
※当サイトにはプロモーションが含まれています。
関連記事で表示される記事数を増やしたいにゃ
賢威では、関連記事で表示される数は、デフォルトだと6つになっています。

この赤い四角の部分のスペースが勿体ないので、関連記事の表示数を8つに増やしたいと思います。
ただし、スマホやタブレットで表示された時は、縦に長くなってしまうのでデフォルトの6つのままにしたいと思います。
関連記事の表示数を増やす方法
賢威で、関連記事の表示数を増やすには、functions.phpに記述を追加する必要があります。
例えば、パソコンで表示された時は表示数を8件、スマホやタブレットでは6件にしたい場合は、以下の様に記載します。
add_filter( "keni_related_post_count", 'set_keni_related_post_count', 10, 1 );
function set_keni_related_post_count( $keni_relation_link_count ) {
if ( wp_is_mobile() ) {
return 6;
} else {
return 8;
}
}}少しコードの内容を説明します。
これは、ワードプレス関数のwp_is_mobile()を使用して、デバイスを判断して下記のような条件分岐をしています。
if ( wp_is_mobile() ) {
return 6; // モバイルおよびタブレットの場合は6記事
} else {
return 8; // それ以外のデバイスは8記事
}その為、returnの数字部分を変更してあげれば、関連記事の表示数を4記事、12記事と設定する事も可能です。
※数値は半角です。全角だと動かなくなるので注意してください。
※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
なお、キャッシュ系のプラグインを利用していると、wp_is_mobile()関数による分岐動作をしないことがあります。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
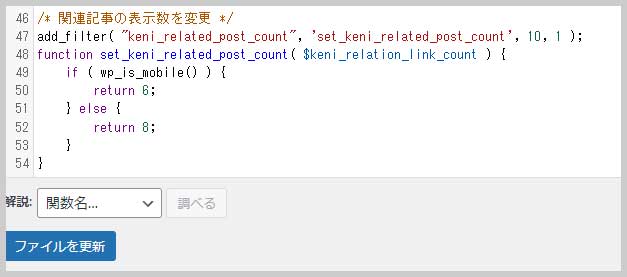
選択したら、一番下に以下のコードを追加します。
/* 関連記事の表示数を変更 */
add_filter( "keni_related_post_count", 'set_keni_related_post_count', 10, 1 );
function set_keni_related_post_count( $keni_relation_link_count ) {
if ( wp_is_mobile() ) {
return 6;
} else {
return 8;
}
}最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、関連記事の表示数が、パソコンの場合は8つ表示、タブレットやスマホの場合は6つになったと思います。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …