
※当サイトにはプロモーションが含まれています。
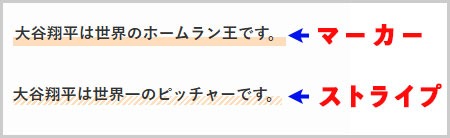
ワードプレス(WordPress)テーマのSWELL(スウェル)には、文字を装飾するマーカーや、ストライプが用意されています。

しかし、このマーカーとストライプは、併用することができません(どちらか片方しか選べません)。
そのため、今回はカスタム書式を追加することで、マーカーとストライプが併用できるようにしたいと思います。
SWELLのカスタム書式とは?
SWELLの「カスタム書式」は、大きく分けて2種類あります。
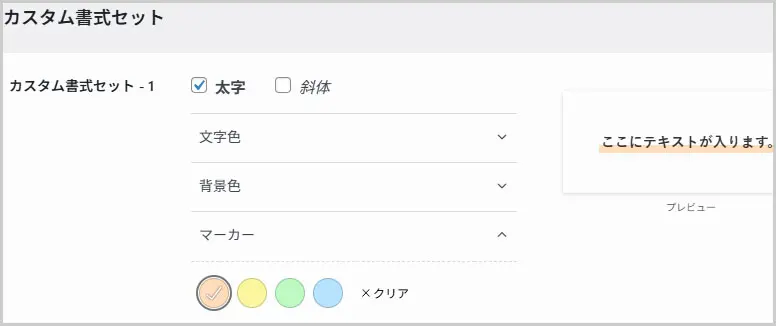
1つは、文字色やマーカー、太字などの複数のスタイルをまとめて登録できる「カスタム書式セット」。

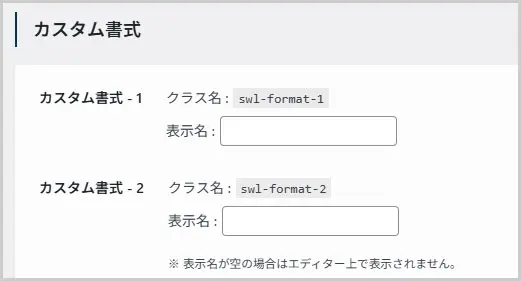
もう1つは、特定のクラス(swl-format-*)が付与される「カスタム書式」です。

今回は、デフォルトでは2つまでしかないクラス(swl-format-*)を増やすことで、マーカーとストライプが併用できるようにしたいと思います。
マーカーとストライプを併用できるようにするには?
マーカーとストライプを併用できるようにする方法についてです。
①カスタム書式に表示名を付ける
カスタム書式に表示名を付けないと使う事ができないので、デフォルトで用意されているカスタム書式に名前を付けます。

②カスタム書式用CSSを追加
カスタム書式用CSSに、ストライプ用のCSSを追加します。
以下は、SWELLで用意されているストライプ(細)のCSSなので、今回はこのCSSを追加します。
.swl-format-1 {
background: repeating-linear-gradient(-45deg, var(--color_mark_orange), var(--color_mark_orange) 2px, transparent 2px, transparent 4px) no-repeat 0 .75em;
}
.swl-format-2 {
background: repeating-linear-gradient(-45deg, var(--color_mark_yellow), var(--color_mark_yellow) 2px, transparent 2px, transparent 4px) no-repeat 0 .75em;
}
.swl-format-3 {
background: repeating-linear-gradient(-45deg, var(--color_mark_green), var(--color_mark_green) 2px, transparent 2px, transparent 4px) no-repeat 0 .75em;
}
.swl-format-4 {
background: repeating-linear-gradient(-45deg, var(--color_mark_blue), var(--color_mark_blue) 2px, transparent 2px, transparent 4px) no-repeat 0 .75em;
}なお、.swl-format-1は「オレンジ」。swl-format-2は「黄色」。swl-format-3は「緑色」。swl-format-4は「青色」にしました。
記載したら、忘れずに「変更を保存」ボタンで更新しましょう。
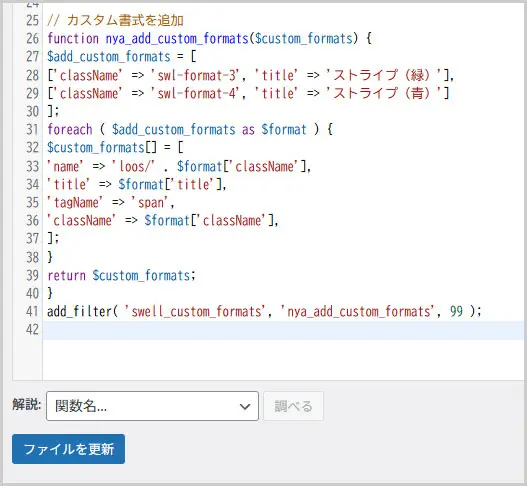
③functions.phpへ記載
functions.phpに以下のコードを記載します。
function nya_add_custom_formats($custom_formats) {
$add_custom_formats = [
['className' => 'swl-format-3', 'title' => 'ストライプ(緑)'],
['className' => 'swl-format-4', 'title' => 'ストライプ(青)']
];
foreach ( $add_custom_formats as $format ) {
$custom_formats[] = [
'name' => 'loos/' . $format['className'],
'title' => $format['title'],
'tagName' => 'span',
'className' => $format['className'],
];
}
return $custom_formats;
}
add_filter( 'swell_custom_formats', 'nya_add_custom_formats', 99 );今回は、ストライプ(緑)、ストライプ(青)という名称を付けていますが、この名称は自由に変更する事ができます。
例えば、「ストライプ+太字」としたければ、下記のように記載します。
['className' => 'swl-format-3', 'title' => 'ストライプ+太字'],また、今回は2つしか追加しませんでしたが、カスタム書式の数を増やしたい場合は、
['className' => 'swl-format-3', 'title' => 'ストライプ(緑)'],
['className' => 'swl-format-4', 'title' => 'ストライプ(青)'],
['className' => 'swl-format-5', 'title' => '超でかい文字'],
['className' => 'swl-format-6', 'title' => '超小さい文字']
のように、記載することでカスタム書式の数を増やすことができます。
,(カンマ)でつないで、最後は何も付けない状態にすればOKにゃ
④追加した「カスタム書式」を使う
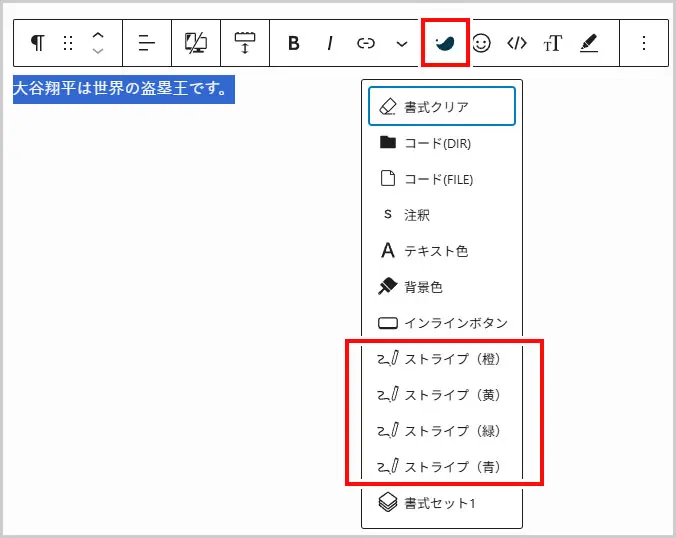
今回、追加したカスタム書式は、テキスト装飾メニューにある「SWELLのアイコン」を選択します。
すると、先程作成した「ストライプ」関連の項目があると思うので選択します(swl-format-*のクラスが付与されます)。

これで、追加したCSSの装飾が適用されているはずです。
Gutenbergのエディター上でも確認できるのがうれしいにゃ!
以上、SWELLのカスタム書式を追加して、マーカーとストライプを併用できるようにする方法でした。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
選択したら、一番下に以下のコードを追加します。
function nya_add_custom_formats($custom_formats) {
$add_custom_formats = [
['className' => 'swl-format-3', 'title' => 'ストライプ(緑)'],
['className' => 'swl-format-4', 'title' => 'ストライプ(青)']
];
foreach ( $add_custom_formats as $format ) {
$custom_formats[] = [
'name' => 'loos/' . $format['className'],
'title' => $format['title'],
'tagName' => 'span',
'className' => $format['className'],
];
}
return $custom_formats;
}
add_filter( 'swell_custom_formats', 'nya_add_custom_formats', 99 );
最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら