
※当サイトにはプロモーションが含まれています。
賢威には、次のような「記述リストのデザインその1」が用意されています。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
このリストデザインを、ボックス内に記述すると、
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
ボックスの線もあるから、2番目(一番下)の下線は消したいにゃ
そんな悩みを解決するCSSです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
記述リストデザインその1の下線を消すCSS
「記述リストデザインその1」の下線を消すCSSです。
.dl_style01 dd.not-border {
border-bottom: 0;
}ddに対して、クラスnot-borderを付与する事で、下線を消すことができます。
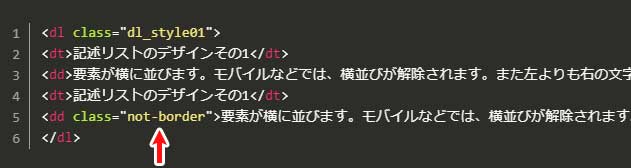
<dl class="dl_style01">
<dt>記述リストのデザインその1</dt>
<dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd>
<dt>記述リストのデザインその1</dt>
<dd class="not-border">要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd>
</dl>
これを記述すると次のようになります。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
- 記述リストのデザインその1
- 要素が横に並びます。モバイルなどでは、横並びが解除されます。また左よりも右の文字数の方が少なくなるとデザインが崩れます。
クラスnot-borderを付与した箇所の下線が消えました。
クラスnot-borderを付与すれば下線は消えるので、任意の下線を消すことが可能です。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。