
※当サイトにはプロモーションが含まれています。

その為、デフォルトだと、文章(最大横幅の30%)、画像(最大横幅の70%)といった調整ができません。


このように、左右ともに50%(等間隔)になってしまい、文章(最大横幅の30%)では、20%の余白ができます。
また、画像(最大横幅の70%)では、縮小されて表示されてしまいます。
そんな悩みを解決するCSSを紹介します。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
賢威で用意されているCSSについて
賢威では、横幅を指定するCSS(クラス)は用意されてはいます。
例えば、下記のクラスです。
.w05{ width: 5%; }
.w10{ width: 10%; }
.w15{ width: 15%; }
/* 以下、省略 */しかし、このクラス(wXX)は、カラム機能では反映されません。
また、下記のようなコードも用意されていますが、
<div class="show-sample">
<div class="clearfix">
<div class="left m0 p10 bdr_pink w30">左のボックスのサイズを30%にしています。</div>
<div class="left m0 p10 bdr_lime w40">真ん中のボックスのサイズを40%にしています。</div>
<div class="right m0 p10 bdr_aqua w30">右のボックスのサイズを30%にしています。</div>
</div>「float」を使って横並びにしたボックスのサイズを調整しているので、デザインが崩れやすいという弱点があります。
また、投稿ページのデフォルト機能にない事もあり、この用意されているコードを使う気にはなれませんでした。
その為、次のCSSを追加してみました。
賢威のカラム機能で横幅を調整するCSS
下記は、賢威の2カラムで、横幅を調整するCSSです。
@media (min-width: 480px) {
.col2-wrap > .col_ns.w-30,
.col2-wrap > .col.w-30 {
width: 30% !important;
}
.col2-wrap > .col_ns.w-35,
.col2-wrap > .col.w-35 {
width: 35% !important;
}
.col2-wrap > .col_ns.w-40,
.col2-wrap > .col.w-40 {
width: 40% !important;
}
.col2-wrap > .col_ns.w-60,
.col2-wrap > .col.w-60 {
width: 60% !important;
}
.col2-wrap > .col_ns.w-65,
.col2-wrap > .col.w-65 {
width: 65% !important;
}
.col2-wrap > .col_ns.w-70,
.col2-wrap > .col.w-70 {
width: 70% !important;
}
}このCSSは、2カラムのクラスcol2-wrap > .colとcol2-wrap > .col_nsに対して、横幅を指定するクラスw-XXを追加しています。
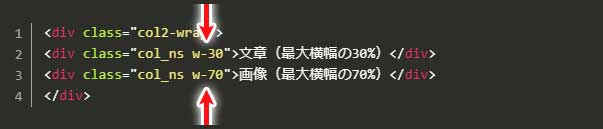
つまり、2カラム(余白無し)のHTMLに対しては、次のように記述します。
<div class="col2-wrap">
<div class="col_ns w-30">文章(最大横幅の30%)</div>
<div class="col_ns w-70">画像(最大横幅の70%)</div>
</div>
そうすることで、次のように表示されるようになります。


2カラム(余白あり)の場合は、
<div class="col2-wrap">
<div class="col w-30">文章(最大横幅の30%)</div>
<div class="col w-70">画像(最大横幅の70%)</div>
</div>と記載します。
なお、スマートフォンで見たときは、要素(文章と画像)が縦に並びます。
また、基本的には両方合わせて100%(35%+65%など)になるように記載します。
以上、賢威の2カラム機能で横幅を調整するCSSでした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。