
※この記事にはプロモーションが含まれています。
賢威を使用されている方の中には、サイドバー(サイドメニュー)に、アフィリエイトバナーを貼り付けている方もいらっしゃるのではないでしょうか?
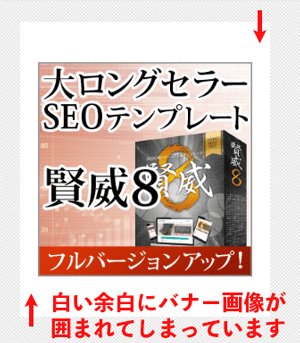
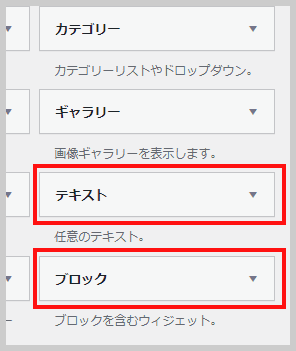
ただ、ウィジェットの「カスタムHTML」「ブロック」「テキスト」に、コードを貼り付けると白い余白部分ができてしまいます。
なんか不自然だから、白い部分は消したいにゃ・・・

そんな悩みを解決するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます。
ウィジェットの「ブロック」「テキスト」の背景色を消すCSS
サイドバーに、アフィリエイトバナーなどを貼り付けた際に、背景色(白)を消すCSSです。
ウィジェットの「ブロック」の背景色を消します。
.keni-section_wrap.widget_block {
background: transparent;
}
ウィジェットの「テキスト」の背景色を消します。
.keni-section_wrap.widget_text {
background: transparent;
}
transparentは、要素の背景を透明に設定するプロパティです。
その要素に背景色や背景画像が指定されていた場合でも、background: transparentが適用されると、その背景が見えなくなります。
自分は、「カスタムHTML」や「テキスト」は、プロフィールの記載など、別の用途で使うことが多いので、「ブロック」のみ背景色を消すようにしています。
また、ボタンや画像などは、アニメーション効果を入れた方が、クリック率が高いと言われています。
そのアニメーション効果を解説した記事が下記なので、よかったらご参照ください。
通常、バナー画像に、マウスカーソルを上に持っていくと、画像が少し透明になる処理がされることが多いと思います。 /* リンク画像を透過する */ a img:hover { opacity:0.7; } 通常、ボタンや画像 …
補足:ワードプレスのカスタムCSSの編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをおこなうことで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。