
※当サイトにはプロモーションが含まれています。
自分のサイトパフォーマンスを測定する為に、PageSpeed Insightsを利用している人は多いと思います。
ページ速度が測定できる「PageSpeed Insights」はこちら
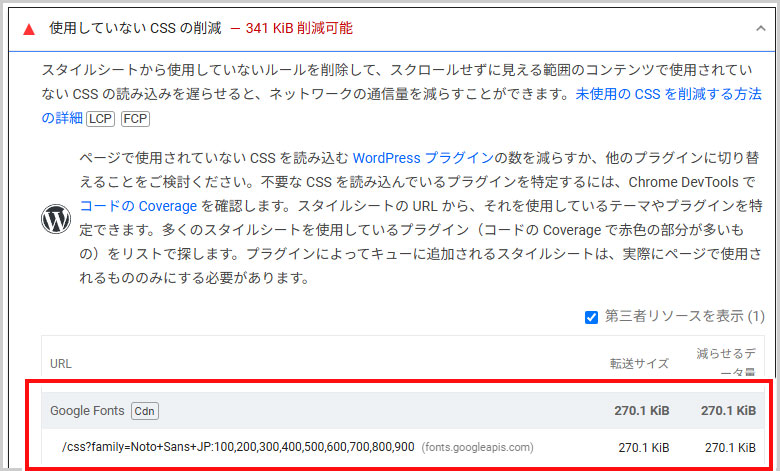
そのPageSpeed Insightsで、「THE THOR(ザ・トール)」で作成したサイトを測定すると、
- 使用していない CSS の削減
- レンダリングを妨げるリソースの除外
の項目で高確率で表示されるのが「Google Fonts」です。

基本的に、Googleフォントは、
基本設定[THE] > 基本スタイル設定 > 全体のフォントファミリーを選択
で設定するのですが、ここで設定されていなければ必要のないファイルです。
![基本設定[THE] > 基本スタイル設定 > 全体のフォントファミリーを選択](https://best-item.work/wp-content/uploads/2024/11/img_thor-googlefont_setting.jpg)
その為、今回、このGoogleフォントを読み込まないように設定したいと思います。
THORバージョン:2.5.0
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
Googleフォント(Nato San Jp)を読み込まないようにする方法
ワードプレス(WordPress)テーマのTHE THOR(ザ・トール)で、Googleフォント(Nato San Jp)を読み込まないようにする方法についてです。
Googleフォントの読み込み設定は、
親テーマ/inc/parts/wp_head.php
という深い階層にある為、子テーマで対応する事が難しいと思われます。
その為、以下のコードを、functions.phpに記述します。
function remove_google_fonts_from_header() {
ob_start(function ($buffer) {
// Googleフォントのリンクタグを削除
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Lato[^>]*>[\n]*/',
'',
$buffer
);
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Fjalla[^>]*>[\n]*/',
'',
$buffer
);
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Noto\+Sans\+JP[^>]*>[\n]*/',
'',
$buffer
);
return $buffer;
});
}
add_action('wp_head', 'remove_google_fonts_from_header', 0);なお、注意点として、親テーマの更新で、wp_head.phpファイルに記載されている、fit_head()のGoogleフォントに関する処理が変更された場合は、正しく動作しなくなる可能性があります。
また、当り前ですが、Googleフォントを利用していると、正しくフォントが表示されなくなります。
正しく設定できていれば、これで、THE THORのヘッダーから、Googleフォントに関する記述が消えていると思います。
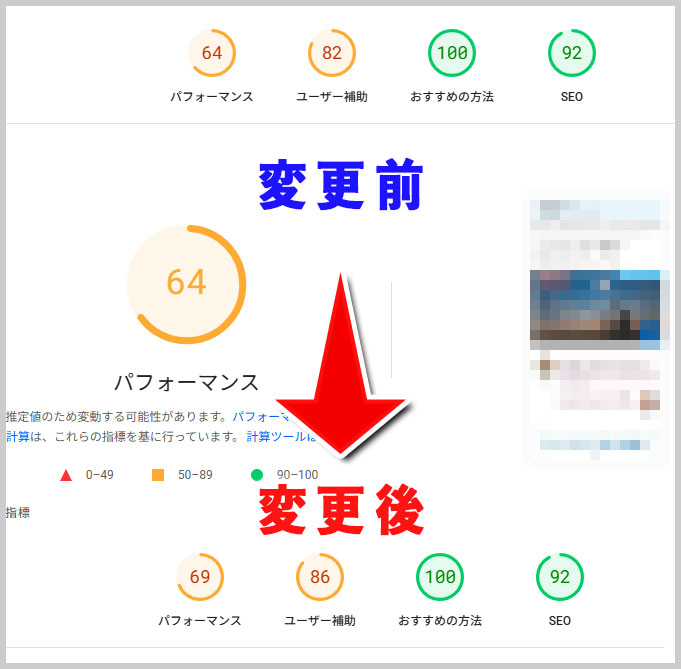
パフォーマンスも、モバイルのデフォルト設定で64から69に改善しました。

functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
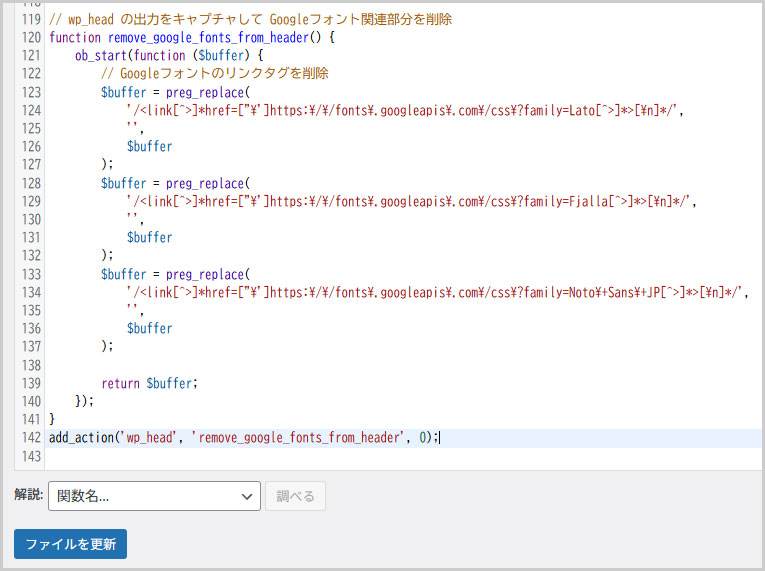
選択したら、一番下に以下のコードを追加します。
function remove_google_fonts_from_header() {
ob_start(function ($buffer) {
// Googleフォントのリンクタグを削除
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Lato[^>]*>[\n]*/',
'',
$buffer
);
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Fjalla[^>]*>[\n]*/',
'',
$buffer
);
$buffer = preg_replace(
'/<link[^>]*href=["\']https:\/\/fonts\.googleapis\.com\/css\?family=Noto\+Sans\+JP[^>]*>[\n]*/',
'',
$buffer
);
return $buffer;
});
}
add_action('wp_head', 'remove_google_fonts_from_header', 0);最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら