
※当サイトにはプロモーションが含まれています。
“お知らせ”を表示するために、SWELLに対応したカスタム投稿タイプを作成してくれ!
おけまるだにゃ。
ワードプレス(WordPress)には、固定ページや投稿ページに加えて、「カスタム投稿タイプ」という機能が標準で用意されています。
ただし、ワードプレステーマのSWELL(スウェル)では、このカスタム投稿タイプをそのままでは利用できません。
そこで今回は、プラグイン「Custom Post Type UI(CPT UI)」を使って、SWELLにカスタム投稿タイプを追加する手順を備忘録としてまとめてみました。
なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.14
WordPressバージョン:6.8.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
カスタム投稿タイプってどんな時に使うの?
ワードプレスでは、通常「投稿」や「固定ページ」を使ってコンテンツを管理しますが、店舗のお知らせや新商品の紹介などを別枠で管理したいときに便利なのが「カスタム投稿タイプ」です。
例えば、下記のような内容を「カスタム投稿タイプ」として記事にするにゃ

このように、店舗に関するお知らせなどをカスタム投稿タイプとして作成することで、通常の投稿と明確に切り分けられ、サイト全体の構造を整理することができます。
その結果、訪問者にとっても情報が見つけやすく、より見やすいサイトを実現できます。
SWELLにカスタム投稿タイプを導入する方法
プラグインのCustom Post Type UI(CPT UI)を使って、SWELLにカスタム投稿タイプを導入する方法です。
なお、Custom Post Type UIのバージョン 1.17.3を使用しています。
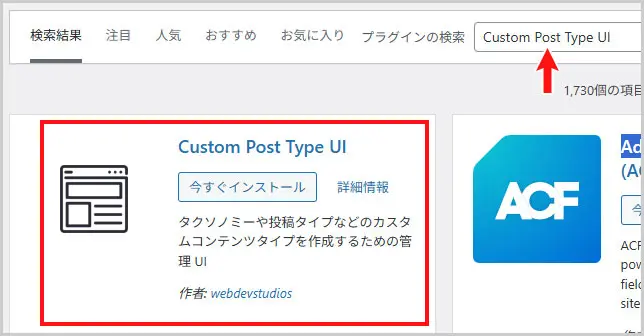
①Custom Post Type UIのインストール
プラグインのCustom Post Type UI(CPT UI)をインストールして有効化します。


もし、日本語になっていない場合は、左メニューにある、ダッシュボード > 更新 を選択。
ページ下方にある、「翻訳を更新」ボタンをクリックすると日本語表示になると思います。
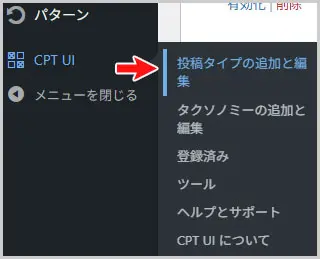
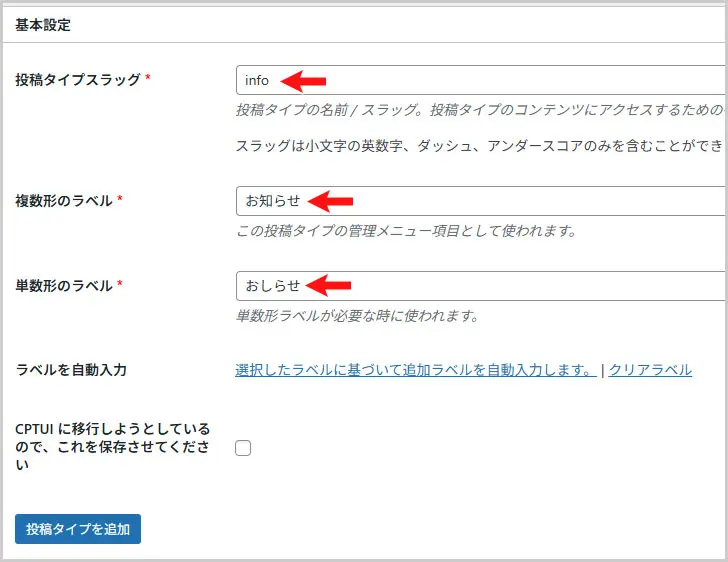
②基本設定をおこなう
Custom Post Type UIの「基本設定」を進めていきます。

ここでは、投稿タイプスラッグ、複数形のラベル、単数形のラベルを設定しました。

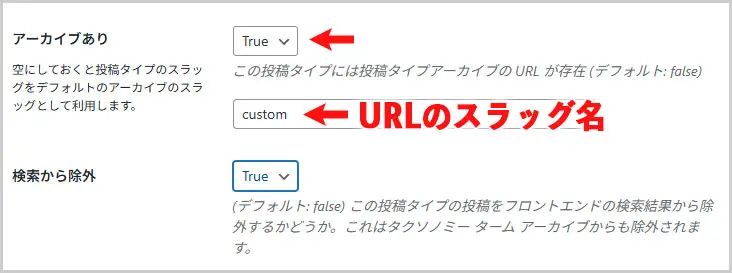
③設定をおこなう
続いて、Custom Post Type UIの「設定」を進めていきます。
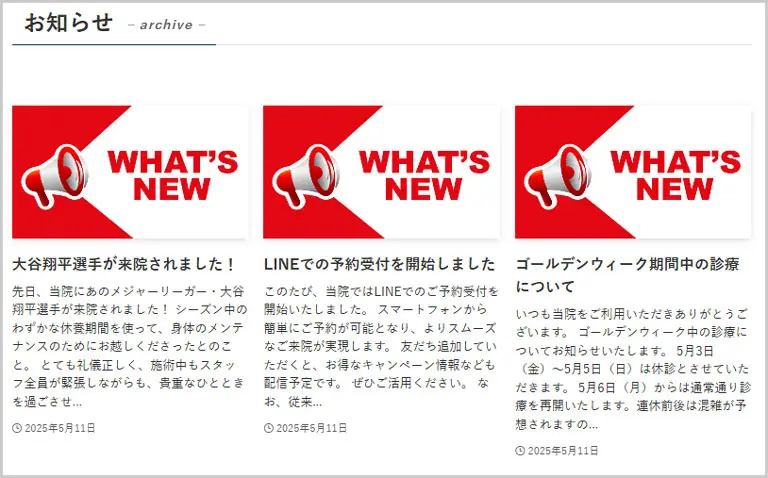
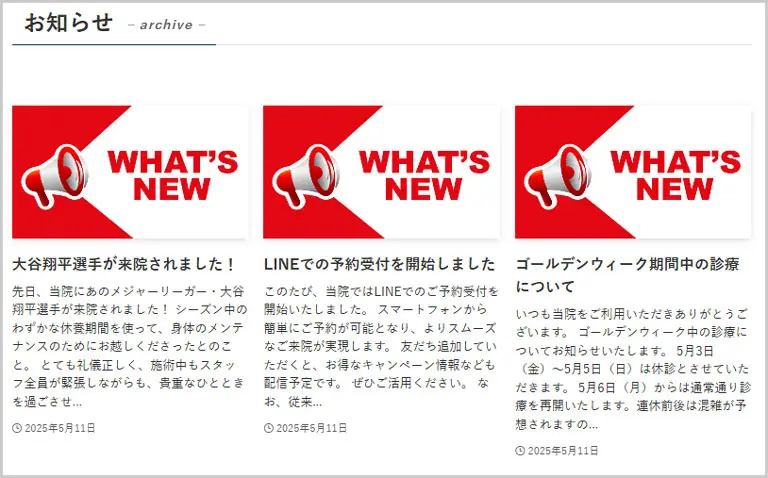
今回は下記のように、カスタム投稿タイプで作成した記事の一覧を表示させたいと思います。

そのためには、アーカイブありの項目をTrueにして、アーカイブで使用するスラッグを入力します。
また、検索から除外を“True”に設定すると、ワードプレスの検索ボックスで検索した際に、カスタム投稿タイプは検索結果に表示されなくなります(検索対象は通常の投稿ページのみになります)。

なお、基本的な構成であれば、カスタム投稿タイプの一覧が表示されるURLは下記のようになります。
https://(ドメイン名)/(上記で決めたスラッグ名)
最後に、ページ下方にある「投稿タイプを保存」で更新しましょう。
④パーマリンク設定を更新
カスタム投稿タイプを編集したあとは、必ず下記を実行しておきます。
そうしないと、404エラーがでてしまう可能性があるにゃ
左メニューにある、設定 > パーマリンク を選択、何も変更せずに「変更を保存」をクリックします

これにより、ワードプレスがカスタム投稿タイプのURLルールを再認識します。
⑤カスタム投稿タイプページの作成

そのページ(カスタム投稿タイプ)で、投稿ページと同様に、記事を作成すればOKです。

もちろん、SWELLの機能(デザイン)もそのまま使用することができるにゃ。
以上、プラグイン「Custom Post Type UI(CPT UI)」を使って、SWELLにカスタム投稿タイプを追加する手順でした。
ご支援のお願い
この記事が役に立ったと感じたら・・・

この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。







参考になりました。ありがとうございます。
コメントありがとうございます。
参考になってよかったです。