
※当サイトにはプロモーションが含まれています。
使用していないCSSファイルや、JavaScriptファイルがあれば削除してくれ!
おけまるだにゃ
ページスピードインサイト(PageSpeed Insights)で、サイトのパフォーマンスを測定した時に、
- 使用していないJavaScriptの削減
- 使用していないCSSの削減
などの表示がされることがあると思います。

これらのCSSや、JavaScriptで使われていない記述を見つける方法について説明します。
ページ内で使用していないCSSやJavaScriptを見つける方法
今回は、Google Chromeのデベロッパーツールを使って、ページ内で使用していないCSSやJavaScriptを見つけたいと思います。
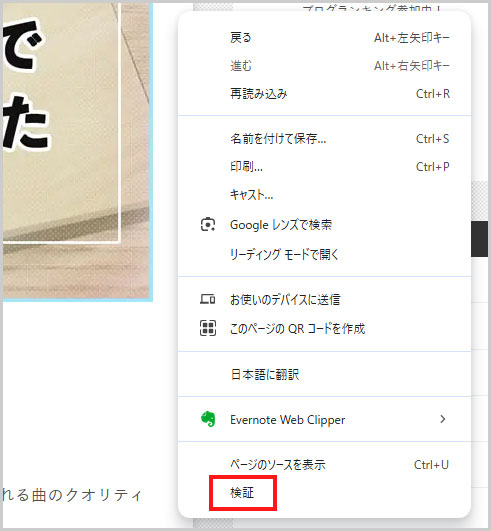
①Chromeのデベロッパーツール(検証ツール)を開く

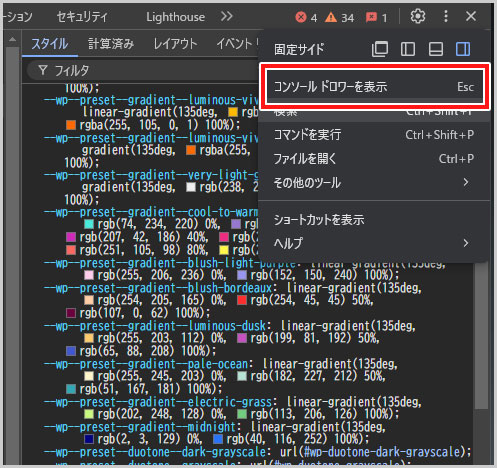
②コンソール ドロワーを表示する
画面右上にある、︙(縦三点マーク)をクリックし、「コンソール ドロワーを表示」を選択(すでに表示されている可能性もあります)。

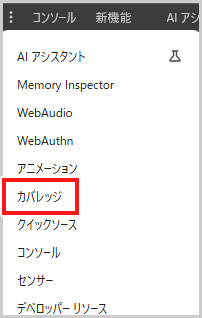
③カバレッジを選択

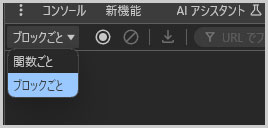
コードの使用状況を確認する切り替えオプションがあります。
- ブロックごと・・・ コードの「基本ブロック」単位で使用状況を計測します
- 関数ごと・・・ コードの「関数」単位で使用状況を計測します

調査したい内容に応じて切り替える必要があるかと思いますが、自分はブロックごとで確認することが多いです。
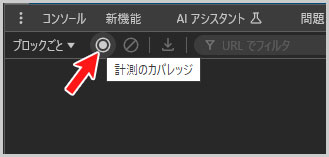
④サイトの読み込み

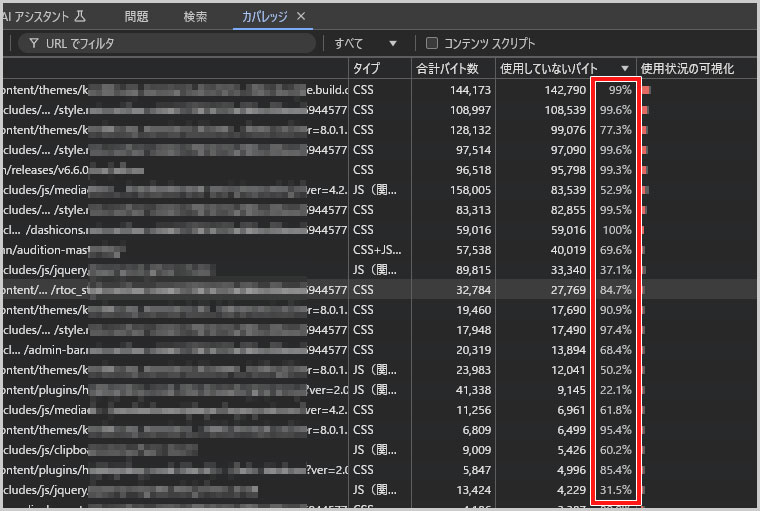
すると、読み込んだファイルの一覧が表示されます。

パーセントが大きいほど、そのファイルの内容が使用(利用)されていません。
なお、そのファイル内での割合が表示されている為、2行のうち1行が使われていなければ、50%と表示されます。
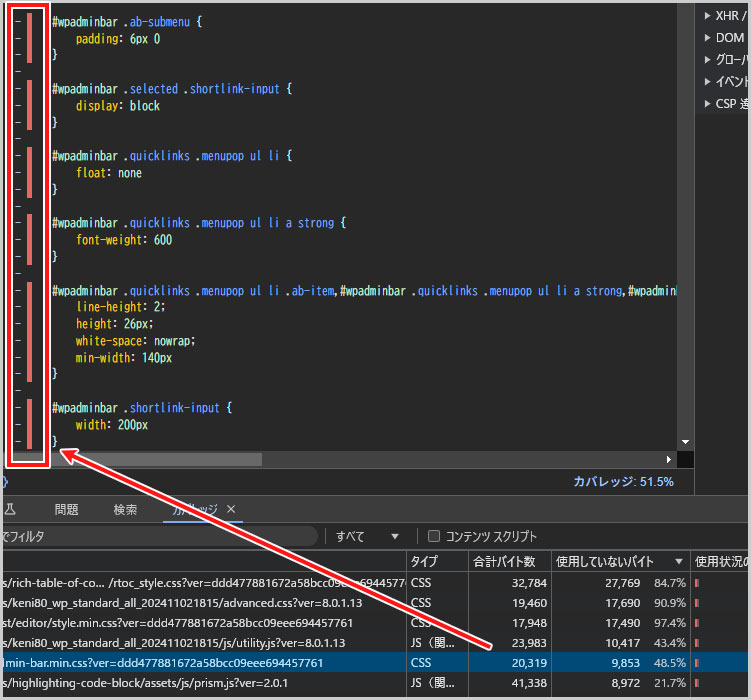
表示されているURL(ファイル)を選択すると、画面上部にコードの内容が表示されます。
赤いバーで表示されている箇所が、このページでは利用されていないコード内容です。

これらのコード内容を精査することで、無駄なコードを削減することが可能です。
なお、複数ページで構成されているサイトだと、実際に削除してしまうと不具合が起きる可能性が高いので注意してください。
ランディングページ(LP)やセールスページ(SP)など、1ページで完結している場合は、不要な記述を削除することで、ページの表示速度が速くなると思います。