
※当サイトにはプロモーションが含まれています。
賢威のヘッダー部分にある斜線は要らないにゃ
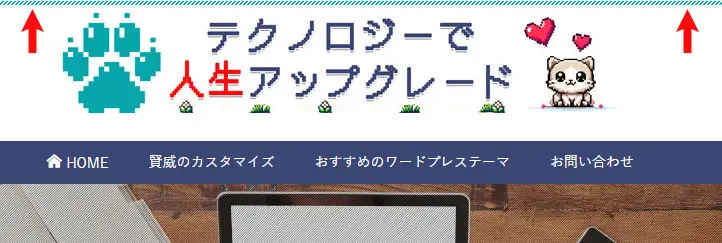
賢威8.0では、デフォルトだとヘッダー上部に斜線が入ります。

この斜線を消したい方もいらっしゃるのではないでしょうか?
その方法について解説します。
賢威のヘッダー部分の上部にある斜線を削除する方法
賢威のヘッダー部分のCSSは、デフォルト設定だと下記のように設定されています。
.keni-header_wrap {
background-image: linear-gradient(-45deg, #fff 25%, #05a5ab 25%, #05a5ab 50%, #fff 50%, #fff 75%, #05a5ab 75%, #05a5ab);
}その為、これを下記のように無効にすることで、斜線を消すことができます。
.keni-header_wrap {
background-image: none;
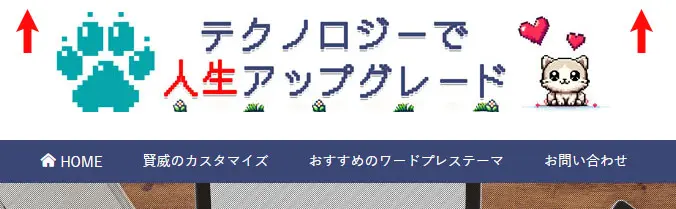
}この記述を、追加CSSに記述すると、下記のように斜線が消えます。

なお、斜線を消している部分には余白(余分なスペース)が含まれています。
その為、余白も消したい場合は、下記のように記載します。
.keni-header_wrap {
background-image: none;
padding: 0;
margin: 0;
}paddingとmarginの値を0にすることで、余白をなくしています。
「ランディングページ」や「特定のページ」のみ、斜線を消したいにゃ
賢威には、CSSやJavascriptを、そのページのみ適用させることができる設定があるので、それを使用します。
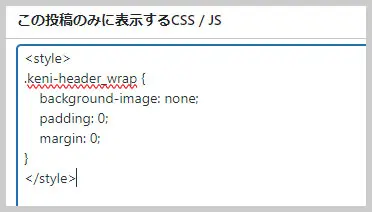
「この投稿のみに表示するCSS/JS」の設定箇所に、コードを記載すれば、該当ページのみ斜線を消すことが可能です。

なお、CSSを記載する際は、<style>タグで囲むことを忘れないようにしましょう。
ポストIDに対して効果を与えるCSSの記述方法
固定ページや投稿ページには、それぞれ番号が割り振られています。
番号の確認方法は色々とありますが、テーマに依存しない共通の方法としては、次の方法があります。
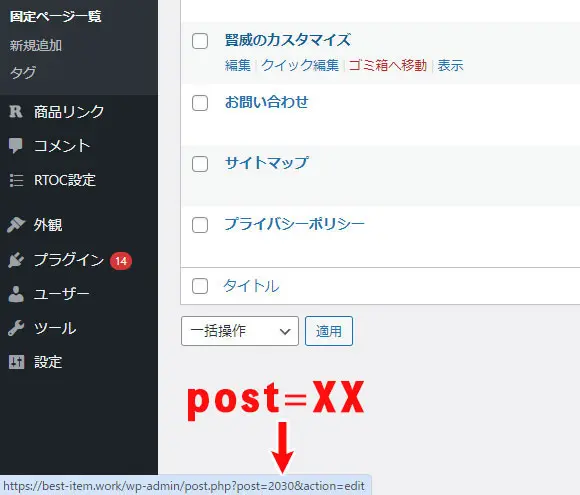
投稿や固定ページのタイトルにマウスを重ねると、ブラウザのステータスバー(画面の左下や右下)にURLが表示されます。
そのURLの中に post=1111 のように post= の後に表示される番号がポストIDです。

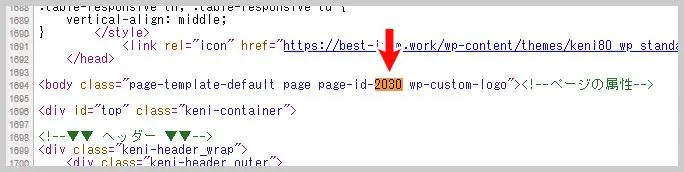
賢威の場合、この番号が<body>のクラスとして割り振られます。

その為、このポストIDを確認して、下記のように記述することもできます。
.page-id-2030 .keni-header_wrap {
background: none;
padding: 0;
margin: 0;
}
これは、ポストIDが2030の記事に対して、適用させることができるCSSということになります。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。