
※当サイトにはプロモーションが含まれています。
2024年3月現在、画像生成AIと言えば、
- Midjourney(ミッドジャーニー)
- Stable Diffusion(ステーブルディフュージョン)
- DALL-E3(ダリ・スリー)
- Adobe Firefly(アドビファイアフライ)
の4つが人気のあるサービスだと思います。
ただ、元画像があって、それに対する背景などを作成するのであれば、Photoshopや、Illustratorの画像生成AIで作成するのが、一番早いかな?と思います。
ということで、プロフィール画像で使っているにゃテックの画像に、Photoshopの画像生成AIで加工を加えてみました。
Photoshopの画像生成AIを使って背景やアイテムを生成
この記事を作成している時のPhotoshopのバージョンは、25.3.1です。
①元となる画像ファイルを開く

②画像生成AIで背景を作成する
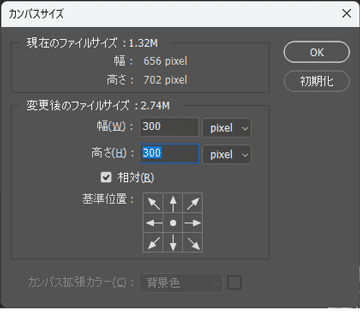
■上部メニューの
イメージ > カンバスサイズ
で、作成する背景画像の余白を作ります。

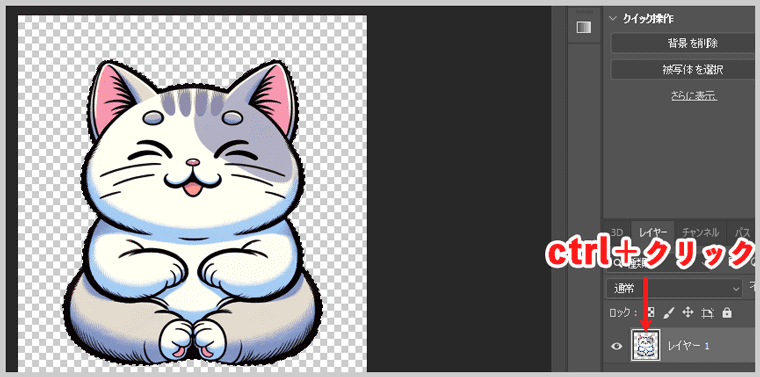
レイヤータブにある画像部分を、【ctrl+クリック】をして、にゃテックの画像範囲を選択します。

次に、【Ctrl+Shift+Iキー】で、選択範囲を反転します(生成する背景部分が選択されている状態)。
そして、オプションバー(コントロールパネル)の「生成塗りつぶし」を選択。
![]()
プロンプトに作成したい背景画像(forest)と指示をします(英語で指示した方がうまくいきます。)
![]()
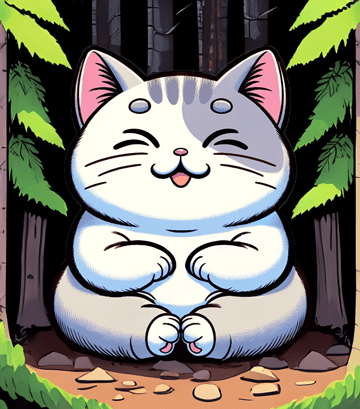
③生成された背景と、元画像を馴染ませる
森(forest)の画像が生成されました。
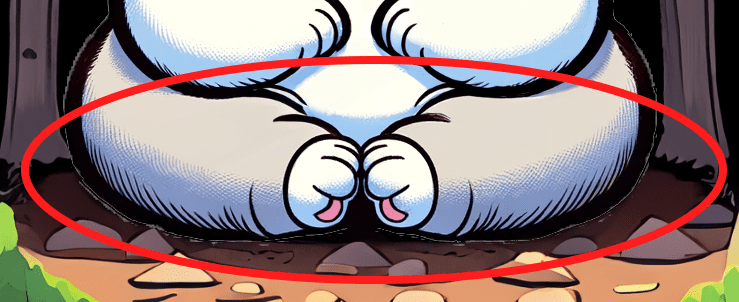
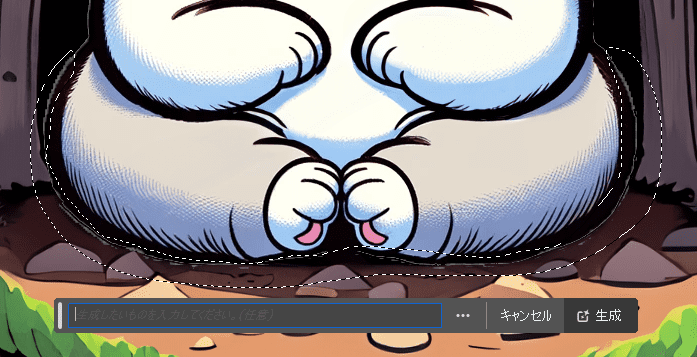
ただ、少し白いギザギザが気になるので修正したいと思います。

なげなわツールを使って、気になる白いギザギザ部分を大雑把に囲んで、プロンプトには空白もしくは、.(ドット)を入力して、生成ボタンを押します。


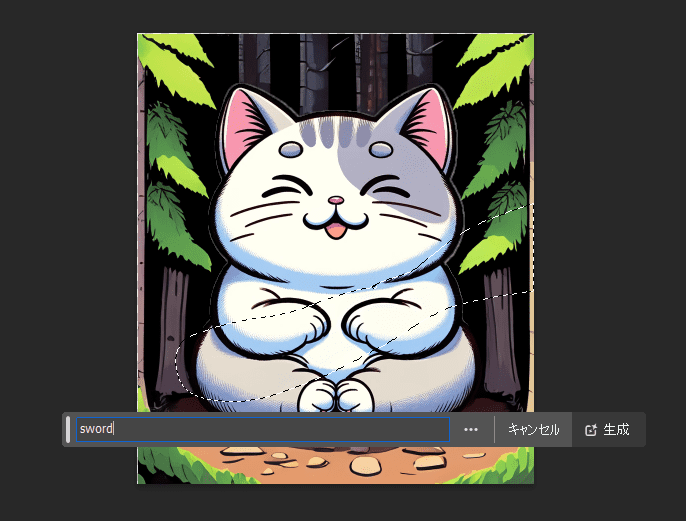
④にゃテックにアイテム(剣)を持たせてみる
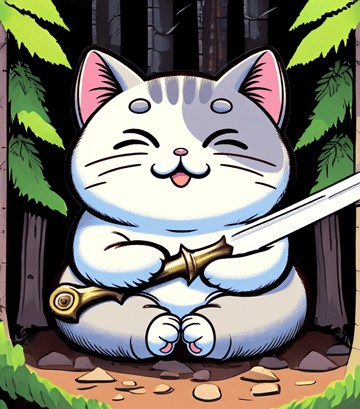
最後に、にゃテックに剣を持たせたいと思います。
剣を生成したい場所を、なげなわツールで大雑把に囲んで、プロンプトに剣(sword)と入力して、「生成」ボタンを押します。


以上、Photoshopの画像作成AIを使って、にゃテックの画像を加工した手順でした。
補足:コンテンツに応じた塗りつぶしとの違い
photoshopのお馴染みの機能として、コンテンツに応じた塗りつぶしがあります。
「コンテンツに応じた塗りつぶし」は、「コピースタンプツール」のように同じ画像内の別の部分をコピーして選択した部分を塗りつぶします。
一方、「生成塗りつぶし」では生成したい内容をテキストプロンプトで指示して、その指示された内容で塗りつぶします。
つまり、指定した内容(のプロンプト)で塗りつぶされるので、周囲と関連のないものの描画も可能です。
そして、photoshopの、画像生成AIの凄いところは、元画像と同じようなテイストで、元画像に関連がないものが作成できるところだと思います。