
※この記事にはプロモーションが含まれています。
この写真をパソコンで表示されているようにしてくれない?
おけまるだにゃ
WEB制作の際に、モニーター画面などに任意の画像をはめ込む作業があったりします。
この作業を、Photosopを使って、ササッと済ませる方法です。
Photoshopのバージョンと元画像
この記事を作成している時のPhotoshopのバージョンは、25.3.1です。
この2つ画像を使って、はめ込み画像を作っていきます。


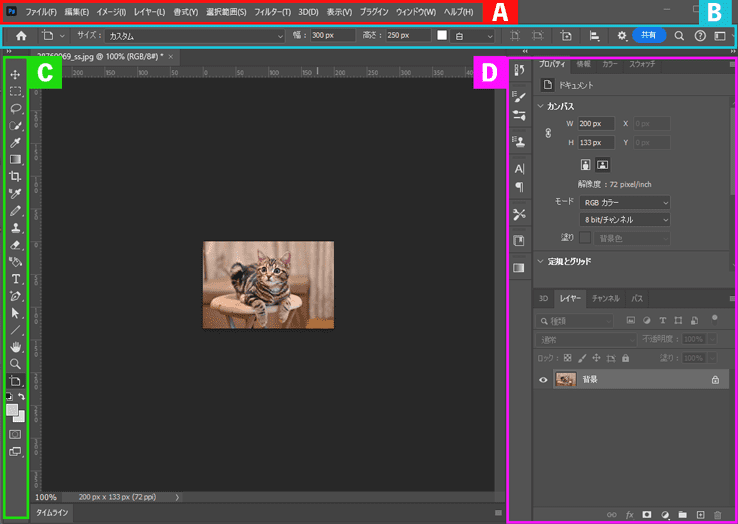
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形の作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
モニター等に写真をはめ込む方法(はめ込み画像の作り方)
Photoshopで、モニター等に写真をはめ込む方法(はめ込み画像の作り方)です。
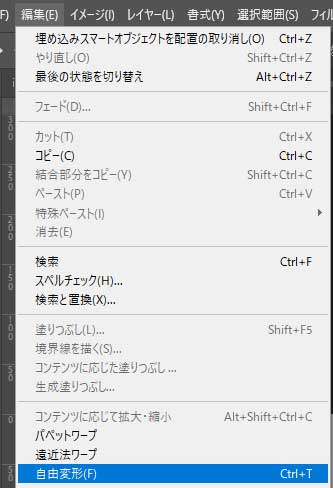
①自由変形を選択する
モニター画面の画像を背景として、猫の画像を読込みます。
そして、猫の画像のレイヤーを選択し、メニューバーから、
編集 > 自由変形
を選択します。

②はめ込む画像(猫)をモニターに合わせる
画像の四角(よすみ)と、その間の4箇所にポイントが表示されるので、その四角(よすみ)と、モニターの四角を合わせます。
その方法として、四角の1つを選択したら、【Ctrl】+ドラッグ してモニター画面の端に合わせます。

四角すべて合わせたら、リターンキーを押します(○ボタンを選択)。

一応、これで完成ですが、もう一手間加えたいと思います。
③光(明るさ)を調整する
元画像では、モニター画面の右端が白く光っていたので、右端から光が差し込んでいるようにします。
- レイヤーパネルで、猫の画像のレイヤーを【Ctrl】+クリック して、選択範囲を表示させます。
- 新規でレイヤーを1枚作成します。
- そのレイヤーを白く塗りつぶします。

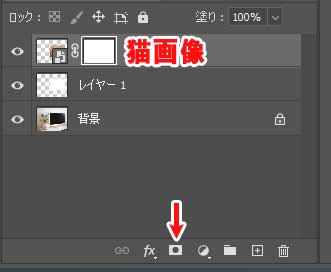
レイヤーパネルで、猫の画像のレイヤーを一番上にします。
猫の画像レイヤーを選択した状態で、レイヤーマスクのアイコンを選択。

ツールバーから、グラデーションツールを選択。
猫の画像の右端から、グラデーションツールを左端に向けてドラッグします。

続いて、モニター画面の右上を光らせたいので、
- レイヤーを1つ追加します。
- モニター画面の右上に合わせて、選択範囲を作成します(選択範囲は、なげなわツール等で適当に作っても大丈夫です。)。
- 追加したレイヤーに、作成した選択範囲を白く塗りつぶします。

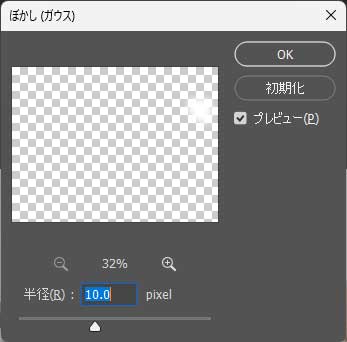
白く塗りつぶしたレイヤーを選択した状態で、メニューバーから
フィルタ > ぼかし > ぼかし(ガウス)
を選択します。
この例では、10pxで調整しました。

最後に、ぼかした画像の不透明度(1~99%)を調整したら完了です。

どうでしょう?
以上、Photoshopで、モニター等に写真をはめ込む方法(はめ込み画像の作り方)でした。