※当サイトにはプロモーションが含まれています。
私のサイトが「この接続ではプライバシーが保護されません」と表示されて怪しいサイト扱いされてるにゃ
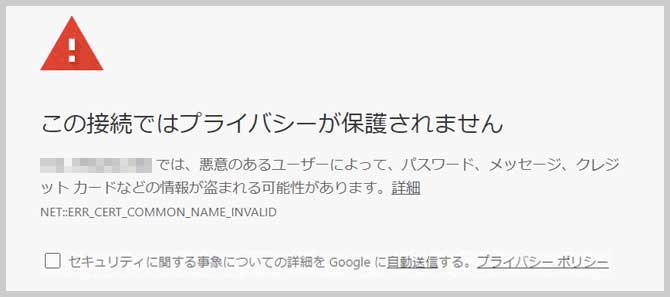
検索して表示されたサイトをクリックしたら、「この接続ではプライバシーが保護されません」と表示された経験がある方もいらっしゃるのではないでしょうか?

※使用しているブラウザによっては「このWebサイトのセキュリティ証明書には問題があります」とも表示されます。
この表示がされてしまう原因はいくつかありますが、多くの場合「SSL/TLS証明書」の問題です。
「SSL/TLS証明書」は、ウェブサイトとユーザーのブラウザ間の通信を暗号化し、プライバシーとセキュリティを保護するために使用されますが、この証明書が確認できない場合に警告が表示されます。
この警告が表示されるサイトには、誰も訪れないため、SSL証明書を取得しましょう。
この記事では、さくらインターネットのレンタルサーバーに、無料で取得できる「Let’s Encrypt」のSSL証明書を適用させる手順を説明していきます。
さくらのレンタルサーバーに無料のSSL証明書を適用させる手順
さくらインターネットのレンタルサーバーに無料のSSL証明書を適用させる手順です。
①サーバーコントロールにログインします
さくらインターネットのサーバーコントロールパネルにログインします。
左メニューにある、
ドメイン/SSL > ドメイン/SSL
を選択。

②SSL設定画面へ移動する
SSLを適用させたいドメインの「設定 > SSL設定」を選択します。

③SSL証明書の種類を選択します
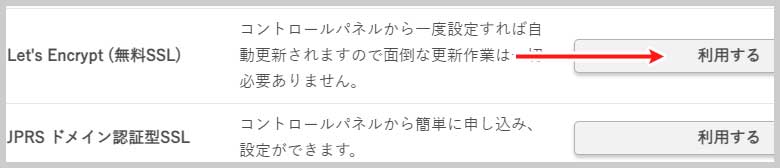
「登録設定を始めるSSL証明書の種類を選択」ボタンを押します。

Let’s Encrypt(無料SSL)の「利用する」ボタンを選択します。

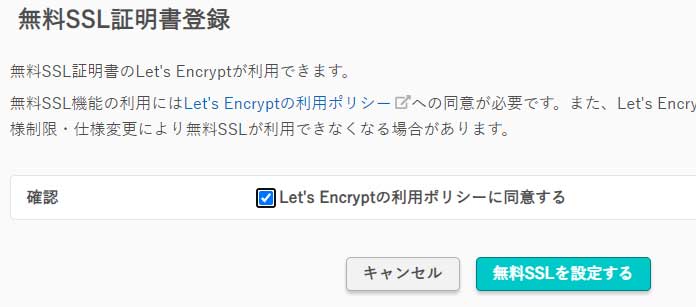
④Let’s Encryptの利用ポリシーに同意する
Let’s Encryptの利用ポリシーに同意するのチェックボックスにチェックを入れて、「無料SSLを設定する」ボタンを押します。

すると完了画面が表示されます。
数十分~数時間で、SSL設定は自動的に有効化されます。
なお、SSL設定が完了すると、登録しているメールアドレス宛に「[さくらインターネット]SSLサーバ証明書発行のお知らせ」という件名で、メールが届きます。
![[さくらインターネット]SSLサーバ証明書発行のお知らせ](https://best-item.work/wp-content/uploads/2024/05/img_sakura-ssl_mail.jpg)
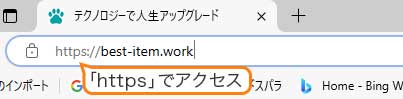
⑤httpsでアクセスできるかを確認する

httpsで表示されれば、SSLが適用されています。
⑥httpsの転送設定をおこなう
さくらインターネットのサーバーコントロールパネルから、httpsの転送設定をおこないます。
サーバーコントロールパネルの左メニューにある、
ドメイン/SSL > ドメイン/SSL
を選択。

該当するドメインの「基本設定」を選択。
- SSLを利用する
- HTTPSに転送する
にチェックが入っている事を確認して、「保存する」ボタンを押します。
※ワードプレスのプラグインで、SSL設定をおこなう場合は、この設定をおこなう必要がありません。
以上で設定は終了です。お疲れ様でした。