
※当サイトにはプロモーションが含まれています。
ワードプレステーマのSWELLで、HTMLサイトマップを作成してくれ!
おけまるだにゃ。
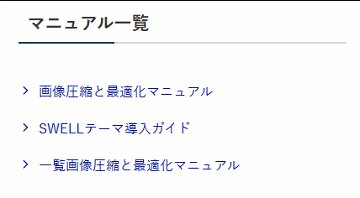
HTMLサイトマップとは、訪問者がサイト内にどのような記事やページがあるかを一覧で確認できる「地図」のようなものです。

上記のようなサイトマップをワードプレス(WordPress)テーマのSWELLで作成したので、その方法を備忘録としてまとめてみました。
なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.14
WordPressバージョン:6.8.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
サイトマップとは?
サイトマップには、次の2種類があります。
- XMLサイトマップ:検索エンジンにサイトの構造を認識してもらうためのXML形式のファイル
- HTMLサイトマップ:サイトを訪れたユーザーが記事を探しやすくするための「地図」のようなページ
この記事では、後者の「HTMLサイトマップ」を自分で作成する方法について解説するにゃ。
なお、通常、HTMLサイトマップは、ワードプレスのプラグイン「WP Sitemap Page」を使って作成するのが一般的かなと思います。
なぜなら、簡単な設定だけで、自動的にサイトマップを生成できるからです。
ただ、このプラグインではデザインを調整できないため、デザインが乏しくなりがちです。
また、記事数が多いサイトだと“カオス”なサイトマップになってしまうことも・・・。
そのため、今回は、ワードプレスの基本機能とSWELLのデザイン性を活かし、見た目にも配慮しながら、自動でHTMLサイトマップを生成する方法をご紹介します。
カスタマイズの方針
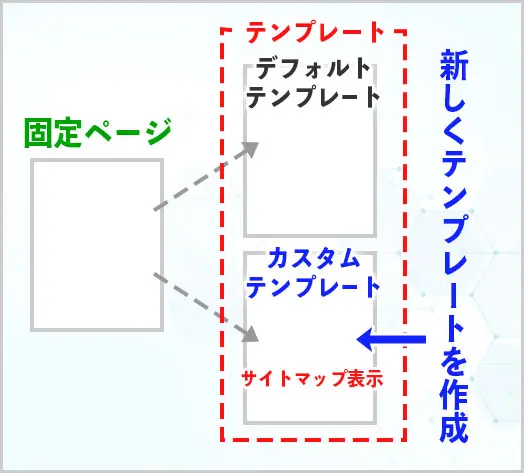
“ワードプレスの基本機能”と“SWELLのデザイン性”を活かすため、HTMLサイトマップ専用のテンプレートを作成し、この問題を解決したいと思います。

なお、このカスタマイズをおこなうには、カスタムテンプレートに関する基本的な知識が必要です。
その為、カスタムテンプレートのことを知りたい場合は、下記の記事もご参照ください。
ワードプレス(WordPress)テーマのSWELL(スウェル)の固定ページには、テンプレートファイルを選べる機能があります。 なお、デフォルトの機能では、 デフォルトテンプレート 人気記事一覧 の2つを選ぶことができま …
HTMLサイトマップを固定ページで作成する方法
SWELLでHTMLサイトマップを固定ページで作成する方法についてです。
①固定ページに追加するテンプレートファイルの作成
固定ページに追加するテンプレートファイルを作成します。
そのテンプレートファイルのコードは以下の通りです。
<?php
/*
Template Name: HTMLサイトマップ(自動生成)
*/
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
if ( is_front_page() ) :
SWELL_Theme::get_parts( 'tmp/front' );
else :
while ( have_posts() ) :
the_post();
$the_id = get_the_ID();
$show_pr_notation = SWELL_Theme::get_pr_notation_size( $the_id, 'show_pr_notation_page' );
?>
<main id="main_content" class="l-mainContent l-article">
<div class="l-mainContent__inner" data-clarity-region="article">
<?php SWELL_Theme::get_parts( 'parts/page_head' ); ?>
<?php if ( $show_pr_notation ) : ?>
<?php SWELL_Theme::pluggable_parts( 'pr_notation' ); ?>
<?php endif; ?>
<div class="<?= esc_attr( apply_filters( 'swell_post_content_class', 'post_content' ) ) ?>">
<!-- 管理画面の本文 -->
<?php the_content(); ?>
<h2 class="wp-block-heading">投稿ページ(カテゴリー)</h2>
<div class="swell-block-columns">
<div class="swell-block-columns__inner">
<?php
$categories = get_categories();
foreach ( $categories as $category ) {
$posts = get_posts([
'category' => $category->term_id,
'numberposts' => -1
]);
if ( $posts ) {
echo '<div class="swell-block-column swl-has-mb--s">';
echo '<h3 class="wp-block-heading">' . esc_html( $category->name ) . '</h3>';
echo '<ul class="swell-block-linkList is-style-default">';
foreach ( $posts as $post ) {
echo '<li class="custom-sitemap-link"><a href="' . get_permalink( $post ) . '">' . esc_html( get_the_title( $post ) ) . '</a></li>';
}
echo '</ul></div>';
}
}
?>
</div>
</div>
<h2 class="wp-block-heading">固定ページ</h2>
<div class="swell-block-columns">
<div class="swell-block-columns__inner">
<?php
$pages = get_pages(['sort_column' => 'menu_order']);
$grouped_pages = [];
foreach ( $pages as $page ) {
if ( $page->post_parent ) {
$grouped_pages[$page->post_parent][] = $page;
} else {
$grouped_pages[$page->ID] = isset($grouped_pages[$page->ID]) ? $grouped_pages[$page->ID] : [];
$grouped_pages[$page->ID]['parent'] = $page;
}
}
foreach ( $grouped_pages as $parent_id => $data ) {
if ( ! isset( $data['parent'] ) ) continue;
echo '<div class="swell-block-column swl-has-mb--s">';
echo '<h3 class="wp-block-heading">' . esc_html( $data['parent']->post_title ) . '</h3>';
echo '<ul class="swell-block-linkList is-style-default">';
if ( isset($data[0]) ) {
foreach ( $data as $key => $subpage ) {
if ( $key === 'parent' ) continue;
echo '<li class="custom-sitemap-link"><a href="' . get_permalink( $subpage ) . '">' . esc_html( $subpage->post_title ) . '</a></li>';
}
}
echo '</ul></div>';
}
?>
</div>
</div>
</div>
<?php
// 改ページやコメントなどSWELL既存機能
$defaults = [
'before' => '<div class="c-pagination -post">',
'after' => '</div>',
'next_or_number' => 'number',
];
wp_link_pages( $defaults );
SWELL_Theme::outuput_content_widget( 'page', 'bottom' );
?>
</div>
<?php if ( SWELL_Theme::is_show_comments( $the_id ) ) comments_template(); ?>
</main>
<?php
endwhile;
endif;
get_footer();このコードをテキストファイルに貼り付け、拡張子を .phpにして保存してください。
なお、ファイルの文字コードは、UTF-8(BOMなし)にしてください。
今回の例ではsitemap-template.phpという名称にしました。
なお、ワードプレスの管理画面で記述した内容は、the_content()で表示されます。
つまり、下記のコードが記述された箇所に反映されるようになっています。
<!-- 管理画面の本文 -->
<?php the_content(); ?>そのため、例えばページの下部に表示させたい場合は、下の方に記述します。
なお、同じページにthe_content()は、複数箇所に記述できないので注意してください。
②作成したファイルを子テーマのルートフォルダにアップロード
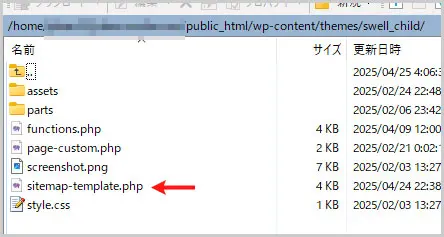
(WinSCPやFileZillaなどの)FTPソフトを使用して、作成したファイル(例では、sitemap-template.php)を子テーマのルートフォルダにアップロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/(ドメイン名)/public_html/wp-content/themes/swell_child
※通常は、assetsやpartsフォルダ、page-custom.phpはありません。
③テンプレートファイルの確認
ワードプレスの管理画面にログインします。
もし、ログイン中であれば、一度ログアウトしてからログインをしてください。
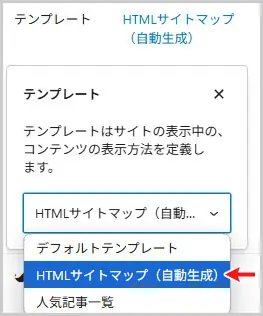
固定ページを新規作成します。
右メニューにあるテンプレートの項目で「HTMLサイトマップ(自動生成)」が表示されていると思うので、それを選択します。

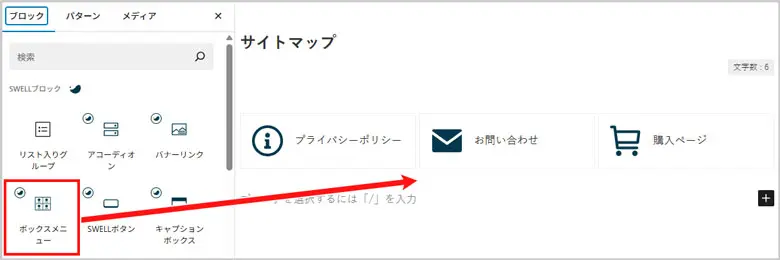
④メニューの作成
下記のようなメニューを、SWELLのボックスメニューを使って作成します。

ボックスメニューの使い方については公式サイトや、下記の記事を参照してください。
今回は、ワードプレス(WordPress)テーマのSWELL(スウェル)を使って、下記のような四角い枠のサイドメニューを作ろうと思います。 なお、検証したSWELLの環境は以下の通りです。 この記事の目次 SWELLのブ …
⑤CSSを記述する
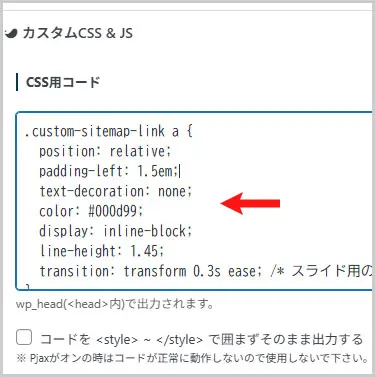
SWELLの「リンクリスト」のようなアニメーションのCSSを追加します。



CSS
.custom-sitemap-link a {
position: relative;
padding-left: 1.5em;
text-decoration: none;
color: #000d99;
display: inline-block;
line-height: 1.8;
transition: transform 0.3s ease;
}
.custom-sitemap-link a::before {
content: "\e921"; /* icomoonのアイコンコード */
font-family: 'icomoon' !important;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
font-size: 1em;
color: inherit;
}
.custom-sitemap-link a:hover,
.custom-sitemap-link a:focus {
color: #1a40cc;
transform: translateX(3px);
}最後に保存(公開)します。
サイトマップがSWELLのデザインを元にして、HTMLサイトマップが自動生成されているはずです。
ただし、細かいカスタマイズは、テンプレートファイル(sitemap-template.php)を自力で編集する必要があります。









ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら