
※当サイトにはプロモーションが含まれています。
バナーやヘッダー画像などを作成する際に、代表的な構図にあわせて、写真やイラストを配置する事で、見栄えが良くなります。
また、デザインを考える時短にも繋がります。
備忘録も兼ねて、代表的な写真構図を5つまとめました。
覚えておきたい写真構図5つ
色々な種類があると思いますが、個人的に好きな写真構図5つです。
シンメトリー構図(対称構図)


シンメトリー構図は、画面を中心で左右対称になるように配置する構図。
製品紹介やブランドイメージを強調したい時などに使われる事が多いかも。
例として、製品を中央に置き、その周りを対称的に情報や装飾要素で囲むデザインが挙げられると思います。
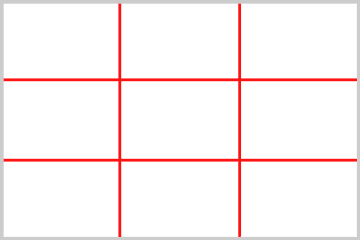
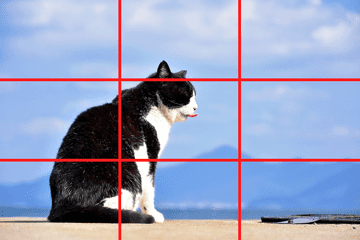
三分割構図


三分割構図は、画面を縦横に等分する線で9つの同じ大きさの領域に分割し、その交点や線上に主要な被写体や要素を配置する構図。
例えば、ウェブサイトのロゴを左上の交点に、コールトゥアクション(CTA)ボタンを右下の交点に配置することで、効果的にユーザーの視線を導くことができます。
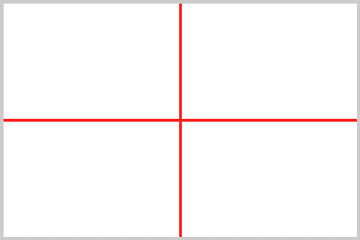
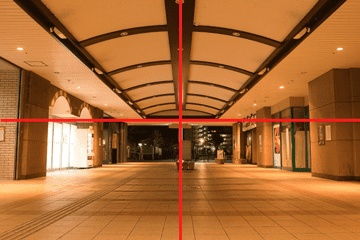
日の丸構図


日の丸構図は、被写体を画面の中央に置く構図。
中央に主要なメッセージや製品を配置し、その周囲を空白やサブテキストで囲むことで、焦点を強調できます。
対角線構図


対角線構図では、画面を斜めに走る線に沿って要素を配置する構図。
視線を画像の一端から反対側へと自然に導くことができるので、特定の要素への注意を促したい場合によく用いられるかな。
例えば、製品の写真を画像の一角に配置し、対角線上にテキストやその他の情報を配置するデザインがあります。
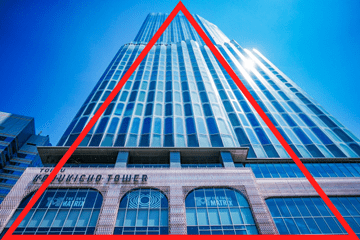
三角形構図


三角形構図は、画面上の要素を三角形の形に配置する構図。
情報の階層構造を表現するのによく使われるかも。
例えば、最も重要なメッセージを頂点とし、それに関連するサブメッセージやビジュアル要素を下部に配置することで、統一感のあるデザインを作り出すことができます。
以上、好きな(代表的な)写真構図5つでした。
Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。