
※当サイトにはプロモーションが含まれています。
リンクカードのサムネイル画像が正方形だから文字が切れてしまっているにゃ
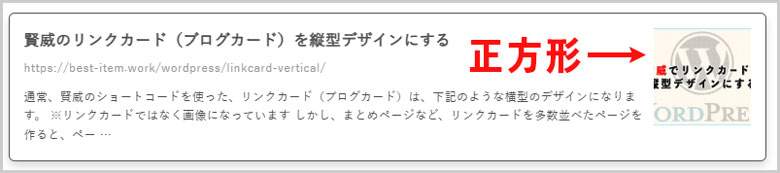
ワードプレス(WordPress)テーマの賢威には、リンクカード(ブログカード)の機能がありますが、その際に表示されるサムネイル画像は正方形です。

※パソコンで見た場合のリンクカード画像
その為、アイキャッチにタイトルなどの文字を記載していた場合、高い確率で見切れてしまいます。
今回は、下記のように、リンクカードのサムネイル画像を長方形(16:9)にするCSSを作成しました。
通常、賢威のショートコードを使った、リンクカード(ブログカード)は、下記のような横型のデザインになります。 ※リンクカードではなく画像になっています しかし、まとめページなど、リンクカードを多数並べたページを作ると、ペー …
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
賢威のリンクカードのサムネイル画像を長方形(16:9)にするCSS
賢威のリンクカードのサムネイル画像を長方形(16:9)にするCSSです。
CSS
/* アイキャッチ */
.keni-link-card_thumb {
position: absolute;
top: 0;
right: 0;
overflow: hidden;
width: 150px; /* 固定幅(必要に応じて変更) */
aspect-ratio: 16 / 9; /* 16:9の比率を設定 */
}
.keni-link-card_thumb img {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
object-fit: cover;
transform: translate(-50%, -50%);
}
/* スマホ・タブレットでの表示 */
.keni-link-card_title {
margin-right: 150px; /* 固定幅(必要に応じて変更) */
}
/* パソコンでの表示 */
@media (min-width: 768px) {
.keni-link-card_desc {
margin-right: 150px; /* 固定幅(必要に応じて変更) */
}
.keni-link-card_title {
margin-right: 150px; /* 固定幅(必要に応じて変更) */
}
}アイキャッチ画像の大きさは、サイトによってそれぞれ違うこともあり、上記のコードでは文字が見切れたりすることもあるかもしれません。
もし、サムネイル画像が見切れてしまう場合などは、.keni-link-card_thumbのwidthで調整可能です。
ただし、.keni-link-card_thumbのwidthの幅を広げると、文字がサムネイル画像に隠れる可能性がでてきます。
その際には、
- .keni-link-card_title
- .keni-link-card_desc
- .keni-link-card_title
のmargin-rightの値を調整してください。
なお、このコードは固定値で調整するため、アイキャッチの画像の大きさがバラバラの場合は、対応しきれない可能性があります。
その際は、なるべくアイキャッチ画像は同じような大きさにするなどして、画像を調整してください。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら