
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)テーマのSWELL(スウェル)の固定ページには、テンプレートファイルを選べる機能があります。
なお、デフォルトの機能では、
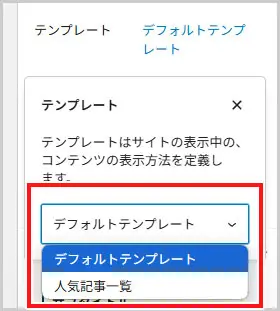
- デフォルトテンプレート
- 人気記事一覧
の2つを選ぶことができます。

今回は、固定ページにテンプレートファイルを追加する方法についてです。
テンプレートファイルの作成方法の詳細(デザインや構成)ではないので、ご留意ください。
なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.13
WordPressバージョン:6.7.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
固定ページにカスタムテンプレートを追加する方法
SWELLの固定ページにカスタムテンプレートを追加する方法についてです。
①親テーマにあるpage.phpをダウンロードする
ひとまず、適用したいテンプレートファイルの作成をしたいと思います。
今回は、構造が同じなのでエラーが出ない親テーマにあるpage.phpを使用したいと思います。
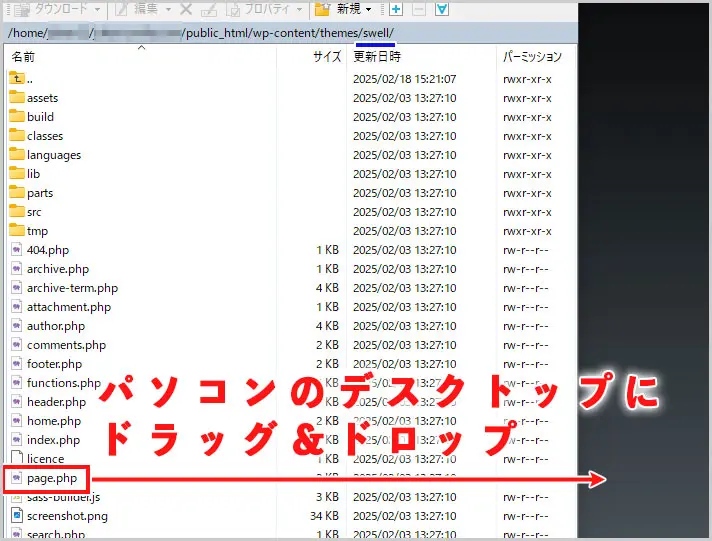
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるpage.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/(ドメイン名)/public_html/wp-content/themes/swell/

②page.phpの内容を編集する
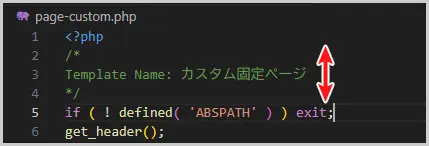
page.phpの2行目に以下の内容を記載します。
/*
Template Name: (テンプレートファイル名)
*/実際に記載するとこのようになります。
この例では、Template Nameは、カスタム固定ページにしました。

ワードプレスでは、固定ページの編集画面でカスタムテンプレートを表示するために、特定のPHPコメントを認識します。
それが、Template Nameです。
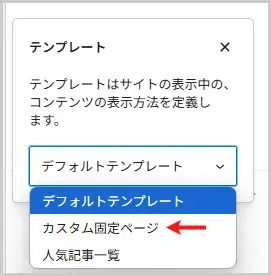
各PHPファイルの先頭に、Template Name:が定義されているファイルが検出されると、固定ページの編集画面の「テンプレート」のドロップダウンメニューに表示されます。
③編集したpage.phpのファイル名を変更する
page.phpという名称は、固定ページのファイル名として使用している為、今回修正したファイルは名称を変更します。
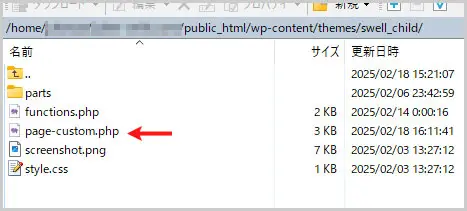
例では、page-custom.phpというファイル名に変更しました。
④子テーマ内にpage-custom.phpをアップロードする
page-custom.phpを子テーマにアップロードします。
なお、ワードプレスでは、wp-content/themes/子テーマ名/ にある すべてのPHPファイルをスキャンするので、アップロードするのは、子テーマのルートフォルダになります。
/home/(あなたが契約した名前)/(ドメイン名)/public_html/wp-content/themes/swell_child

これで、固定ページのテンプレートに追加したテンプレートファイル名が表示されると思います。
※ワードプレスの管理画面から、一度ログアウトしてから確認します

SWELLを効率的に学んで最速でサイトを作るには?
ワードプレステーマのSWELLを効率的に学んで、最速でサイトを作成するには、オンライン講座のUdemyで学ぶのが最適です。
「Udemy(ユーデミー)」は、世界中で人気のあるオンライン学習プラットフォームで、日本ではベネッセ(Benesse)と提携して運営をしています。
日本最大のオンライン学習のプラットフォームだけあって、ワードプレステーマのSWELLを学べる講座がいくつか用意されています。
※画像は講座へのリンクになっています
※画像は講座へのリンクになっています
なお、Udemyでは定期的にセールを開催しています。
セール時は通常価格より、90%以上の値引きされた価格で購入する事ができます。
新規受講生割引などがある場合もありますので、まずは公式サイトで確認してみてください。