
※当サイトにはプロモーションが含まれています。
賢威の初期設定だと、ヘッダー部分はこのように表示されます。
パソコンで見た場合

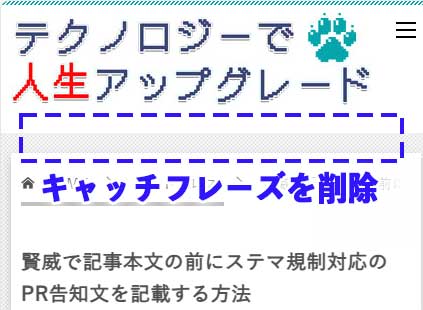
スマートフォンで見た場合

サイトタイトルを中央にしてサイトの説明は消したいにゃ
今回、サイトタイトルを画像にして中央に寄せて、このようにしてみました。
パソコンで見た場合(修正後)

スマートフォンで見た場合(修正後)

では、その手順について説明します。
賢威を使っている方の参考になれば幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
キャッチフレーズを消す方法
まず最初に、賢威のキャッチフレーズ(サイトの簡単な説明)を消す方法についてです。
一番、手っ取り早いのは「追加CSS」に、以下のコードを記述する方法です。
.site-description {
display: none;
}これで、キャッチフレーズは消えます。
ただ、この方法はユーザから視覚的に見えなくしているだけなので、HTML上にコードは残っています。
しかもほとんどのページに、このコードが記載されているのにも関わらず非表示というのは、SEO的にもマイナスになるので根本から消してしまいたいと思います。
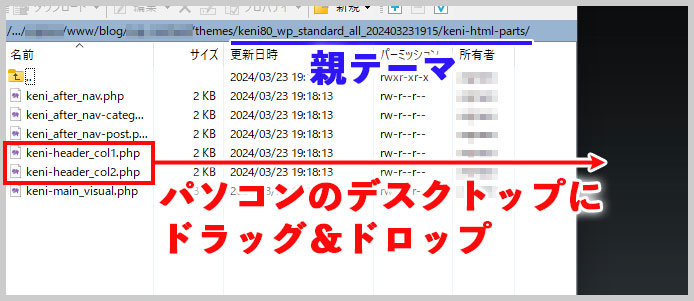
①親テーマのkeni-header_col1.phpとkeni-header_col2.phpをダウンロード
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるkeni-header_col1.phpとkeni-header_col2.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/keni-html-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
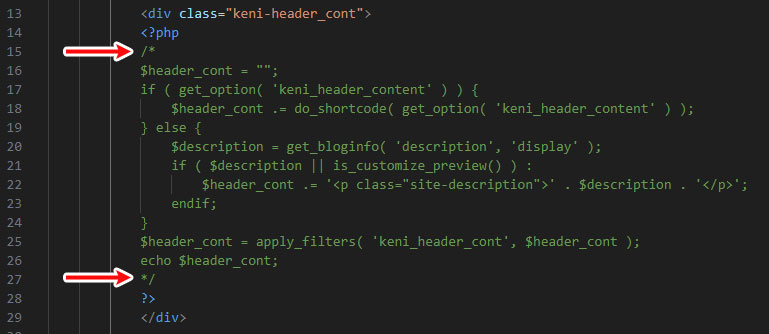
②keni-header_col1.phpの内容を編集する
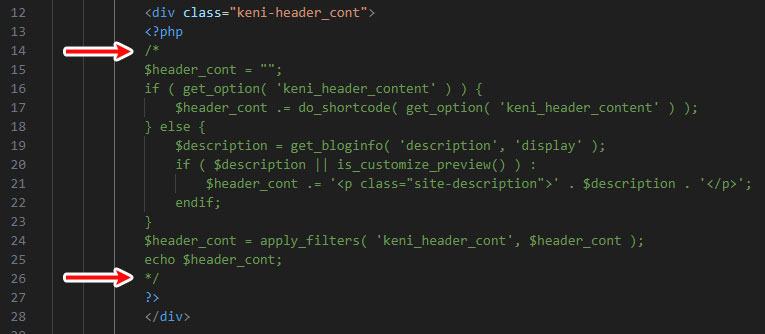
keni-header_col1.phpの15行目~25行目付近に記載されている
$header_cont = "";
if ( get_option( 'keni_header_content' ) ) {
$header_cont .= do_shortcode( get_option( 'keni_header_content' ) );
} else {
$description = get_bloginfo( 'description', 'display' );
if ( $description || is_customize_preview() ) :
$header_cont .= '<p class="site-description">' . $description . '</p>';
endif;
}
$header_cont = apply_filters( 'keni_header_cont', $header_cont );
echo $header_cont;を無効化(コメントアウト)します。
PHPのコードを無効化するには、/**/で囲います。
/*
(無効化したいコード)
*/実際のコードを見るとこんな感じになります。

※/**/は半角です。
③keni-header_col2.phpの内容を編集する
②と同様に、keni-header_col2.phpの14行目~24行目付近に記載されているコードを無効化します。

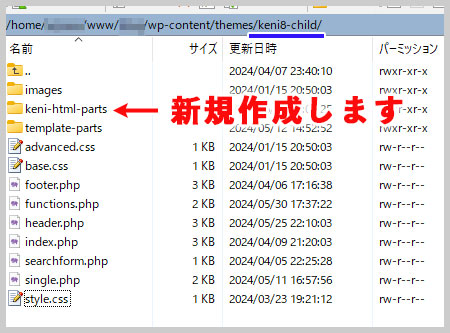
④子テーマ内にkeni-html-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「keni-html-partsフォルダ」を作成します。

⑤修正したphpファイルを子テーマにアップロードする
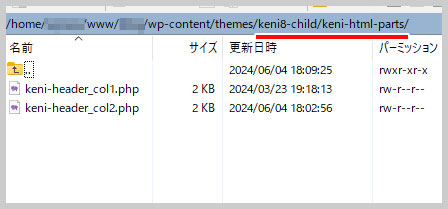
コードを無効化した、keni-header_col1.phpとkeni-header_col2.phpを先程作成した「keni-html-partsフォルダ内」にアップロードします。

これで、ヘッダー部分に表示されていたキャッチフレーズ(サイトの簡単な説明)が消えたはずです。
もし、デザインが崩れるなどの不具合があった場合は、子テーマに作成した「keni-html-partsフォルダ」ごと削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
サイトタイトルを中央にする
続いて、サイトタイトルを中央(センター)にします。
ただ、その前に、サイトタイトルは画像にしたいので、画像をアップロードしようと思います。
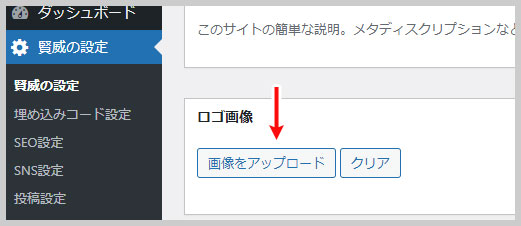
①サイトタイトル(ロゴ画像)のアップロード
左メニューにある
賢威の設定 > 賢威の設定
を選択。

ロゴ画像の項目にある「画像をアップロード」ボタンで、タイトルとして使用する画像をアップロードします。
②ロゴ画像を中央に配置する
CSSを使って、ロゴ画像を中央(センター)に配置します。
/* サイトタイトルを中央 */
.keni-header_outer .site-title {
float: none;
max-width: 100%;
text-align: center;
}これを「追加CSS」に記述すれば、完成です。
お疲れ様でした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら