
クラスnot-borderを付与すれば下線は消えるので、任意の下線を消すことが可能です。
補足:ワードプレスのカスタムCSSの編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。

「追加CSS」を選択します。

追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。