※当サイトにはプロモーションが含まれています。
今まで、ホームページ代行業者に、月々数千円を支払っていたクライアントが、自分でホームページを運用することになったので、そのお手伝いをすることに・・・。
今までのドメインは、ホームページ代行業者に譲ってもらえなかったので、ドメインを新しく取得。
テーマとデータベースの移行作業は、手作業でおこない、あとは画像のURLを書き換えるだけです。
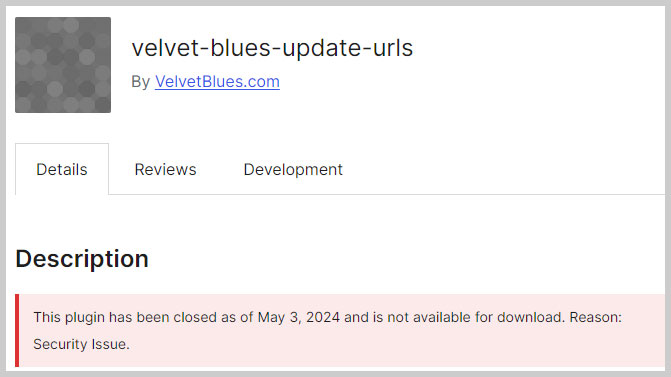
そんなときに、使用していたプラグインが、「velvet blues update urls」だったのですが、検索してもでてきません。
確認してみたところ、
This plugin has been closed as of May 3, 2024 and is not available for download. Reason: Security Issue.
とのことで、提供が終わっていました。

その為、今回は似たような機能を持つ「Update URLs」を使ってみました。
Update URLsを使ってURLを書き換える手順
基本的な使い方は、「velvet blues update urls」とほぼ同じだと思います。
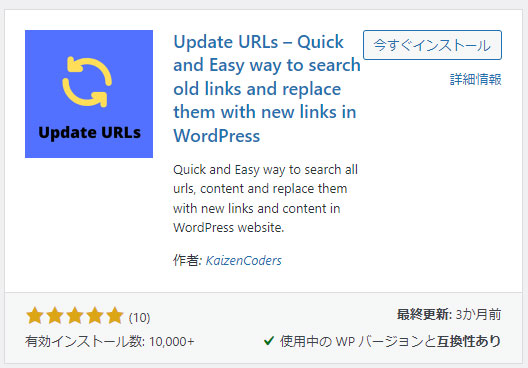
①Update URLsのインストール
プラグインの新規追加画面で、「Update URLs」を検索してインストールします。

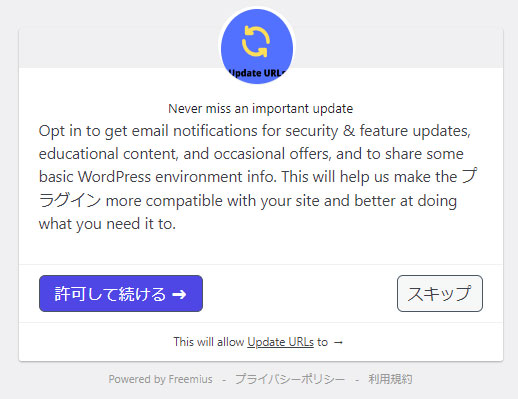
インストールして有効化しようとすると、下記の画面が表示されました。

セキュリティ等のお知らせを受け取るかの許可なので、スキップしても問題はありません。
②設定画面へ移動
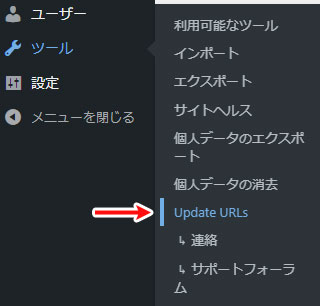
左メニューにある
ツール > Update URLs
を選択。

③URLを書き換える
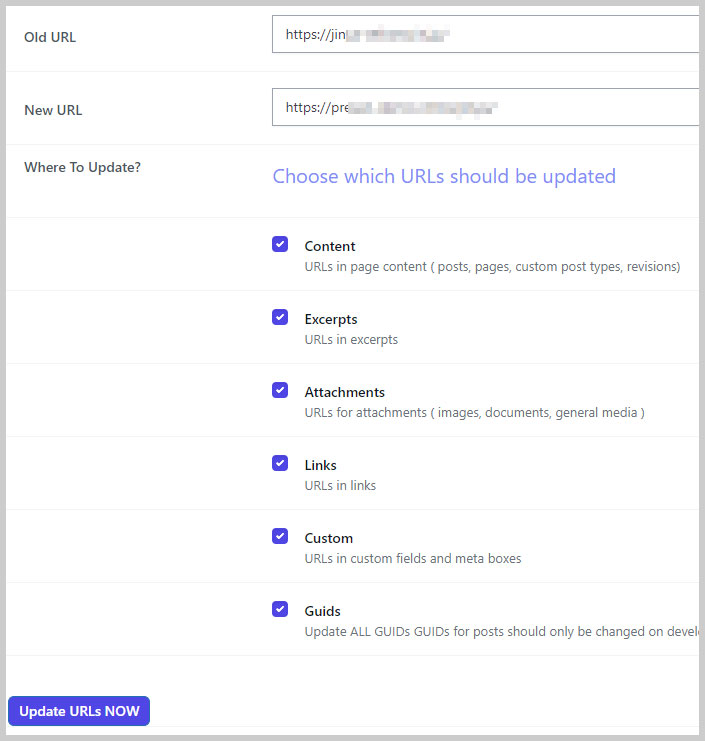
古いURL(引越し前のURL)と、新しいURLを書き換えます。
自分のようにサイトの引越しが目的ならば、全ての項目にチェックを入れて問題ないと思います。

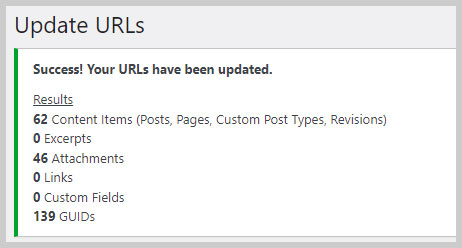
最後に「UPdate URLs NOW」ボタンで更新して問題なければ、Successが表示されます。

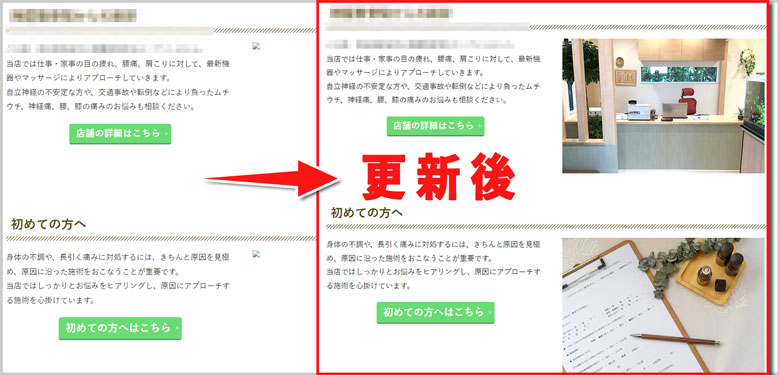
これで、リンク切れだった画像が、表示されるようになりました。

補足
自分の場合、サイトのヘッダー部分のスライダーとロゴ画像だけは、リンク切れのままでした。
なお、この部分は、ワードプレステーマのカスタマイズ設定の箇所だったので、もしかしたら、この部分で設定したものは反映されないのかもしれません。