
※当サイトにはプロモーションが含まれています。
Photoshopを使って文字を左右対称に折り曲げて配置したいにゃ
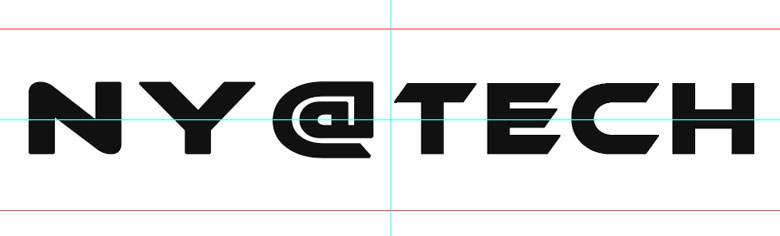
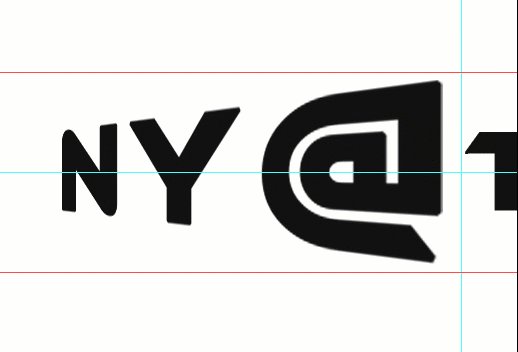
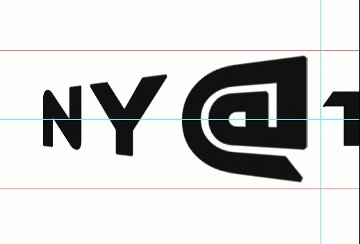
下記のように、遠近法を使って折り曲げた文字を左右対称に配置したいことがあるかもしれません。

最初は、フィルタ機能にある「消点(しょうてん)」を使って、調整しようと思ったのですが、「消点(しょうてん)」では左右対称にならなかったので諦めました。
その為、単純に変形の遠近法を使って、折り曲げた文字を作成したので、備忘録として残しておきます。
なお、この記事を作成している時のPhotoshopのバージョンは、25.11.0です。
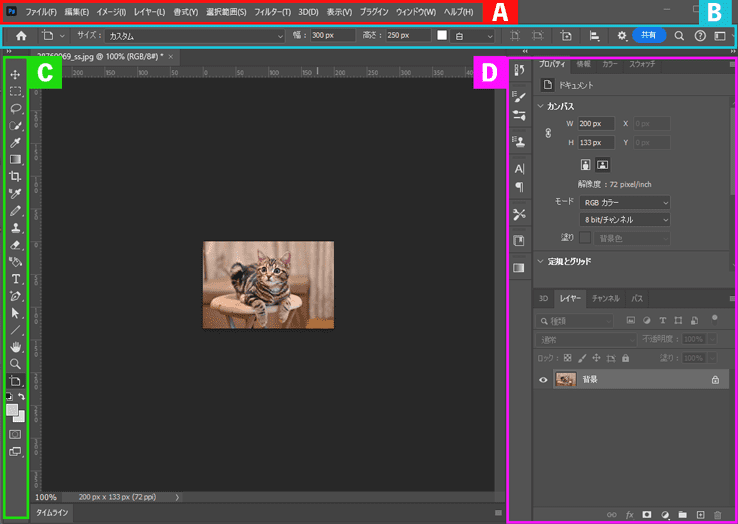
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
左右対称に文字を折り曲げる方法
Photoshopを使って、左右対称に文字を折り曲げる方法についてです。
①左右対称にしたい文字を配置
まず、左右対称にしたい文字を配置します。

続いて、ガイドを引いておきます。
なお、赤色のガイドは、文字を大きく(遠近法)する際の目安です。

②文字テキストをスマートオブジェクトに変換

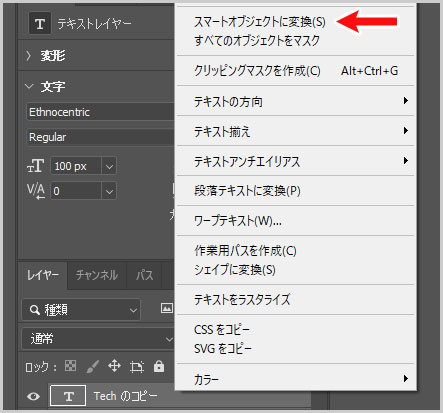
複製した文字テキストを、右クリックして「スマートオブジェクトに変換」を選択。
左側のテキスト、右側のテキスト、両方に適用します。

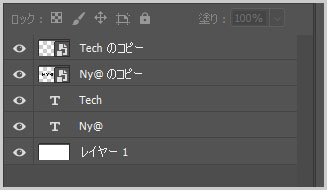
すると、レイヤーはこのようになります。
「Techのコピー」、「Ny@のコピー」となっているのが、スマートオブジェクトに変換された文字です。

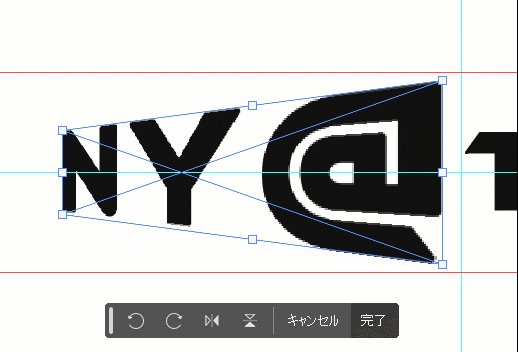
③遠近法の適用
スマートオブジェクトにしたレイヤー(例では「Ny@のコピー」が選択されている)を選択します。
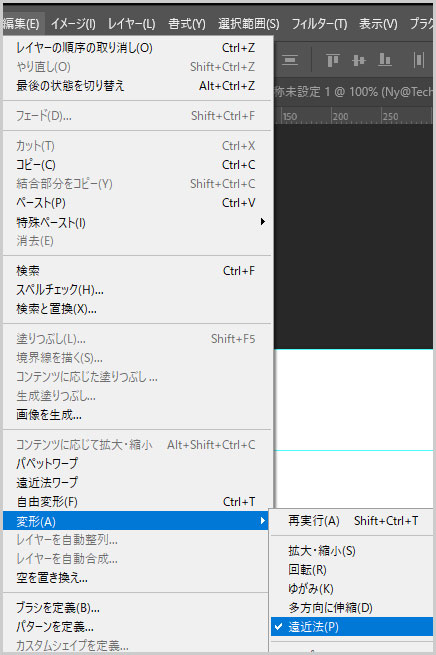
画面上部のメニューバーにある
ファイル > 変形 > 遠近法
を選択。

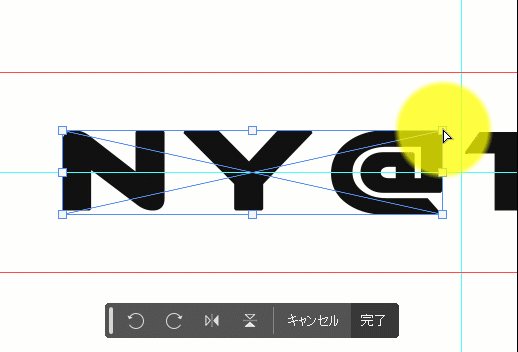
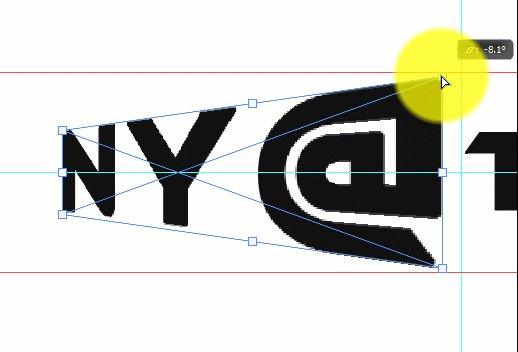
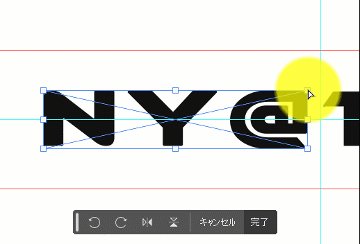
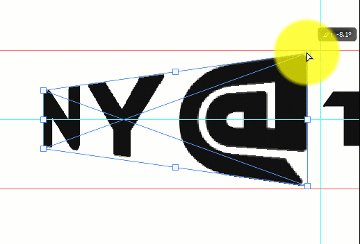
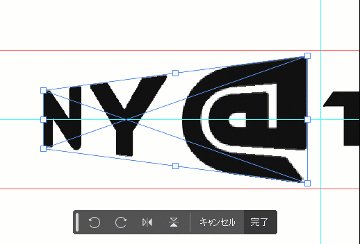
④文字の変形
選択されたテキストの頂点にある四角をドラッグして、文字の大きさを調整します。


⑤シャープ(強)の適用
遠近法を使って、文字の大きさを調整したこともあり、若干ぼやけてしまったのでフィルタのシャープを使って調整します。
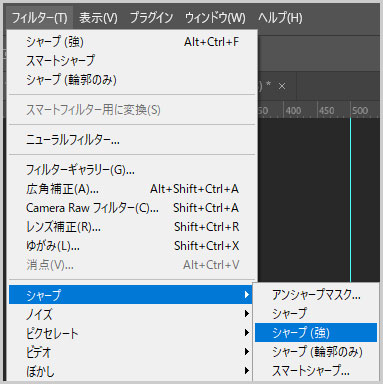
画面上部のメニューバーにある
フィルター > シャープ > シャープ(強)
を選択。

⑥レイヤースタイルの適用
レイヤースタイルを適用して、文字の色と境界線を追加します。
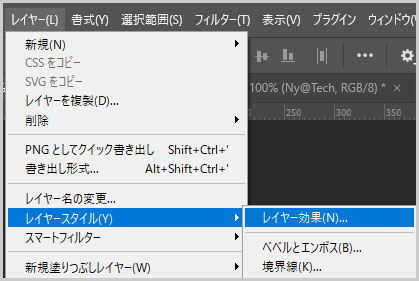
画面上部のメニューバーにある
レイヤー > レイヤースタイル > レイヤー効果
を選択。

なお、文字色や境界線の色や太さ、その他の効果はお好みで調整してください。

これで、左側(NY@)が完成したので、③~⑥の手順で右側(TECH)に効果を加えていけば完成です。

以上、Photoshopを使って左右対称に文字を折り曲げる方法でした。
Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。