
※当サイトにはプロモーションが含まれています。
多くのワードプレス(WordPress)テーマは、SNSのシェアボタンが設置できるようになっています。
もちろん、それは賢威でも同様です。

SNSのシェアボタンをもう少し目立たせたいにゃ
デフォルトだと、賢威のSNSのシェアボタンの背景色は白色(#fff)です。
今回は、この背景色に色を付けることで、少し目立たせようと思います。
SNSシェアボタンの背景色の変更するCSS
賢威のSNSシェアボタンの背景色を変更するCSSです。
CSS
.sns-btn_wrap .sns-btn_x {
background: #333;
color: #fff;
}
.sns-btn_wrap .sns-btn_fb {
background: #3b5998;
}
.sns-btn_wrap .sns-btn_hatena {
background: #008fde;
}
.sns-btn_wrap .sns-btn_x i::before,
.sns-btn_wrap .sns-btn_fb i::before,
.sns-btn_wrap .sns-btn_hatena i::before {
color: #fff;
}
.sns-btn_wrap .sns-btn_x a span,
.sns-btn_wrap .sns-btn_fb a span,
.sns-btn_wrap .sns-btn_hatena a span {
color: #fff;
}このCSSを追加CSSに記述することで、下記のような文字の色と背景色になると思います。

なお、文字の色や背景色の色は、それぞれ、colorとbackgroundのカラーコードを変更することで、色を変更する事ができます。
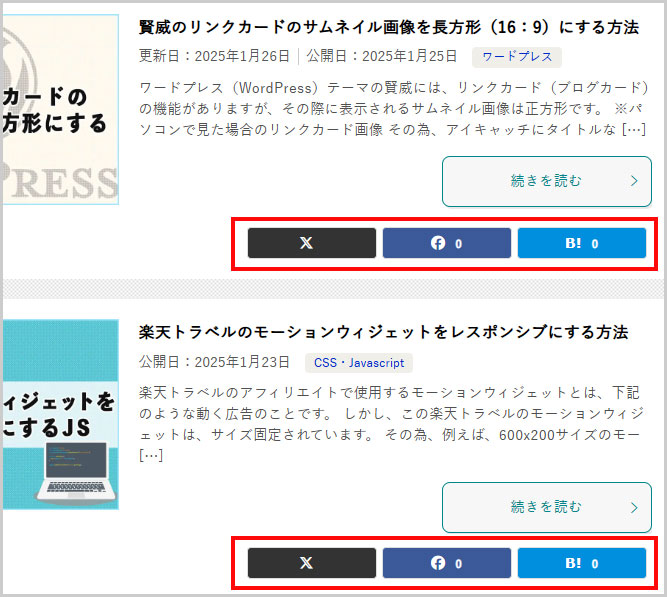
一覧表示した時に、SNSシェアボタンの主張が強いにゃ

背景色に色を付けると、一覧表示した際に「続きを読む」ボタンより、目立つように感じるので、一覧表示の時は背景色は白に戻しました。
それを実現するCSSが下記です。
CSS
.entry .sns-btn_wrap .sns-btn_x,
.entry .sns-btn_wrap .sns-btn_fb,
.entry .sns-btn_wrap .sns-btn_hatena {
background: initial;
color: initial;
}
.entry .sns-btn_wrap .sns-btn_x i::before,
.entry .sns-btn_wrap .sns-btn_fb i::before,
.entry .sns-btn_wrap .sns-btn_hatena i::before {
color: initial;
}
.entry .sns-btn_wrap .sns-btn_x a span,
.entry .sns-btn_wrap .sns-btn_fb a span,
.entry .sns-btn_wrap .sns-btn_hatena a span {
color: initial;
}クラス.entryに囲まれている、SNSシェアボタンに対して、initialを使ってリセットしています。
すると、デフォルト設定に戻るので、一覧表示の時のSNSシェアボタンは下記のように表示されます。

「続きを読む」ボタンの方が目立つようになったにゃ
なお、このサイトに適用させているCSSをまとめて記載すると下記の通りです。
.sns-btn_wrap .sns-btn_x {
background: #333;
color: #fff;
}
.sns-btn_wrap .sns-btn_fb {
background: #3b5998;
}
.sns-btn_wrap .sns-btn_hatena {
background: #008fde;
}
.sns-btn_wrap .sns-btn_x i::before,
.sns-btn_wrap .sns-btn_fb i::before,
.sns-btn_wrap .sns-btn_hatena i::before {
color: #fff;
}
.sns-btn_wrap .sns-btn_x a span,
.sns-btn_wrap .sns-btn_fb a span,
.sns-btn_wrap .sns-btn_hatena a span {
color: #fff;
}
.entry .sns-btn_wrap .sns-btn_x,
.entry .sns-btn_wrap .sns-btn_fb,
.entry .sns-btn_wrap .sns-btn_hatena {
background: initial;
color: initial;
}
.entry .sns-btn_wrap .sns-btn_x i::before,
.entry .sns-btn_wrap .sns-btn_fb i::before,
.entry .sns-btn_wrap .sns-btn_hatena i::before {
color: initial;
}
.entry .sns-btn_wrap .sns-btn_x a span,
.entry .sns-btn_wrap .sns-btn_fb a span,
.entry .sns-btn_wrap .sns-btn_hatena a span {
color: initial;
}もしよかったらご参照ください。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。