
※当サイトにはプロモーションが含まれています。
固定ページでも、抜粋(抜粋文)を使える様にしてくれ
おけまるだにゃ
抜粋とは、ブログ記事の要約としてアーカイブページや検索結果、関連コンテンツのリンクなどに表示される文章です。

これは、投稿ページにある機能ですが、デフォルトでOFF(オフ)になっていることも多いので、ご存じない方もいらっしゃるかもしれません。
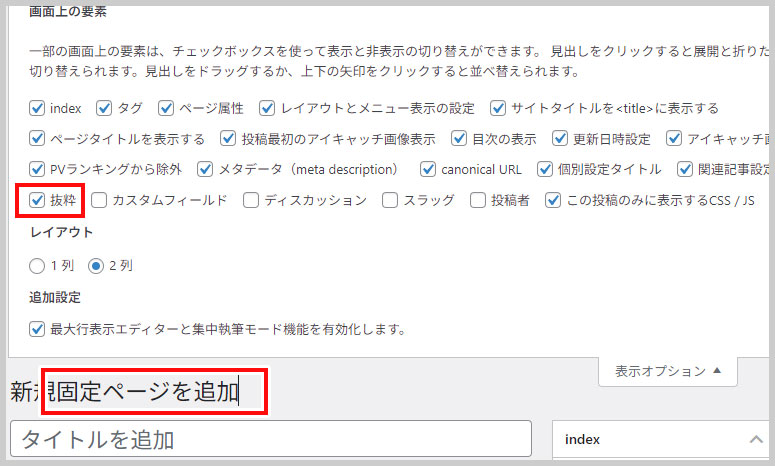
多くのテーマの場合、投稿ページの上部にある「表示オプション」に設定箇所があります。

そして、抜粋を記述すると、ブログ記事の要約としてアーカイブページや検索結果、関連リンクなどで本文の一部が抜粋の内容に置き換わります。
抜粋を記述しない場合は、記事の冒頭部分が自動的に抜粋として表示されることが多いです。
しかし、この抜粋の機能は、投稿ページにしかありません。
そこで、この記事では、固定ページに「抜粋」を使えるようにする方法を解説します。
固定ページでも抜粋を使えるようにする方法
ワードプレス(WordPress)の基本機能では、固定ページに抜粋を設定できません。
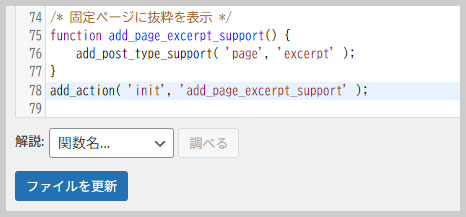
その為、functions.phpに、以下のコードを記述します。
function add_page_excerpt_support() {
add_post_type_support( 'page', 'excerpt' );
}
add_action( 'init', 'add_page_excerpt_support' );すると、固定ページにも、抜粋文が表示されるようになりました。

ただし、固定ページに抜粋文が記述されていることを想定されていないワードプレステーマもあります。
その為、仮に固定ページに抜粋を記述したとしても、抜粋されないことも多いので、更なるカスタマイズが必要になることも多いので、ご留意ください。
なお、賢威のリンクカードは、固定ページに設定した抜粋でも反映されることを確認しました。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
選択したら、一番下に以下のコードを追加します。
function add_page_excerpt_support() {
add_post_type_support( 'page', 'excerpt' );
}
add_action( 'init', 'add_page_excerpt_support' );
最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、固定ページにも「抜粋」の設定が追加されていると思います。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …