
※当サイトにはプロモーションが含まれています。
エヴァンゲリオンで使われていたデジタルタイマーのような7セグフォント使いたい!
おけまるだにゃ。
LEDやデジタル時計などに使われている「デジタル数字(正式名称は?)」のフォントを、ワードプレス(WordPress)で使用してみました。
こんな感じで表示されるにゃ
0123456789
使用したのは「DSEG(でぃーせぐ)」というフォントで、商用利用も可能です。
なお、詳細は公式サイトをご確認ください。
今回は、備忘録も兼ねて、DSEGをWebフォントとして使用する手順をまとめてみました。
DSEGフォントをサーバーにアップロード
Webサイトで、DSEGフォントを使用するには、サーバにフォントをアップロードしておく必要があるので、その手順を説明します。
①Githubへ移動
DSEGフォントをGithub(ギットハブ)から、ダウンロードします。
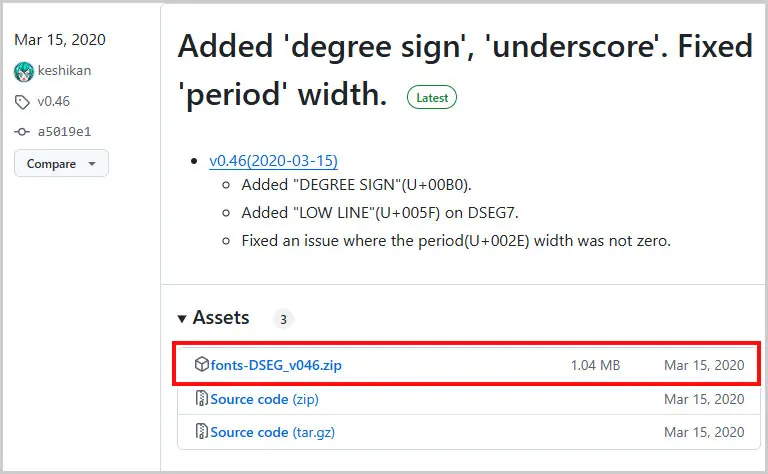
自分は、こちら(GitHub)から、Added ‘degree sign’, ‘underscore’. Fixed ‘period’ width.の箇所にある「fonts-DSEG_v046.zip」ファイルをダウンロードしました。

②使用したいフォントを決める

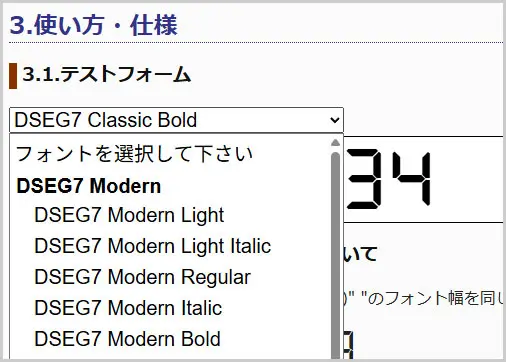
なお、「【公式】7セグ・14セグフォント 「DSEG」」にあるテストフォームより、それぞれのフォントのデザインを確認することができます。

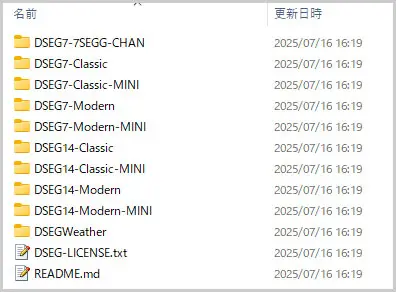
ダウンロードしたフォントファイルは3種類ありますが、Webサイトで使用するのは拡張子が.woffおよび、.woff2のファイルになります。
| 拡張子 | 用途 |
|---|---|
| .woff2 | 最新・最軽量のWebフォント形式 |
| .woff | 従来のWebフォント形式(IEに対応) |
| .ttf | 通常のフォント形式(OS用) |
③フォントをサーバにアップロード
使用するフォントを決めたら、(WinSCPやFileZillaなどの)FTPソフトなどを使用して、フォントファイルをサーバにアップロードします。
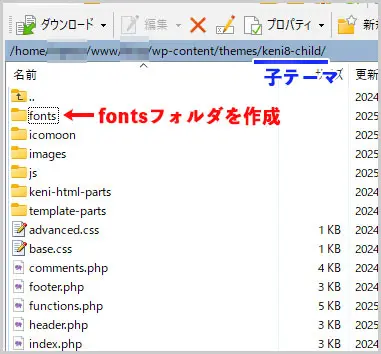
ワードプレスの場合、アップロード先は子テーマフォルダがいいでしょう。
このサイト例で言えば、下記が子テーマフォルダの場所になります。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni8-child/
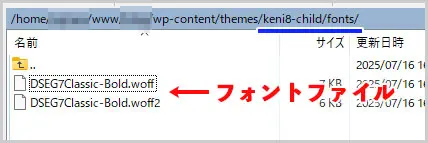
その箇所に、fontsフォルダを作成し、フォントファイルをアップロードします(デスクトップにあるファイルをドラッグ&ドロップすればOK)。

無事、DSEG7Classic-Boldのファイルが2つ、アップロードできました。

使用したいフォントを適用させる
アップロードした、フォントファイルを利用できるように、CSSでフォントを定義します。
①@font-face を使ってフォントを定義
@font-faceを使って、使用するフォントを定義します。
/* フォントを定義 */
@font-face {
font-family: 'DSEG7Classic';
src: url('DSEG7Classic-Bold.woff2') format('woff2'),
url('DSEG7Classic-Bold.woff') format('woff');
}
/* フォントの使用 */
.nyanyaseg_txt {
font-family: 'DSEG7Classic', monospace;
font-size: 2.0em;
font-weight: 800;
}src: url(‘DSEG7Classic-Bold.woff2’)の部分には、フォントファイルが置かれている場所を指定します。
そのため、絶対パスで記述しても問題ありません。
また、フォントを使用するには、@font-faceで定義したフォント名を、font-familyに指定することで、そのフォントを適用できます。
なお、monospaceは代替フォント(フォールバック)であるため、ArialやHelveticaなどの一般的なフォントを指定しても問題ありません。
②DSEGフォントのデザイン例
このDSEGのフォントを使用したデザイン例です。
HTML
<div class="nya-price-box">
<p class="nya-price-box__number nya-primary">1,235,000</p>
<p class="nya-price-box__txt">円</p>1CSS
@font-face {
font-family: 'DSEG7Classic';
src: url('実際のURL') format('woff2'),
url('実際のURL') format('woff');
font-weight: bold;
font-style: normal;
}
/* ベースボックス */
.nya-price-box {
display: flex;
align-items: flex-end;
margin-top: 8px;
}
/* 数字部 - プライマリー */
.nya-price-box__number.nya-primary {
background: linear-gradient(
#000000 0%,
#1a1a1a 50%,
#2e2e2e 50%,
#3d3d3d 100%
);
}
/* 数字部(共通) */
.nya-price-box__number {
font-family: 'DSEG7Classic', monospace;
position: relative;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8px;
padding: 9px 10px;
width: fit-content;
height: 56px;
color: #fcff0b;
font-size: 36px;
}
/* ブレークポイント:768px 以上 */
@media (min-width: 768px) {
.nya-price-box__number {
padding: 15px 10px;
height: 72px;
font-size: 42px;
}
.nya-price-box__txt {
font-size: 24px;
}
}
.nya-price-box__number::before {
left: 0;
}
/* 単位などのテキスト */
.nya-price-box__txt {
margin-left: 8px;
font-size: 20px;
font-weight: bold;
}これを実際に適用させると下記のような感じで表示されます。
2025年の報酬実績(嘘です)
1,235,000
円
7セグメント風のフォントは、 ゲームUIや工業系デザイン、時計などとの親和性が高いと思います。
他にも、カウントダウンタイマーにも使えるにゃ。
なお、カウントダウンタイマーを作るJavaScriptについてまとめた記事がこちらです。
あまり見なくなりましたが、ランディングページ(LP)や、セールスページ(SP)に、よく設置されていたのが「カウントダウンタイマー(Count Down Timer)」です。 最近は、LPやSPではなく、サンクスページに設 …