
※当サイトにはプロモーションが含まれています。
Googleアドセンス(Google Adsence)を導入しているWebサイトでは、広告の表示によって収益を得ることができます。
しかし、Webサイトに訪れた人が広告ブロッカーを使用していると、広告が表示されず、その分の収益が減少してしまいます。
そのため、Googleアドセンスには「広告ブロックによる損失収益の回復」という機能が用意されています。
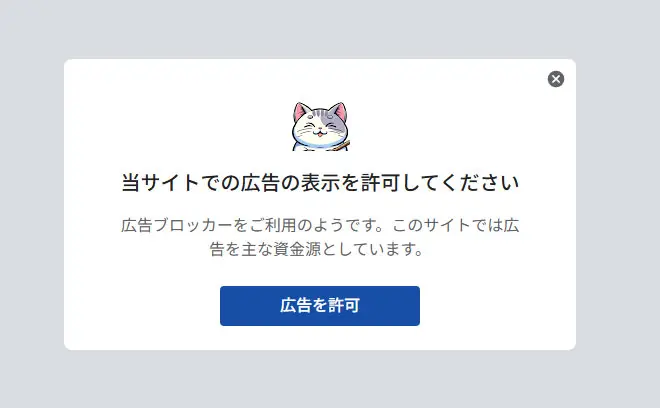
これは、広告ブロッカーを利用しているユーザーに対して、以下の画像のようなモーダルを表示し、広告の表示を促す機能です。

ページビューも増えてきたため、収益改善の一環としてこの広告ブロッカー対策を導入してみました。
今回は、その導入方法を備忘録としてまとめておきます。
ちなみに、日本では約15~20%の人が利用していると推定されているにゃ。
Googleアドセンスの広告ブロッカー対策の設定方法
Googleアドセンスの広告ブロッカー対策の設定方法についてです。
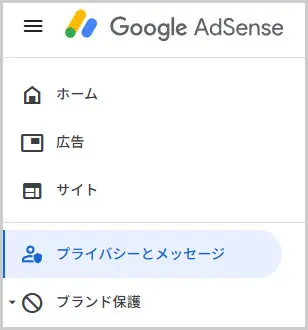
①プライバシーとメッセージを選択
Googleアドセンスにログインします。

続いて、広告ブロックによる損失収益の回復の「作成」ボタンを選択。

続いて、「メッセージの作成」ボタンを選択します。

②メッセージの作成
「メッセージの作成」ボタンを選択すると、広告ブロッカーでブロックされたときに表示されるモーダル画面の編集ページが表示されます。
まず、デフォルトの言語を「日本語」にします。
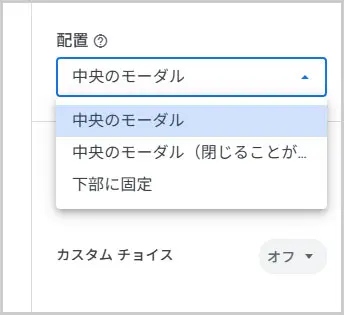
配置は、以下3つから選ぶことができます。
- 中央のモーダル
- 中央のモーダル(閉じることができない)
- 下部に固定
基本は、デフォルトの「中央のモーダル」でいいと思います。
ただ、価値が高い技術系の記事であれば、「中央のモーダル(閉じることができない)」でもいいでしょう。

③サイトを選択

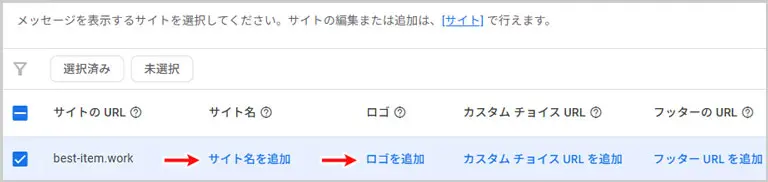
「サイト名」と「ロゴ」を追加(設定)します。
なお、カスタムチョイスURLを追加すると、ボタンがリンクすべきウェブサイトのアドレスを追加することができます。
購読登録ページなどに誘導することができるにゃ。

ただ、通常のブログであれば、カスタムチョイスURLやフッターのURLの設定は不要だと思います。

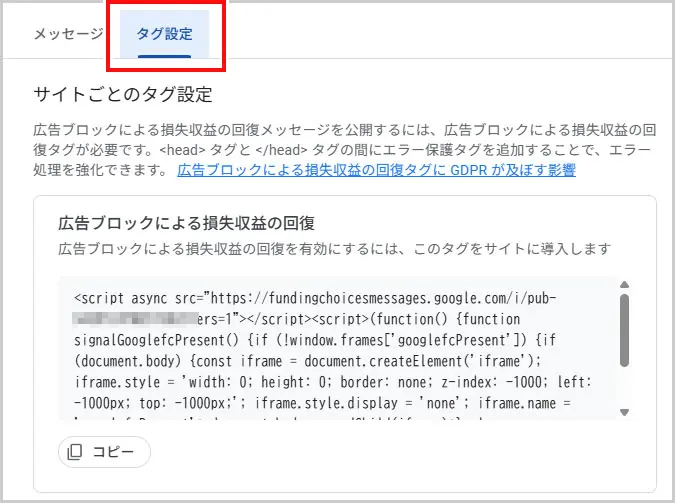
④タグを設定する
タグ設定のタブを選択して、WEBサイトに設定するスクリプトタグをコピーします。

このコピーしたスクリプトタグは、<head>タグ内に表示されるように設定します。
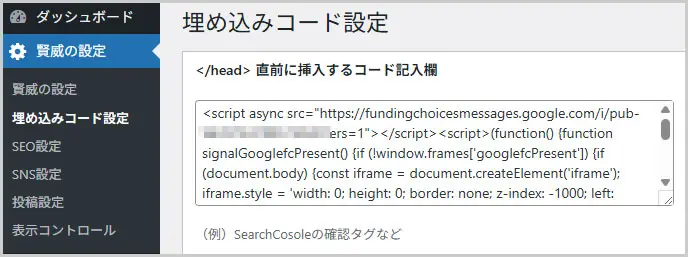
このサイトは、ワードプレステーマの賢威を使っているので、賢威の設定にある埋め込みコード設定の箇所に記述しました。

これで、広告ブロッカーを利用しているユーザーに対して、モーダル表示がされるようになりました。
なお、導入して約10日経過したので確認したところ、約5名の方が広告ブロックを解除してくれたようでした。

感謝にゃ。