※当サイトにはプロモーションが含まれています。
訪問者用のサイトマップを作成する、プラグインとして有名な「WP Sitemap Page」。
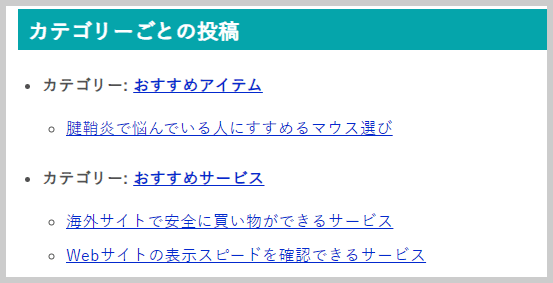
早速、プラグインを入れて作成してみました。

なんか見にくいにゃ・・・。
という事で、CSSを追加して、WP Sitemap Pageのデザインを変更してみました。
ワードプレス環境とプラグインのバージョン
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
プラグイン「WP Sitemap Page」のバージョンは、1.9.3です。

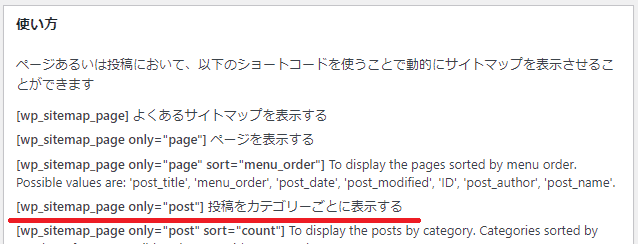
使用したショートコードは、投稿をカテゴリーごとに表示するを使用しています。

WP Sitemap Pageのデザインを変更するCSS
サイトマップ「WP Sitemap Page」のデザインを変更するCSSです。
.wsp-posts-list li {
position: relative;
margin: 2em 0;
border: solid 2px #555;
list-style: none;
}
.wsp-posts-list li .wsp-category-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 0 9px;
height: 2em;
line-height: 2em;
font-size: 1.2em;
background: #555;
color: #ffffff;
font-weight: bold;
}
.wsp-posts-list li .wsp-post {
border: none; /* 枠線を無効化 */
margin: 0;
}
/* 最初の wsp-posts-list の最初の li 要素のみに適用 */
.wsp-posts-list>li>.wsp-posts-list>li:first-child {
padding-top: 30px;
}
.wsp-posts-list>li>.wsp-posts-list>li {
padding-bottom: 5px;
position: relative;
}
/* 最初の wsp-posts-list の最初の li 要素のみに適用 */
.wsp-posts-list>li>.wsp-posts-list>li:first-child::before {
top: 30px;
}
.wsp-posts-list>li>.wsp-posts-list>li::before {
content: '▶';
font-size: 1em;
position: absolute;
top: 0;
left: -20px;
color: #ccc;
font-weight: 900;
}
.wsp-category-title a {
color: #fff;
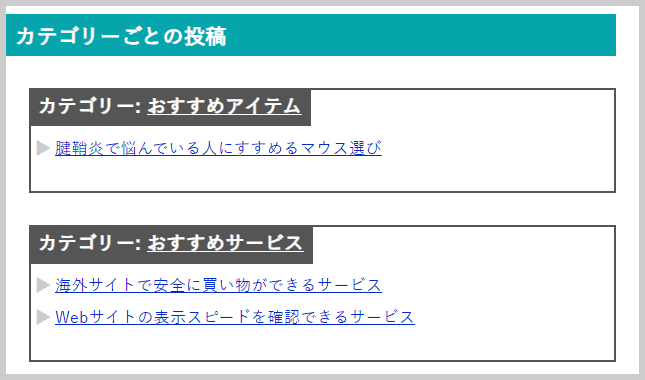
}このCSSをカスタムCSSに記載すると、こんな感じになりました。

CSSについての簡単な解説
今回は、CSSが少し長いこともあって、簡単な解説を・・・。
生成されるサイトマップのHTMLは、下記のような構造で生成されています。
<ul class="wsp-posts-list">
<li><strong class="wsp-category-title">カテゴリー: <a href="#">カテゴリー1</a></strong>
<ul class="wsp-posts-list">
<li class="wsp-post"><a href="#">タイトル1</a></li>
</ul>
</li>
<li><strong class="wsp-category-title">カテゴリー: <a href="#">カテゴリー2</a></strong>
<ul class="wsp-posts-list">
<li class="wsp-post"><a href="#">タイトル2</a></li>
<li class="wsp-post"><a href="#">タイトル3</a></li>
<li class="wsp-post"><a href="#">タイトル4</a></li>
</ul>
</li>
</ul>
この構造で厄介なのは、クラスwsp-posts-listの中に、wsp-posts-listが入っているところです。
別のクラス名が付けられていれば、もう少し違ったデザインができたと思うのですが・・・。
全般的なリスト項目のスタイリング
.wsp-posts-list li {
position: relative;
margin: 2em 0;
border: solid 2px #555;
list-style: none;
}
これは主に、カテゴリーごとの外枠を作成しています
- position: relativeは、子要素の位置指定の基準点を設定して、カテゴリーのスタイリングを受けられるようにしています。
- border: solid 2px #555は、要素の境界線を灰色(#555)の2ピクセルの実線で定義しています。
カテゴリータイトルのスタイリング
.wsp-posts-list li .wsp-category-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 0 9px;
height: 2em;
line-height: 2em;
font-size: 1.2em;
background: #555;
color: #ffffff;
font-weight: bold;
}カテゴリーのタイトルの見出しデザインを作成しています。
- wsp-category-titleクラスは、li要素内で絶対位置指定をしています。
- そして、topとleftにより、親要素から上と左に-2ピクセルの位置に配置するようにしています。
- パディング、高さ、行の高さ、フォントサイズなどを定義して、見た目を調整しています。
投稿項目のスタイリング
.wsp-posts-list li .wsp-post {
border: none;
margin: 0;
}全般的なリスト項目のスタイリングで、設定した外枠を打ち消しています。
投稿項目のパディングと::before疑似要素による装飾
/* 最初の wsp-posts-list の最初の li 要素のみに適用 */
.wsp-posts-list>li>.wsp-posts-list>li:first-child {
padding-top: 30px;
}
- 最初のクラスwsp-posts-listの中の最初のli要素に対して上部に30ピクセルのパディングを適用します
.wsp-posts-list>li>.wsp-posts-list>li {
padding-bottom: 5px;
position: relative;
}
- すべての投稿項目に下部に5ピクセルのパディングを適用し、位置を相対的に設定します。
/* 最初の wsp-posts-list の最初の li 要素のみに適用 */
.wsp-posts-list>li>.wsp-posts-list>li:first-child::before {
top: 30px;
}
.wsp-posts-list>li>.wsp-posts-list>li::before {
content: '▶';
font-size: 1em;
position: absolute;
top: 0;
left: -20px;
color: #fab951;
font-weight: 900;
}これは、各投稿項目の前に▶アイコンを追加しています。
- position: absoluteで指定された位置に配置するようにしています。
- top: 30pxは最初の子要素にのみ適用される設定で、他の項目ではtop: 0が適用されます。
- left: -20pxで、▶アイコンの場所を作っています。
以上、お疲れ様でした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。