
※当サイトにはプロモーションが含まれています。
jpgやpng形式のファイルを一括でWebPに変換したいにゃ
WEBサイトの場合、画像ファイルはjpg形式より、WebP(ウェッピー)の方が主流となってきました。
その為、今まで作成したjpg形式のファイルをWebPに一括変換することにしました。
その際に、今後の事も踏まえて、ドロップレット(Droplet)を作成したので、その備忘録となります。
なお、使用したPhotoshopのバージョンは、25.11.0です。
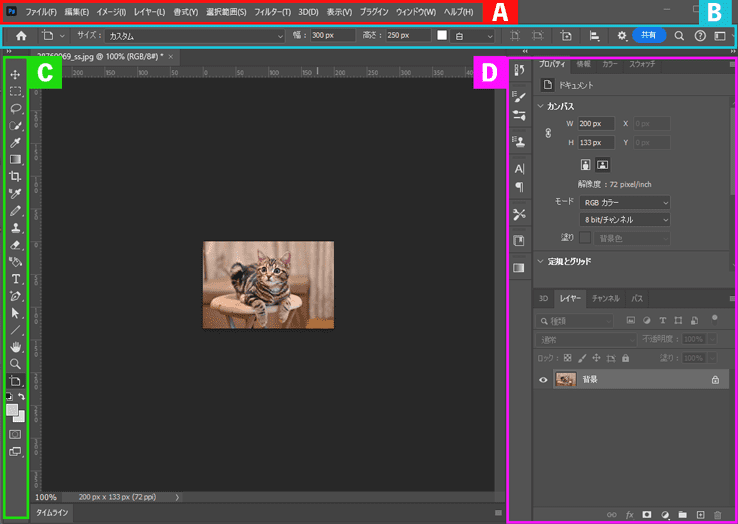
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
Photoshopを使ってjpgをWebPに一括変換する方法
Photoshopを使用して、jpg形式のファイルをWebPに一括変換する方法についてです。
※png形式の場合、WebPに変換できるファイルとできないファイルがあります
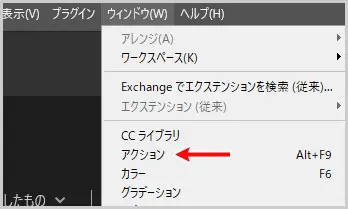
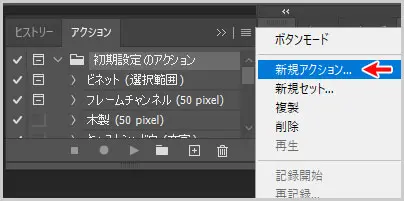
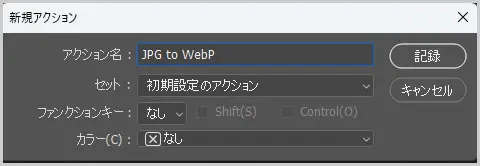
①新規アクションを作成する
メニューバーから、
ウィンドウ > アクション
を選択します。



これで、作業が記録される状態になります。
②作業内容を記録する
WebPに変換する作業内容を記録します。
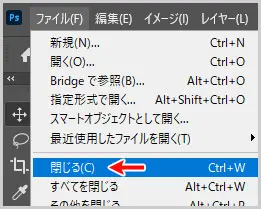
1枚の画像ファイル(jpgなど)を開いて、「コピーを保存」で、WebPに変換します。
なお、WebPに変換する具体的な作業内容は、下記の記事にまとめたのでご参照ください。
今まで気付かなかったのですが、Photoshopのバージョン23.2から、プラグインの「WebPShop」を使わなくても、WebP(ウェッピー)形式がネイティブで開くことができるようになっていました。 定期的に知識をアッ …

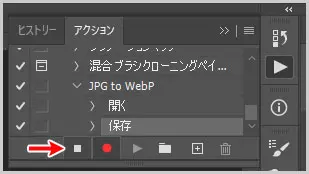
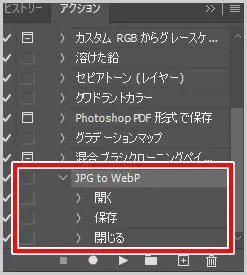
まだ、記録が続いている状態なので、再度、ウィンドウ > アクション でアクションパネルを開きます。


③ドロップレットを作成する
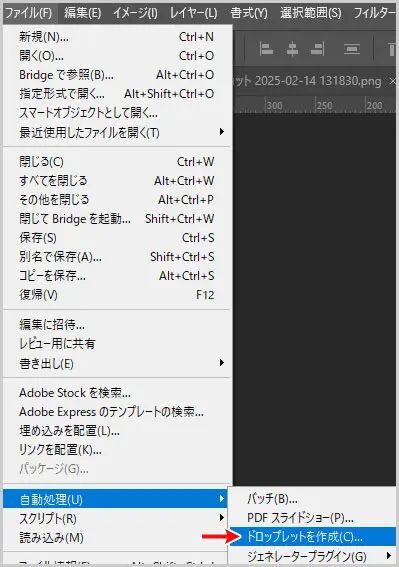
メニューバーから、
ファイル > 自動処理 > ドロップレットを作成
を選択します。

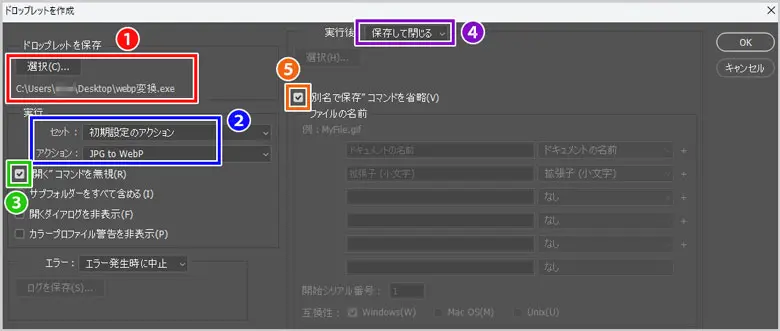
ドロップレットを作成していきます。

- ドロップレットの保存先を指定します
- 実行したいアクションを選択します
- 「開くコマンドを無視」にチェックを入れます
- 実行後「保存して閉じる」を選択します
- 「別名で保存コマンドを省略」にチェックを入れます

④ドロップレットにドラッグ&ドロップ
変換したいファイルを「ドロップレット」にドラッグ&ドロップします(複数ファイルもOK)。
すると、webpへ変換された画像ファイルが同フォルダへ書き出されたと思います。