
※当サイトにはプロモーションが含まれています。
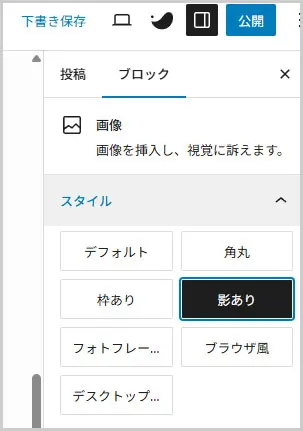
ワードプレス(WordPress)テーマのSWELL(スウェル)には、画像を装飾できる機能があります。

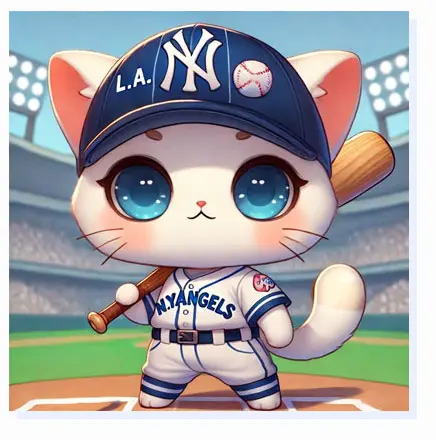
「影あり」のスタイルは、デフォルトのままだと影が薄いような気がするにゃ
今回は、このSWELLの画像スタイル「影あり」の装飾に対して、いくつか修正をしたいと思います。

なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.13
WordPressバージョン:6.7.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
画像のスタイル「影あり」に影の色や枠線を追加するCSS
SWELLで「影あり」のスタイルに影の色や枠線を追加するCSSについてです。
「影あり」の装飾を選択すると、クラス.is-style-shadowが付与されます。
実際に適用されているCSSは下記になります。
.wp-block-image.is-style-shadow img {
box-shadow: 0 2px 8px rgba(0, 0, 0, .1), 0 4px 8px -4px rgba(0, 0, 0, .2);
}そのため、.wp-block-image.is-style-shadow imgに対して設定を追加します。
影を濃くする
.wp-block-image.is-style-shadow img {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.4), 0 4px 8px -4px rgba(0, 0, 0, 0.5);
}これを「追加CSS」に記述します。
追加CSSへの記述方法はこちら
次は、色の付いた影をずらして表示させるCSSを作ってみました。
色の付いた影をずらして表示
.wp-block-image.is-style-shadow img {
box-shadow: 8px 8px 0px 0px #ebf0ff;
}
適用すると次のようになります。

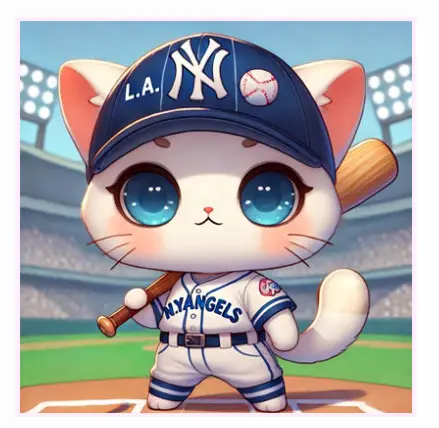
次は、色の付いた影と画像を少し傾けるCSSを作ってみました。
影に色を付けて画像を少し傾ける
.wp-block-image.is-style-shadow img {
transform: rotate(-2deg);
box-shadow: 8px 8px 0px 0px #ebf0ff;
}適用すると次のようになります。

「枠あり」の設定はありますが、今回はあえて「影あり」に対して、背景の影を無効化して枠線を付けてみました。
背景の影を無効にして枠線を付ける
.wp-block-image.is-style-shadow img {
border: 4px solid #ebf0ff;
box-shadow: none !important;
}適用すると次のようになります。

以上、SWELLで「影あり」のスタイルに影の色や枠線を追加するCSSについてでした。
また、画面は賢威のものですが、参考までに「追加CSS」の説明を補足として記載しておきます。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
SWELLを効率的に学んで最速でサイトを作るには?
ワードプレステーマのSWELLを効率的に学んで、最速でサイトを作成するには、オンライン講座のUdemyで学ぶのが最適です。
「Udemy(ユーデミー)」は、世界中で人気のあるオンライン学習プラットフォームで、日本ではベネッセ(Benesse)と提携して運営をしています。
日本最大のオンライン学習のプラットフォームだけあって、ワードプレステーマのSWELLを学べる講座がいくつか用意されています。
※画像は講座へのリンクになっています
※画像は講座へのリンクになっています
なお、Udemyでは定期的にセールを開催しています。
セール時は通常価格より、90%以上の値引きされた価格で購入する事ができます。
新規受講生割引などがある場合もありますので、まずは公式サイトで確認してみてください。