
※当サイトにはプロモーションが含まれています。
この写真をヘッダー画像で使いたいから、もう少し横に引き延ばして作れる?
おけまるだにゃ
ヘッダー画像などの横長の背景を作成する際に、足りない部分の背景を画像生成する方法です。
Photoshopのバージョンと元画像
この記事を作成している時のPhotoshopのバージョンは、25.3.1です。
この元画像に、横幅140pxを追加(生成)したいと思います。

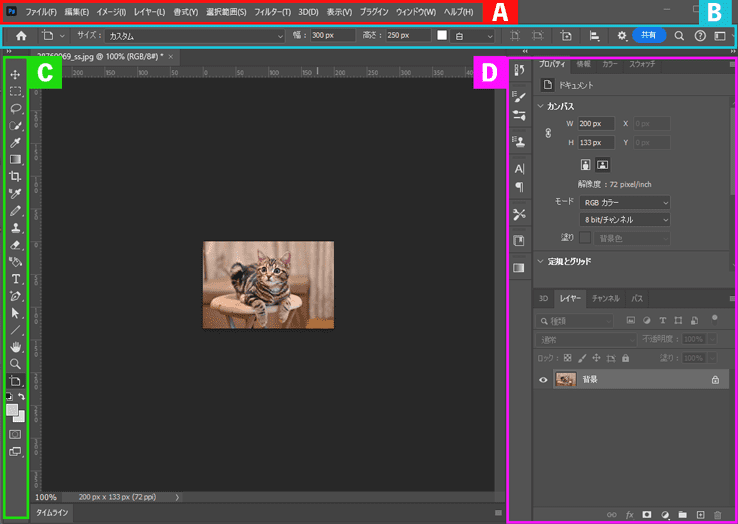
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
「コンテンツに応じて拡大・縮小」機能で画像を生成する
Photoshopの「コンテンツに応じて拡大・縮小」を使って、足りない部分の背景画像を生成します。
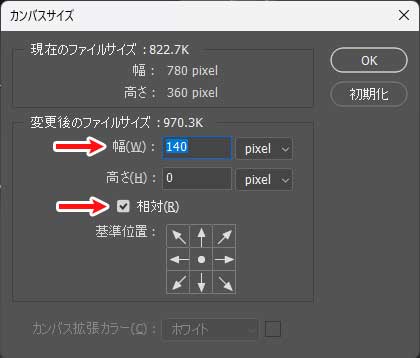
①カンバスサイズで横幅を追加する
メニューバーにある
イメージ > カンバスサイズ
を選択。
「相対」にチェックが入っている事を確認して、幅140px(左右70pxずつ)を追加します。

②被写体(犬)の選択範囲を作成
メニューバーにある
選択範囲 > 被写体を選択
を選択して、犬を選択範囲で囲みます。
余分に選択された範囲などは、なげなわツールなどで調整します。

③選択範囲を保存する
メニューバーにある
選択範囲 > 選択範囲を保存
を選択。

すると、チャンネルの箇所に、アルファチャンネル1というのが作成されていると思います。
④コンテンツに応じて拡大・縮小をする
メニューバーにある
編集 > コンテンツに応じて拡大・縮小
を選択。

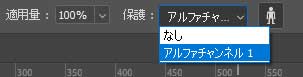
オプションバーにある保護を、アルファチャンネル1にします。
⑤コンテンツに応じて拡大・縮小をする
元画像の端を、背景を拡げた箇所までドラッグします。

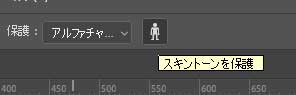
スキントーンの保護は、色調整や明るさの調整をする機能ですが、拡大・縮小した際の画像にも影響を及ぼすことがあります。
その為、スキントーンの保護アイコンをクリックして、適用する・適用しないを選んでください。
最後、リターンキー(○ボタン)を押して完成です。

補足:「コンテンツに応じた塗りつぶし」で画像生成する
なお、選択範囲を作成して、
編集 > コンテンツに応じた塗りつぶし
でも画像を生成することはできますが、「コンテンツに応じた塗りつぶし」は、「コピースタンプツール」のように同じ画像内の別の部分をコピーして選択した部分を塗りつぶします。
その為、下記のように、同じ画像が生成されます。

Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。