
※当サイトにはプロモーションが含まれています。
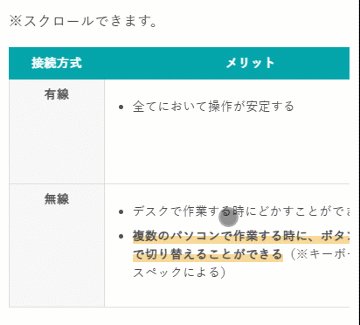
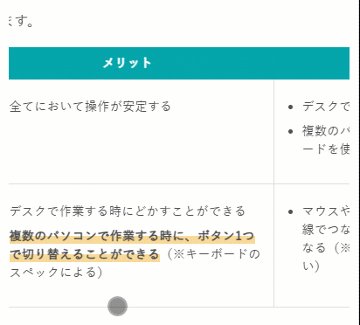
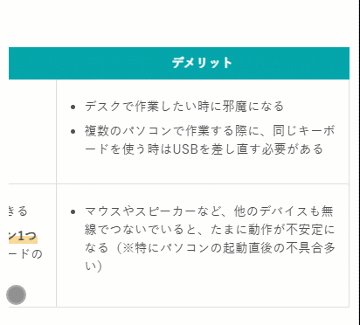
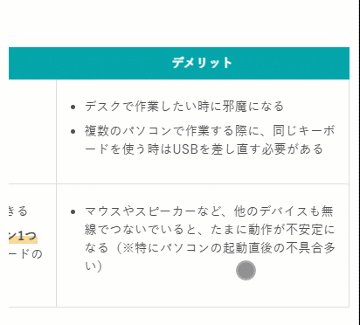
テーブルの表示は、パソコンで見た時は幅にあわせて、
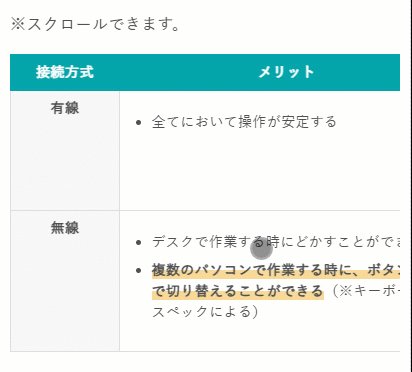
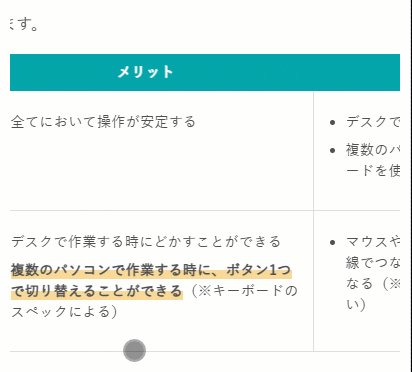
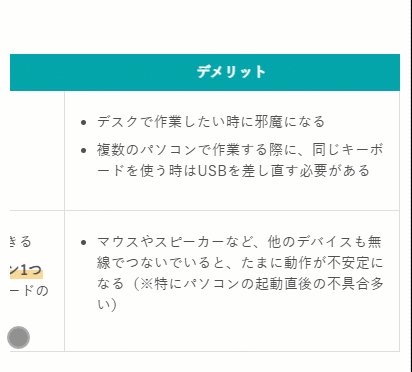
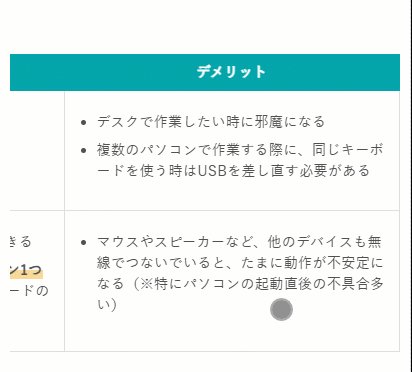
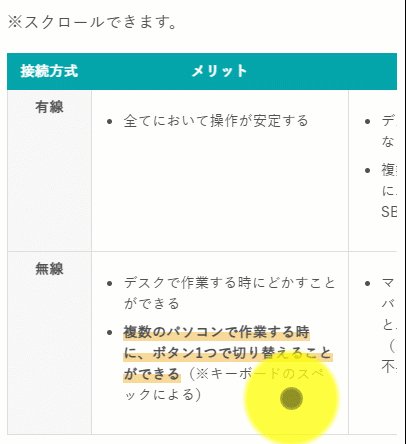
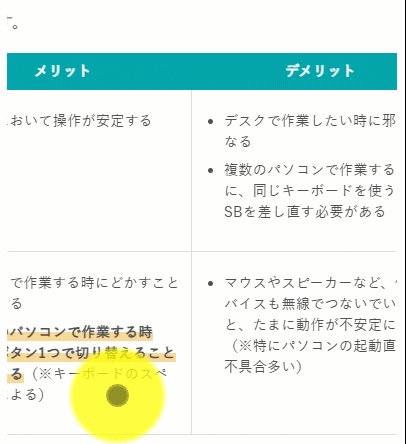
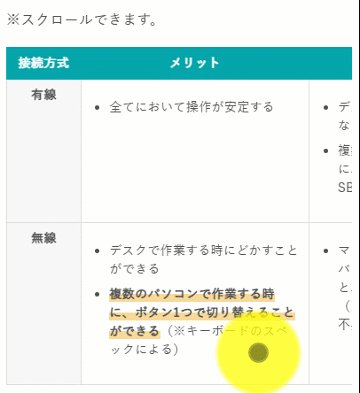
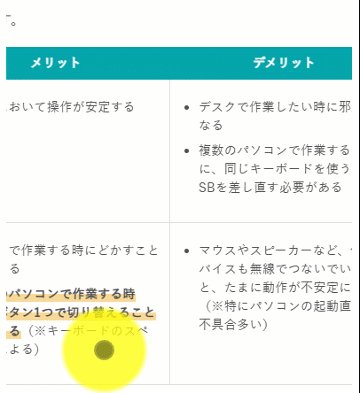
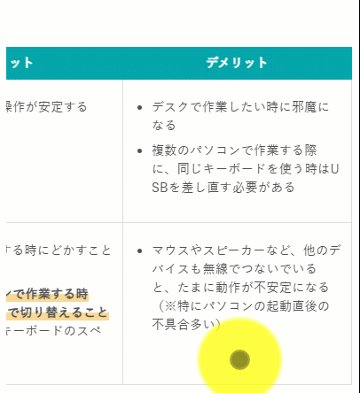
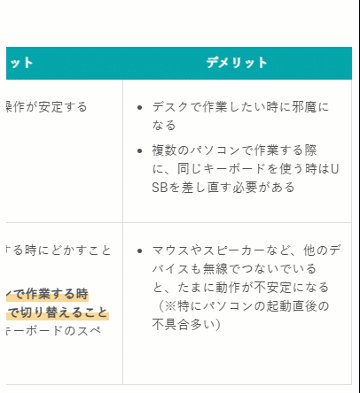
スマホで見た時は必要に応じてスクロールさせたいにゃ
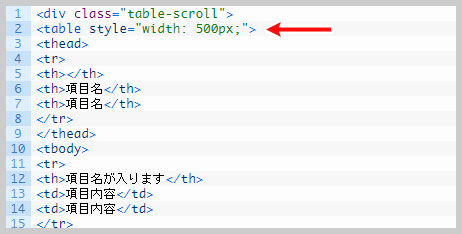
賢威のテーブルは、予め用意された<div class=”table-scroll”></div>で括って、widthを固定値にすることで、スマホで見た時にスクロールされるようになります。
ただ、固定値にしてしまうと、融通があまり効きません。
例えば、パソコンで見た時に幅一杯まで広がるように、width:780pxで調整すると、スマホで見るとちょっと横に長くなりすぎます。


※スクロールが少し長すぎる
その為、下記のようにしたいと思います。
- パソコンで見た時は幅まで広がる(100%)
- スマホで見た時は、最大600pxまでのテーブルにする
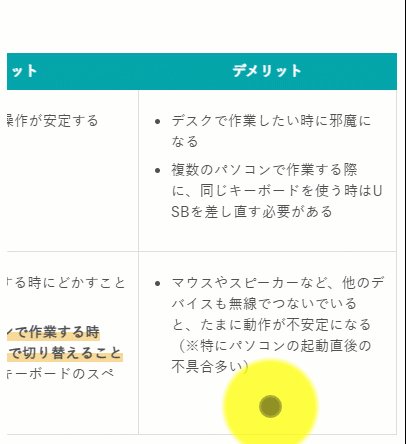
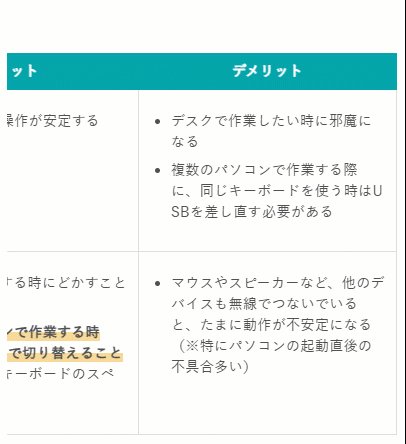
これを適用させれば、パソコンで見た場合は幅一杯までテーブルが広がり、スマホで見た時は下記のようになります。


賢威のスクロールテーブルをカスタマイズ
賢威のスクロールするテーブルをカスタマイズしてみました。
HTML
<div class="table-scroll">
<table style="table-responsive">
<thead>
<tr>
<th></th>
<th>項目名</th>
<th>項目名</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
</tbody>
</table><!--標準のテーブル-->
</div><!--はみ出した分横にスクロールするスタイル-->CSS
.table-responsive {
width: 100%;
}
/* スマホ用スタイル */
@media (max-width: 600px) {
.table-responsive {
min-width: 600px;
}
}なお、賢威で予め用意されているコードとの変更点は下記の箇所です。

<table style="width: 500px;">の箇所を、
<table style="table-responsive">に置き換えています。
なお、テーブルの幅がいっぱいに広がらなくていいような狭いテーブルの場合は、賢威のデフォルト設定通り、<table style=”width: 500px;”>のように、<table style=”table-responsive”>に置き換えなければOKです。