
※当サイトにはプロモーションが含まれています。
WebP形式が、Photoshopで開けるにゃ!
今まで気付かなかったのですが、Photoshopのバージョン23.2から、プラグインの「WebPShop」を使わなくても、WebP(ウェッピー)形式がネイティブで開くことができるようになっていました。
定期的に知識をアップデートしなければいけないことを痛感したので、備忘録として残しておきます。
WebP(ウェッピー)形式とは?
WebPは、Googleが開発した画像フォーマットで、JPEGやPNGに比べて高い圧縮率を持ちながら、画質を保つことができるのが特徴です。
また、静止画とアニメーションの両方をサポートしており、特にWebサイトでの使用が推奨されています。
現在では、ChromeやSafari、Firefoxなど主要なブラウザが対応しているなど、すでに主流となっている保存形式のようです。
以下、画像フォーマットの比較表になります。
| WebP | JPEG | PNG | GIF | |
|---|---|---|---|---|
| 透過サポート | ○ | × | ○ | ○ |
| アニメーション | ○ | × | × | ○ |
| 色 | 約1677万色 | 約1677万色 | 約1677万色 | 256色 |
| ファイルサイズ | 小さい | 小~中程度 | 大きい | 大きい |
| 主な用途 | Web上の画像全般 | 写真やグラデーション | ロゴ | 簡単なアニメーション |
このように比較すると、Webpは便利なのですが、取り扱いが面倒だったので、今まで避けていました。
PhotoshopでWebP形式で画像を保存する方法について
最初に注意点を記載しておきます。
Photoshopでは、WebP形式で画像を保存できますが、書き出しはできません。
どういうことかと言うと、
250px×300pxのバナー画像を、500px×600pxの設定で画像を作成したとします。
JPGやPNGであれば、書き出す時にサイズを、250px×300pxで指定して書き出しますが、WebPはこれができません。
あくまでも、別形式で保存するだけなので、元ファイルの大きさが、500px×600pxならば、そのサイズでしかWebPで保存できません。
サイズを指定して書き出せないのは不便だにゃ。
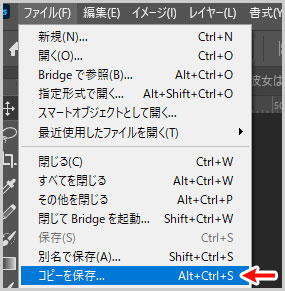
①コピーを保存する
メニューバーから、
ファイル > コピーを保存
を選択します。

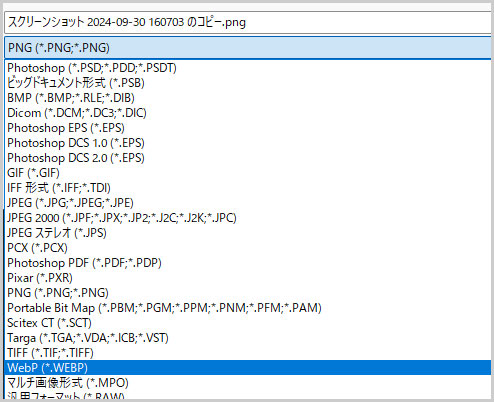
②ファイル形式を「WebP」に変更する
保存画面に移行したら、
ファイル形式を「WebP」に変更して「保存」します。

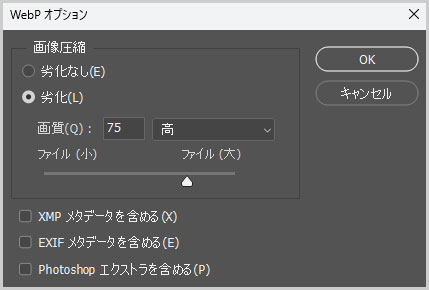
③画像の圧縮
続いて、画像圧縮の割合を調整します(画像は、jpegのもの)。
なお、劣化なしを選択した場合は、画像の種類にもよりますが、画像容量はたいして変わりがありません。
その為、画質50~75(中~高)程度を選ぶと、元画像から20~70%程度の削減効果が得られると思います。

以上、PhotoshopでWebP形式で画像を保存する方法でした。
Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。