※当サイトにはプロモーションが含まれています。
Googleアドセンスを“パソコン”と“スマホ”で出し分けがしたいにゃ
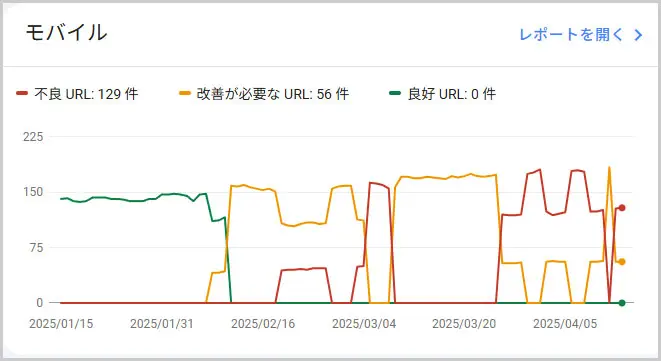
そう思う“きっかけ”となったのは、サーチコンソールのウェブに関する主な指標で、モバイル版の不良URLが増えてきたからです。

一応、Googleアドセンスが設置されている箇所には、高さ(min-height)を設定しているのですが、Multiplex広告がモバイルで表示されると、広告数が可変のため、吸収しきれないようです。
そのため、ワードプレスのプラグインである、WP Super Cacheでパソコンとスマホで表示を出し分ける方法についてまとめてみました。
なお、テストしたWP Super Cacheのバージョンは、バージョン 1.11.0、1.12.4になります。
※この内容は初心者向けではありません。
キャッシュ系のプラグインは、トラブルを起こすことも多いので自己責任でご対応ください。
WP Super Cacheを使ったパソコンとスマホの表示の出し分けについて
WP Super Cacheを使った“パソコン”と“スマホ”の表示の出し分け方法についてです。
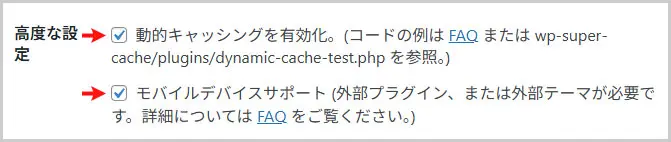
①WP Super Cacheの高度な設定をする
WP Super Cacheの高度な設定にある「動的キャッシングを有効化」「モバイルデバイスサポート」にチェックを入れて保存します。


これで、wp_is_mobile()を使った分岐処理ができるはずです。
以下、他にも方法を試したので、その備忘録となります。
②.htaccessを編集する
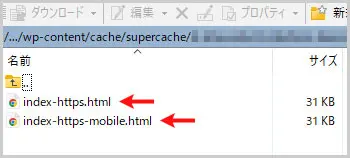
キャッシュのディレクトリー箇所に設置されている、.htaccessを編集します。
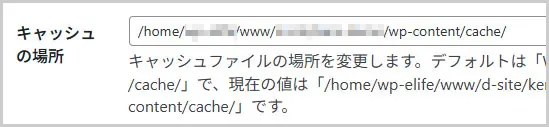
なお、キャッシュが保存されている場所は、高度な設定タブの「キャッシュの場所」で確認できます。

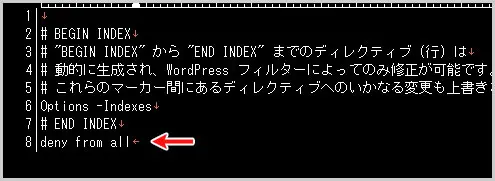
.htaccessに以下の記述を追加します。
deny from all実際に記述するとこのような感じになります。

※タグを使っていないため、この設定は必要ないかもしれませんが、念の為に設定しています
③functions.phpに記述
例えば、パソコンのみ表示させたい場合は、以下の様にfunctions.phpに記述します。
function render_pc_adsense() {
if ( wp_is_mobile() ) {
return ''; // モバイルは非表示
}
ob_start();
?>
<div class="keni-section_wrap">
<section class="keni-section">
<p>パソコンで見た時に表示されるはず</p>
</section>
</div>
<?php
return ob_get_clean();
}render_pc_adsense()というのは、私が付けた名称なので変更が可能です。
なお、上記の場合は、下記のコードが呼び出されることになります。
<div class="keni-section_wrap">
<section class="keni-section">
<p>パソコンで見た時に表示されるはず</p>
</section>
</div>④呼び出すコードを記述
functions.phpで記述した内容を呼び出すために、下記のコードを呼び出したいファイルに記載します。
<?php echo render_pc_adsense(); ?>最後に、WP Super Cacheの機能で、キャッシュを削除すれば完了です。
試しにアクセスして、パソコンとスマートフォンで出し分けができているか確認してみましょう。