
※当サイトにはプロモーションが含まれています。
Googleがサイトからの離脱率に関するデータを2017年に公開(2018年更新)しているデータによると、
- 3秒になると32%の訪問者が離脱
- 5秒になると90%の訪問者が離脱
- 6秒になると106%の訪問者が離脱
- 10秒になると123%の訪問者が離脱
※参考:Thik with Google
するらしいです。
しかし、表示速度を確認するのはどうしたらいいんだ・・・
といった悩みに、最適なのが「PageSpeed Insights」という、Googleが提供しているツール(サービス)です。
もちろん無料で利用できます。
PageSpeed Insights(ページスピードインサイト)とは?
ウェブページの表示速度を分析し、改善点を提示してくれるGoogleが提供している無料のツールです。
検索窓に、計測したいWebサイトのURLを入力すると、モバイル・パソコンそれぞれのサイトスピードを計測することができます。
また、他の方のブログなどでも使えるので、分析や参考にすることも可能です。
PageSpeed Insightsの使い方
簡単にですが、PageSpeed Insightsの使い方について。
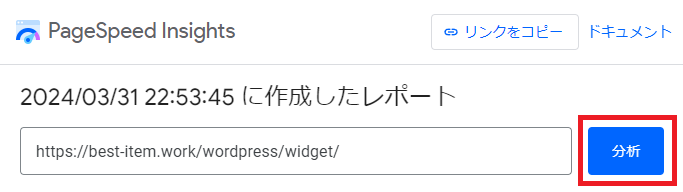
①入力欄に調査したいサイト、ページのURLを入力
PageSpeed Insightsのページを開き、計測したいサイトのURLを入力して、「分析」ボタンを選択します。

②計測結果が表示されます
デスクトップ(パソコン)の計測結果

携帯電話(スマホ)の計測結果

上記のように、パソコンでは高速に表示出来ていても、スマホでは低速表示という場合もあります。
なお、SEOは、賢威のデフォルト設定で運用しています。
③詳細な診断内容を確認する
下方に、詳細な診断内容が表示されます。
読み込み速度が遅くなっている原因などが書かれていますので確認しましょう。

上記の画像では、サーバーの応答時間を早くして下さい(レスポンスが遅い)・・・と表示されていますね。
Webサイトの表示スピードが遅くなる原因
今回、改善方法については細かく触れませんが、表示速度が遅くなる原因で多い2つを紹介。
画像ファイルの容量が大きい
画像を圧縮してくれるサービスを利用するか、画像を圧縮するプラグインを入れることで解決する事が多いです。
このサイトでは、画像サイズを小さくするプラグイン「ImageMagick エンジン」を利用しています。
また、無料で画像を圧縮してくれるサービス(https://www.iloveimg.com/ja)もあります。
JavaScriptの処理がエラーになっている
一概には言えませんが、古いプラグインを使っていたり、プラグイン同士で競合してしまっている時などに起こることが多いです。
その為、なるべく古いプラグインは使わないようにしましょう。
また、JavaScriptやCSSを最適化して高速化するプラグインがありますが、トラブル(表示崩れ)が起きやすいので、使う際はバックアップを忘れずにしておきましょう。
ブラウザの拡張機能(アドオン)もある
ブラウザの拡張機能(アドオン)としても、「Lighthouse(ライトハウス)」という計測ツールが提供されています。

これは、クロームだけでなく、エッジやヴィヴァルディなどのChromiumベースのブラウザであれば、導入可能です。
ただ、使い方も機能もほぼ同じなので、毎日の様に解析する人以外は不要かなと思います。
まとめ
最近、サイトの離脱率が高くなってきた・・・といった時に、サイトの表示速度に問題がないかを確認するための参考にするといいと思います。
ちなみに、スコアは必ずしも100点を目指す必要はないようです。