※当サイトにはプロモーションが含まれています。
トップページやカテゴリーページだと、サイドバーの項目が多くて気になるにゃ
「固定ページ」や「カテゴリー」など、ページの内容によって表示/非表示ができるプラグインがあるにゃ
固定ページやカテゴリーなど、ページの内容によって、サイドバー(サイドメニュー)に設置する内容を変えたいといったことがあると思います。
そんな悩みを解決するのが、「Widget Options」というプラグインです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
Widget Optionsをインストールする
この記事を書いている時点での「Widget Options」の最新バージョンは4.0.6ですが、最新バージョンをインストールすると、自分の環境だと画面が真っ白になってしまいました。
その為、3.9.6をインストールしました。
セキュリティ上、過去のバージョンを使用するのはオススメできませんが、不具合があった時の応急処置の参考として説明しています。
ご了承ください。
※2025年12月現在は、WordPress6.4.xと、Widget Options 4.1.3の組み合わせで、問題なく動作しています。
①プラグインの専用ページにアクセス
Widget Optionsのプラグイン専用ページにアクセスします。
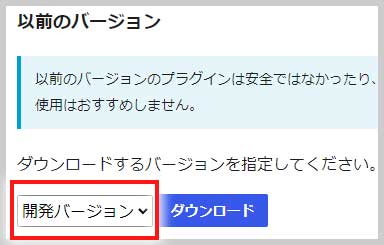
②以前のバージョンをダウンロードする


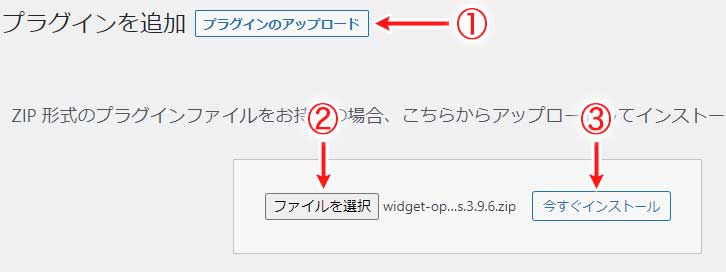
③プラグインをアップロードする
ワードプレスに戻り、
プラグイン > 新規追加 を選択。
「プラグインのアップロード」を選択します。
先程、ダウンロードした、プラグインのZIPファイルを選択して、インストールします。

Widget Optionsの使い方について
トップページ、投稿ページ、カテゴリーページ(アーカイブ)のウィジェットについて、出し分けをしたかったので、その設定方法を中心に記載します。
その為、細かい設定については割愛しますので、ご了承ください。
※Widget Optionsを設定するにあたり、「Classic Widgets」もインストールしています。
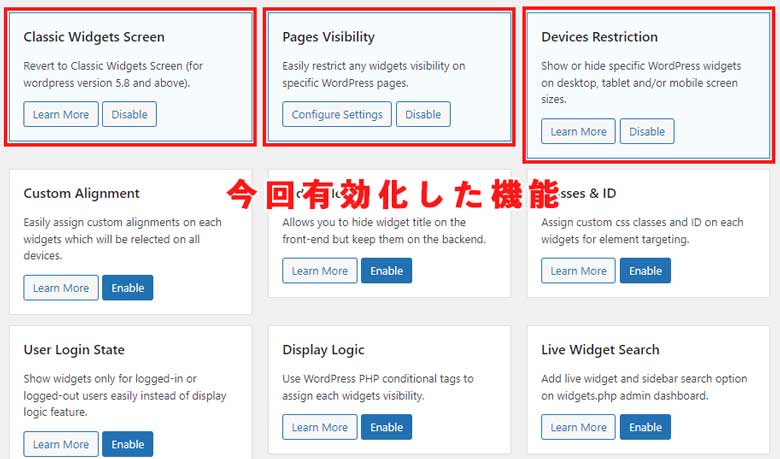
①Widget Optionsの設定画面
基本的にデフォルト設定のままで問題ありませんが、自分は上3つの機能のみ有効にしました。
- Classic Widgets Screen:クラシックウィジェット画面で使用可能にします
- Pages Visibility:ページの種類による表示/非表示を制御
- Devices Restriction:デバイスによる表示/非表示を制御

②ウィジェットに移動
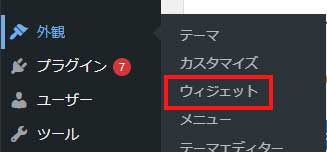
左メニューの
外観 > ウィジェット
を選択。

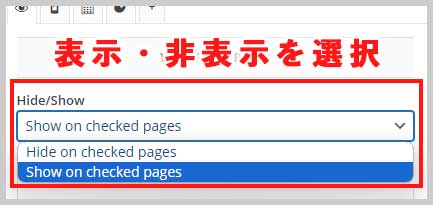
③ウィジェットにて表示/非表示設定をする
表示・非表示を設定したい、ウィジェットを選択して設定をおこないます。
なお、今回は、
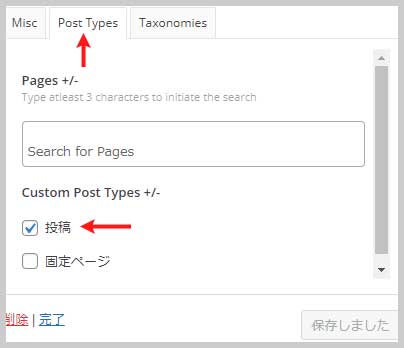
- 投稿ページのみ表示させる
- スマホ・タブレットの時は非表示
という設定をおこないます。

プルダウンメニューから「Show on checked pages」を選択します。
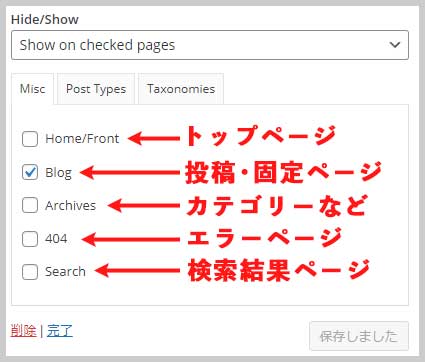
④ページの種類で「表示/非表示」の設定をする
表示させたいページにチェックを入れます。


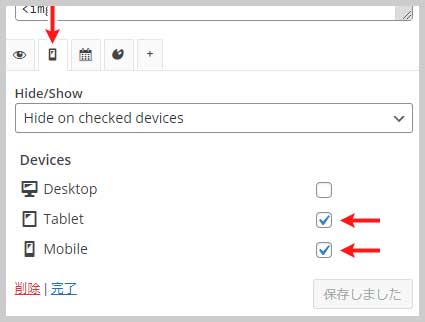
⑤デバイスで「表示/非表示」の設定をする
「スマホのようなアイコン」タブを選択します。
スマホ・タブレットの時は非表示にしたいので、プルダウンメニューから「Hide on checked pages」を選択。
「Tablet」「Mobile」にチェックを入れて保存します。

以上で、設定完了です。
これで、パソコンで見た時に「投稿ページ(記事)」は、サイドバーに多くの項目(人気記事ランキングや、バナー広告など)が表示されるようになりました。
お疲れ様でした。