
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)を使ったサイトのサイドバー(サイドメニュー)などに使われることが多いタグ機能。
タグ機能は、投稿内容を細かく分類でき、関連性のある記事をグループ化することができ、検索エンジンがサイトの内容を理解しやすくなるとも言われています。
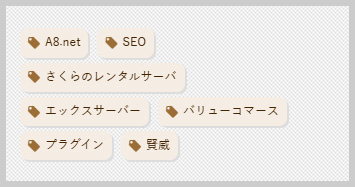
さて、賢威で、タグ機能を利用するとこのように表示されます。
なお、タグ自体は、賢威の機能ではなく、ワードプレスに搭載されている「タグクラウド(Tag Cloud)」の機能です。

もう少し、お洒落な感じにしたいにゃ
という事で、賢威でタグのデザインを変更するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
タグのデザインを変更するCSS
賢威でタグのデザインを変更するCSSです。
/* タグデザイン */
.tagcloud a {
border-radius: 8px;
background-color: #f5ede4;
color: #442501;
font-size: 12px !important;
}
.tagcloud a::before {
color: #9b6d36;
}
.tagcloud a:hover {
background-color: #703d01;
color: #fff;
}
/* タグのタイトルを非表示にする */
#tag_cloud-2 h3.sub-section_title {
display: none;
}
CSSについての補足説明
.tagcloud aで、主なタグのデザインが作られていた為、変更したかった背景色やフォントサイズを修正しています。
なお、記事数が多い(人気のある)タグの文字が大きく強調されるのは、ワードプレスのデフォルト機能です。
自分は、文字の大きさがバラバラに並ぶのが、あまり好きではないので、!importantを使って、文字の大きさを12pxに統一しています。

なお、このサイトでは、#tag_cloud-2のidが作成されていますが、ご自身の作成状況によって、#tag_cloud-1や#tag_cloud-3など、数値が違うと思います。
ブラウザに標準で搭載されているデベロッパーツール(F12)を使って、どのidが割り当てられいるかをご確認ください。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら