※当サイトにはプロモーションが含まれています。
ワードプレス(Wordpress)テーマの「SWELL(スウェル)」には、人気記事をランキング形式で表示できる機能があります。
ただ、このランキング順位は、プレビュー数を元にしているため、新しく作成した記事はランキングには表示されません。
このランキングの順位を自分で決める方法を教えてくれ!

今回は、この人気記事ランキングを調整する方法、ランキングの順位表示を右側にする方法などについて、まとめてみました。
人気記事ランキングの作成方法
SWELLには、“人気記事”や“オススメ記事”の一覧を作成する方法が2つあります。
ウィジェットで作成する方法
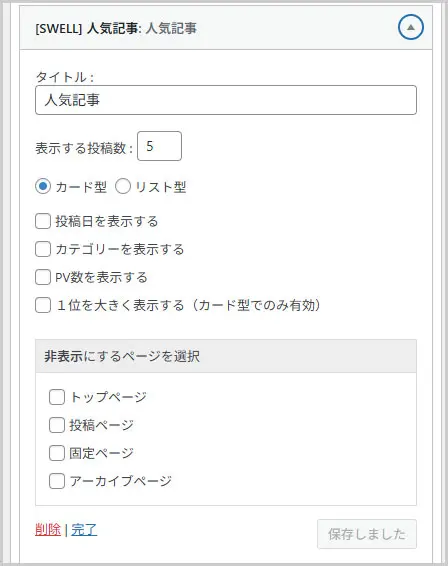
1つは、ウィジェットで作成する方法です。
左メニューにある、外観 > ウィジェットから、[SWELL] 人気記事を選択します。
![SWELL|[SWELL]人気記事](https://best-item.work/wp-content/uploads/2025/07/img_swell-sidebar-ranking_widgets-1.webp)

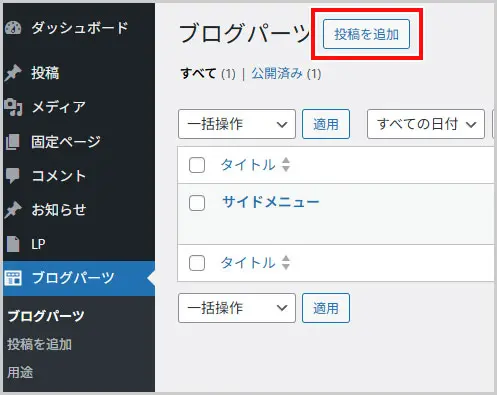
ブログパーツで作成する
左メニューにある、ブログパーツ > 投稿を追加 から、人気記事のパーツを作成する方法です。

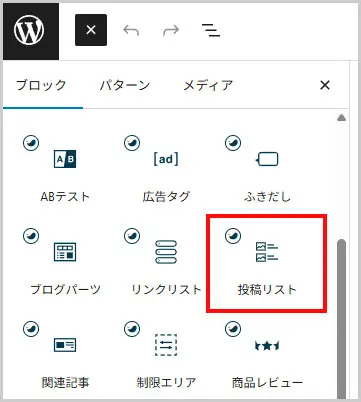
投稿画面から、
ブロック挿入ツールを切り替え > ブロック > SWELLブロック > 投稿リスト
を選択します。

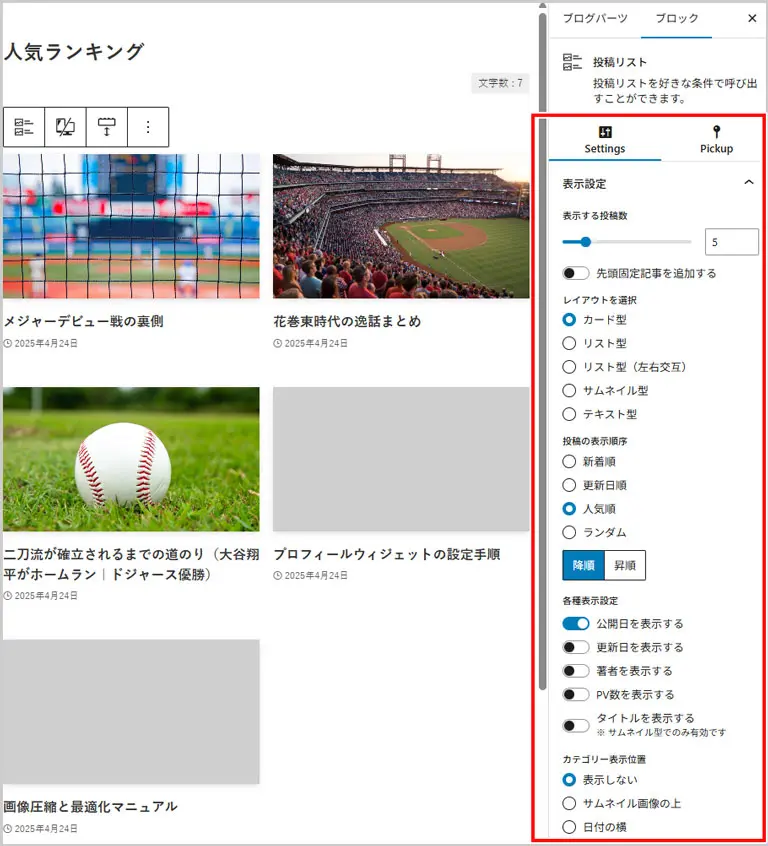
投稿リストのSetting、Pickupの設定をおこなうことで、表示させたい記事を調整することができます。

このブログパーツで作成したものは、“ショートコード”をウィジェットや投稿ページ、固定ページなどに記載することで、表示させることが出来るようになります。
ランキングの1位、2位の表示がされないにゃ
このブログパーツで作成できる「投稿リスト」は非常に便利ですが、1位、2位といったランキング表示には対応していません。
その理由として、ウィジェットで作成するランキングと、この投稿リストで作成するものとでは、出力されるHTMLの構造が異なるためです。
そのため、高度な設定から-w-rankingクラスを付与しただけでは、期待した通りの調整ができませんでした。

サイドバーの人気記事ランキングの順位を自分で決める方法
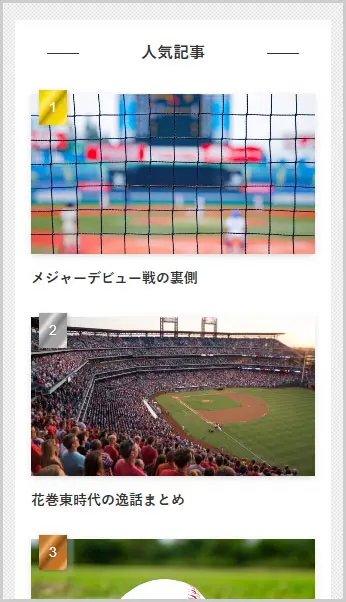
今回は、ウィジェットの「[SWELL] 人気記事」で作成するランキング表示を意図的に操作します。
この人気記事のランキングは、PV数の順番で表示されます。

このPV数を手動で変更して、ランキングの順位を操作します。
①上位表示させたい投稿ページを開く
ランキングの上位に表示させたい投稿ページを開きます。
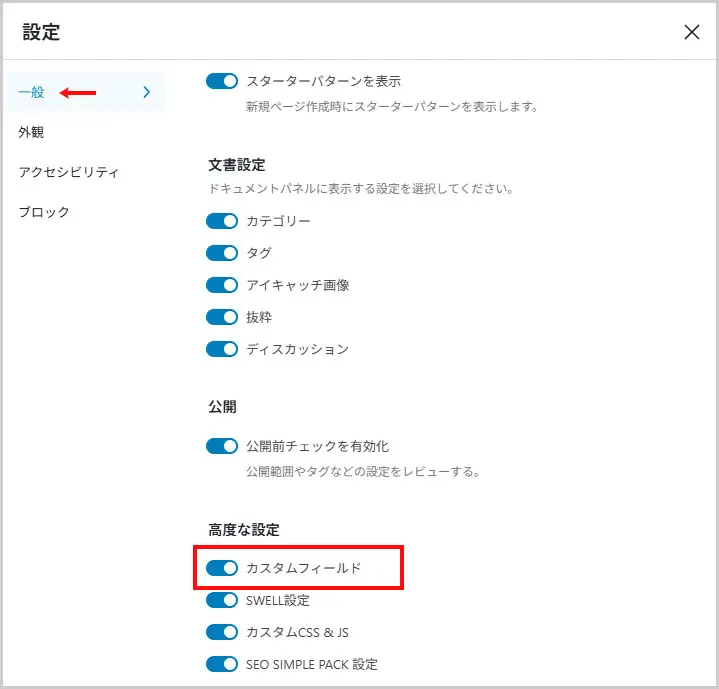
②設定を開く

設定画面が開くので、一般設定にある、高度な設定 > カスタムフィールド のトグルスイッチをON(オン)にします。

投稿ページに戻ります。
③PV数の調整
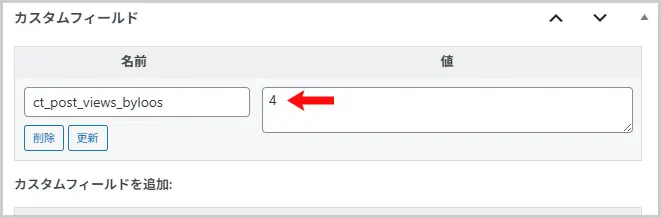
投稿ページの下方に、カスタムフィールドの項目が追加されていると思います。
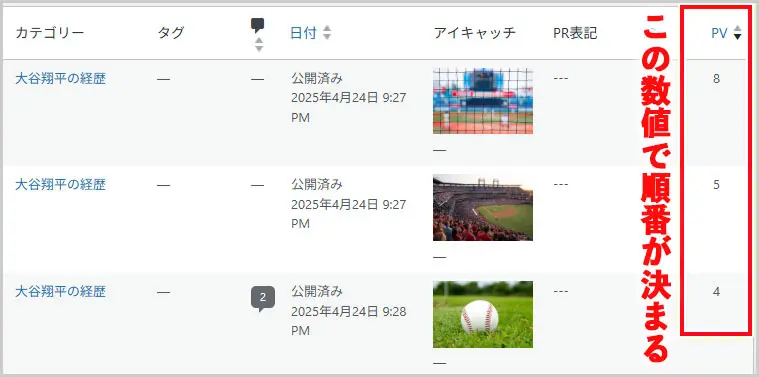
カスタムフィールド「ct_post_views_byloos」の値が、PV数の値になるので、この数値を変更することで、PV数を操作することができます。

このように、ct_post_views_byloosの値を変更するとこで、自分が意図したランキングにすることが可能です。
ランキングの順位表示を右側にする方法
1位、2位の表示を右側にしたいにゃ

アイキャッチ画像のデザインによっては、このランキングの表示が邪魔になることがあるかもしれません。
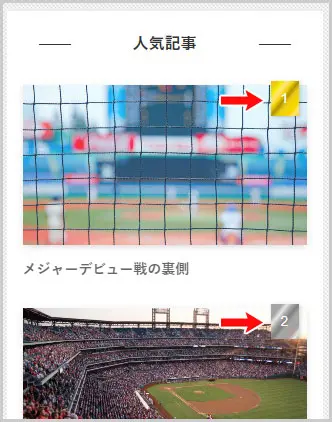
そのため、この1位、2位のランキングの表示を右側にするCSSです。
.l-sidebar .-w-ranking.-type-card .p-postList__item::before {
left: auto !important;
right: calc(.5em + 8px) !important;
}なお、.l-sidebarクラスを指定しているため、サイドメニューにある[SWELL] 人気記事に対してのみ有効です。
このCSSを「追加CSS」に記載してやればOKです。
1位、2位の表示が、右側になったにゃ。

補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
SWELLを効率的に学んで最速でサイトを作るには?
ワードプレステーマのSWELLを効率的に学んで、最速でサイトを作成するには、オンライン講座のUdemyで学ぶのが最適です。
「Udemy(ユーデミー)」は、世界中で人気のあるオンライン学習プラットフォームで、日本ではベネッセ(Benesse)と提携して運営をしています。
日本最大のオンライン学習のプラットフォームだけあって、ワードプレステーマのSWELLを学べる講座がいくつか用意されています。
※画像は講座へのリンクになっています
※画像は講座へのリンクになっています
なお、Udemyでは定期的にセールを開催しています。
セール時は通常価格より、90%以上の値引きされた価格で購入する事ができます。
新規受講生割引などがある場合もありますので、まずは公式サイトで確認してみてください。