
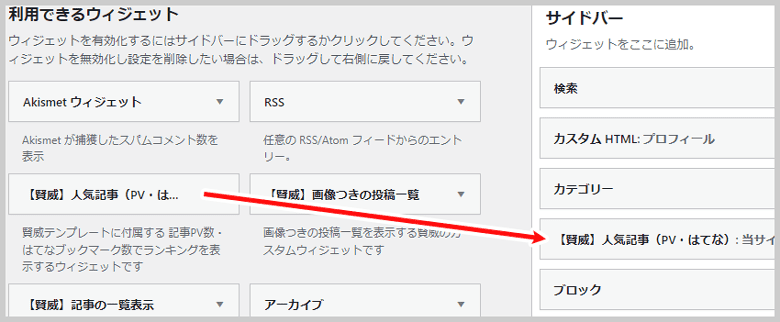
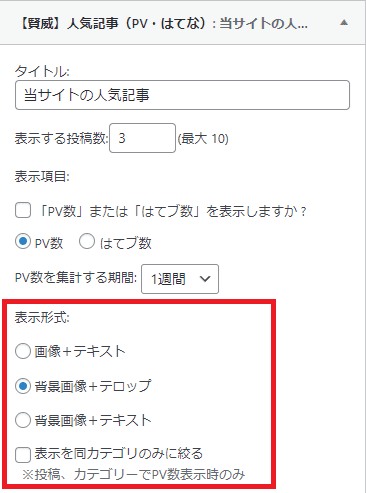
賢威8では、プラグインを使わずに、人気記事のランキングをサイドバーに表示させることが可能です。

ただ、この人気記事ランキングは、マウスカーソルを画像の上に持っていっても、画像などに変化がないため、リンクであることがわかりにくいかな・・・と思います。
その為、CSSを追加して、人気記事ランキングに透過効果を入れてみました。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.2
PHPバージョン:7.4
サーバー:さくらインターネット
人気記事ランキングに透過効果を入れるCSS
賢威の人気記事ランキングに透過効果を入れるCSSです。
.list_widget_recent_entries_img li {
opacity: 1;
transition: opacity 0.5s ease;
}
.list_widget_recent_entries_img li:hover {
opacity: 0.8;
}クラスlist_widget_recent_entries_imgが、賢威の人気記事ランキングに割り当てられているクラスです。
その為、このクラスに対して、CSSを追加することで、人気記事ランキングへの効果を追加することが可能です。

補足:ワードプレスのカスタムCSSの編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。