
※当サイトにはプロモーションが含まれています。
賢威のフッターにあるコピーライト部分の年代表記を修正したいという方もいらっしゃるのではないでしょうか?

この「年代表記」は、インストールした年が自動で入るようになっていて、ワードプレスの管理画面からは変更ができません。
その為、コピーライト部分を修正するには、「footer.php」のファイルを直接編集する必要があります。
なお、この記事を書いている時点でのワードプレスの環境とテーマは以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます。
FTPソフトを使用して、footer.phpをダウンロードする
footer.phpを修正する為には、Webサーバー上に接続する為の、FTPソフトが必要となります。
Windowsだと、WinSCP(ウィンエスシーピー)、FFFTPが有名です。
Macだと、FileZilla(ファイルジーラ)、Cyberduck(サイバーダック)が有名です。
※上記のFTPソフトは無料です。なお、この記事では、FTPソフトの詳しい使い方については割愛します。
では、賢威をアップしたサーバーに、FTPソフトでアクセスしてみましょう。
(画像例は、WinSCPになります)
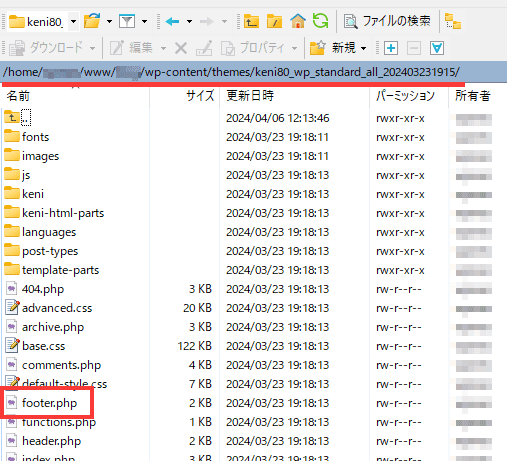
footer.phpのファイルは、
/home/(自身がつけた名前)/www/blog/wp-content/themes/keni80_wp_standard_all_202403231915
のフォルダ内にあります。
※「keni80_wp_standard_all_202403231915」は、2024年3月現在のバージョンの為、数値部分は更新(変更)されていくはずです。

function.phpをローカル環境(自分のパソコン)にダウンロードします。
※ダウンロードは、ドラッグ&ドロップや、右クリックしてダウンロードを選ぶことで可能です。
なお、ダウンロードしたファイルは、さらに複製して、元のオリジナルファイルとして保管しておきましょう。
そうすれば、万が一、失敗しても元のオリジナルファイルをアップロードすれば元に戻ります。
footer.phpを修正する
では、ダウンロードしたfooter.phpを修正していきます。
①footer.phpの修正箇所について
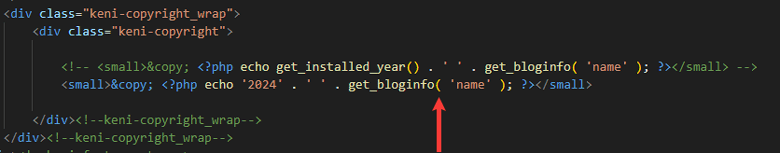
修正するのは、この箇所になります。
<small>© <?php echo get_installed_year() . ' ' . get_bloginfo( 'name' ); ?></small>get_installed_year()というのが、賢威をインストールした年を取得する賢威独自の関数のようです。
自分の場合、インストールしたのは、2019年でしたが、そのまま放置していた事もあり、この部分を2024年にします。
その為には、下記のように修正します。
<small>© <?php echo '2024' . ' ' . get_bloginfo( 'name' ); ?></small>get_installed_year()の部分を、’2024’に置き換えました。
※’(シングルクォーテーション)は、半角なので注意して下さい。

実際に記載した例です。
自分は元のコードを、<!– –>で囲って、コメントアウトしています。
②footer.phpをアップロードする
修正した、footer.phpをアップロードすれば完了ですが、このままアップロードすると、賢威をバージョンアップさせた時に、元に戻ってしまいます。
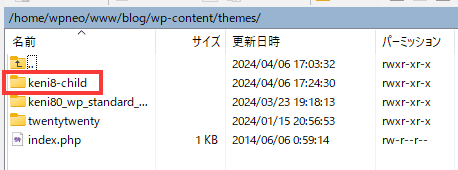
その為、「子テーマ」を使っている場合は、「子テーマ」である「keni80-child」へアップロードしましょう。
「keni80-child」のフォルダは、
/home/(アカウント名)/www/(フォルダ名)/wp-content/themes/
にあります。

※アップロードも、ドラッグ&ドロップで可能です。
③表示を確認する
footer.phpをアップロードしたら、表示がきちんとできているかを確認してみましょう。
もし、表示が崩れていたとしても、「子テーマ」である「keni80-child」にアップロードした場合は、footer.phpを削除すれば、元の状態に戻ります。
おまけ:コピーライトを中央寄せにする
賢威のデフォルトだと、コピーライトは左寄せの為、中央(センター)にしたいと思います。
その為の、CSSは下記の通りです。
.keni-copyright {
text-align: center;
}これを、カスタムCSSに追記すれば完了です。
お疲れ様でした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
![独習PHP 第4版 [ 山田 祥寛 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8494/9784798168494_1_11.jpg?_ex=128x128)
![気づけばプロ並みPHP 改訂版ーーゼロから作れる人になる! [ 谷藤賢一 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0657/9784865940657.jpg?_ex=128x128)
![PHP本格入門[上] ~プログラミングとオブジェクト指向の基礎からデータベース連](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/1978/2000008781978.jpg?_ex=128x128)
![PHP本格入門[上] ~プログラミングとオブジェクト指向の基礎からデータベース連](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4688/9784297114688.jpg?_ex=128x128)
![PHP7+MariaDB/MySQLマスターブック【電子書籍】[ 永田 順伸 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/1733/2000006021733.jpg?_ex=128x128)