
※当サイトにはプロモーションが含まれています。
ブログなどのサイドバーに、よく表示されているプロフィール欄。
賢威のウィジェットには「プロフィール」が作成できるものがないにゃ・・・
ワードプレスのテーマによっては、プロフィールが作成できるウィジェットがあるのですが、残念ながら賢威には用意されていません。
そんな悩みを解決するHTMLとCSSを紹介します。
なお、これを適用すると、このサイトのサイドバーにあるようなプロフィールが作成できます。
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
サイドバーにプロフィールを作成するHTMLとCSS
賢威のサイドバーにプロフィールを作成するHTMLとCSSです。
なお、これらは、ウィジェット機能の「カスタムHTML」を使用することを想定して作成されています。
HTML
<div class="nya-profile-section">
<img src="(画像のURLをコピペで貼り付け)" alt="プロフィール画像" class="nya-profile-photo">
<div class="profile-title">(名前を入力)</div>
<p>自己紹介文を入力します。自己紹介文を入力します。自己紹介文を入力します。</p>
<p>2段落目です。2段落目です。2段落目です。</p>
<p>3段落目です。3段落目です。3段落目です。</p>
<p class="social-links">リンク等の説明<br />リンク等の説明</span></p>
<p class="social-links"><a href="URLのリンク">URLのリンク等を貼る</a></p>
</div>CSS
.nya-profile-section {
padding: 0;
margin: 0;
}
.nya-profile-photo {
width: 160px;
height: 160px;
border-radius: 50%;
margin: 0 auto;
display: block;
}
.nya-profile-section div.profile-title {
text-align: center;
margin: 10px auto;
font-size: 1.6rem;
font-weight: 800;
}
.nya-profile-section p {
font-size: 13px;
line-height: 1.45;
}
.nya-profile-section p.social-links {
font-size: 12px;
text-align: center;
}
上記のコードについて少し説明します。
クラスnya-profile-photoで、プロフィール画像の設定をおこなっています。
widthとheightの数値を変更すると、円の大きさが変わります。
border-radius: 50%;を適用して画像を円の形にマスクして(隠して)います。
では、具体的な設定方法について説明していきます。
①プロフィールで使用する画像をアップロードする
まずは、プロフィールで使用する画像を「メディア > ライブラリ」にアップロードします。

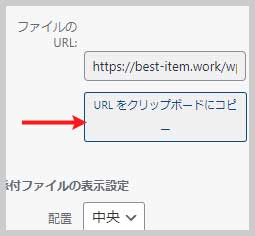
②画像のURLをコピーする

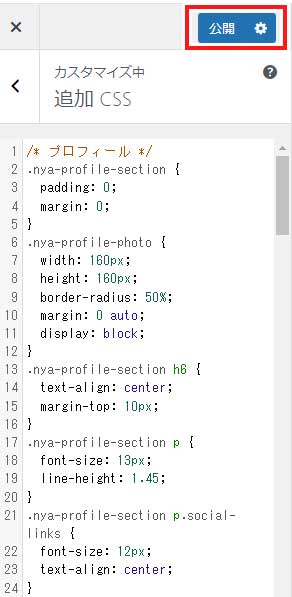
③CSSを「追加CSS」に記載する
左メニューにある、
外観 > カスタマイズ
を選択します。


下記のコードを貼り付けて「公開」ボタンで保存します。
.nya-profile-section {
padding: 0;
margin: 0;
}
.nya-profile-photo {
width: 160px;
height: 160px;
border-radius: 50%;
margin: 0 auto;
display: block;
}
.nya-profile-section div.profile-title {
text-align: center;
margin: 10px auto;
font-size: 1.6rem;
font-weight: 800;
}
.nya-profile-section p {
font-size: 13px;
line-height: 1.45;
}
.nya-profile-section p.social-links {
font-size: 12px;
text-align: center;
}
※紹介しているコードと画像のコードは少し違います
④HTMLを編集する
HTMLを編集します。
先程、コピーしたURLを、(画像のURLをコピペで貼り付け)の箇所に上書きします。
その他、適宜、自己紹介文などの文章を記載していきましょう。
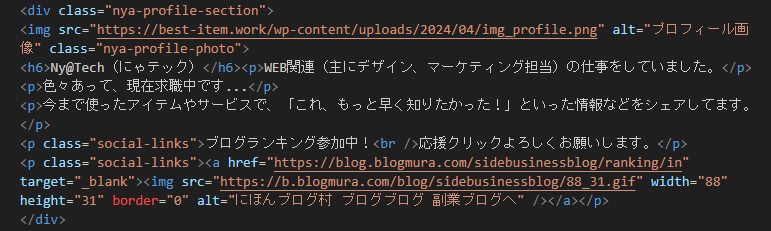
下記は、実際のコードの記載例です。

※紹介していたコードを修正したので、画像のコードと少し違います
⑤ウィジェットの「カスタムHTML」にHTMLを貼り付ける
左メニューにある、
外観 > ウィジェット
を選択。


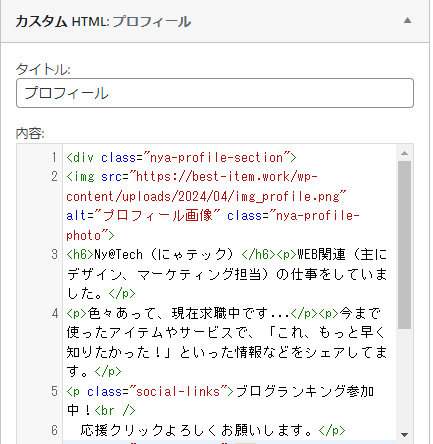
カスタムHTMLに、先程、作成したHTMLを貼り付けて保存すれば完了です。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら