
※当サイトにはプロモーションが含まれています。
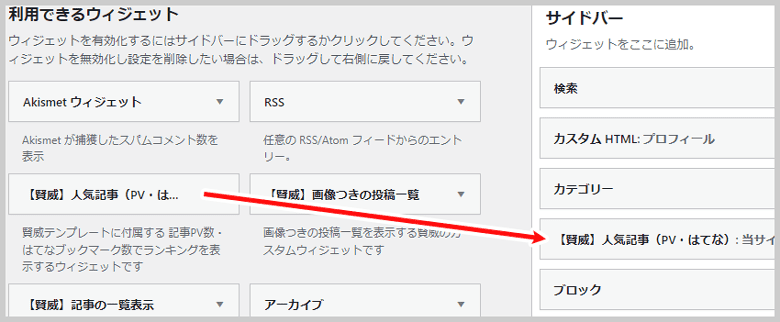
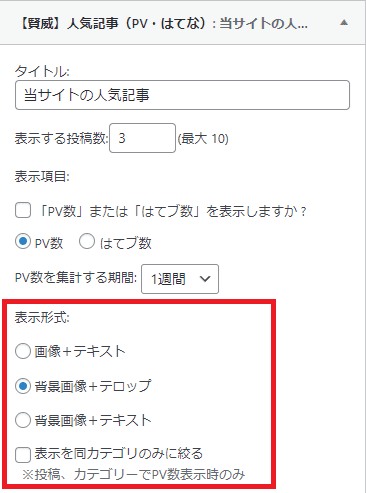
賢威8では、プラグインを使わずに、人気記事のランキングをサイドバーに表示させることが可能です。

ただ、この人気記事ランキングは、マウスカーソルを画像の上に持っていっても、画像などに変化がないため、リンクであることがわかりにくいかな・・・と思います。
その為、CSSを追加して、人気記事ランキングに透過効果を入れてみました。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
人気記事ランキングに透過効果を入れるCSS
賢威の人気記事ランキングに透過効果を入れるCSSです。
.list_widget_recent_entries_img li {
opacity: 1;
transition: opacity 0.5s ease;
}
.list_widget_recent_entries_img li:hover {
opacity: 0.8;
}クラスlist_widget_recent_entries_imgが、賢威の人気記事ランキングに割り当てられているクラスです。
その為、このクラスに対して、CSSを追加することで、人気記事ランキングへの効果を追加することが可能です。

補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。