
※当サイトにはプロモーションが含まれています。
書いた記事をなるべく読んでもらいたい。
書いた記事を少しでも目立つようにしたい。
と思っている方もいらっしゃるのではないでしょうか?
自分も同じです。
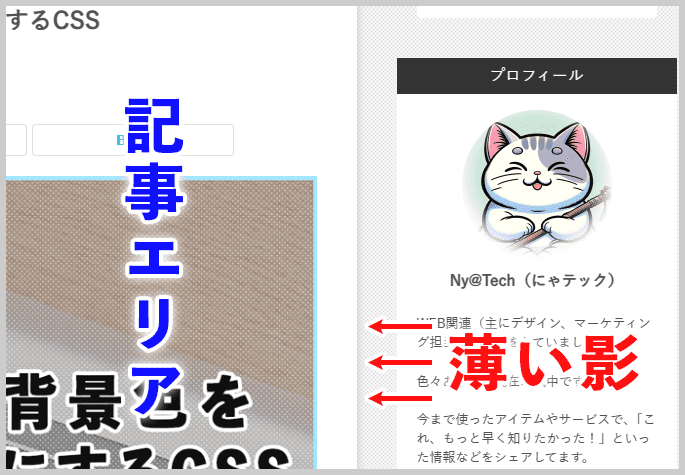
その為、このサイトでは、記事エリア部分に薄い影を作って、記事の部分(メイン)が少し浮き上がっているように見せています。

そんな効果を実現するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
賢威の記事エリアに影を作成するCSS
賢威の記事エリアに影を作成するCSSです。
.keni-main .keni-main_inner .article_wrap {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.15), 0 6px 12px 0 rgba(0, 0, 0, 0.05);
}上記のCSSは、box-shadowに複数(2つ)の影を適用しています。
複数(2つ)の影を適用する事で、より立体感を出しているつもりですが、まぁ、自己満足です。
下記のように、1つの影でも、充分な効果は得られると思います。
.keni-main .keni-main_inner .article_wrap {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.15);
}なお、box-shadowは、
box-shadow: [水平方向のオフセット] [垂直方向のオフセット] [ぼかしの範囲] [広がりの範囲] [色];といったルールになっています。
ご参考までに。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。