
※当サイトにはプロモーションが含まれています。
楽天トラベルのアフィリエイトで使用するモーションウィジェットとは、下記のような動く広告のことです。
しかし、この楽天トラベルのモーションウィジェットは、サイズ固定されています。
その為、例えば、600x200サイズのモーションウィジェットを貼り付けて、スマホで見ると、下記のように見切れて表示されます(後述しますが他にも問題があります)。

今回は、楽天トラベルのモーションウィジェットを、パソコンとスマホで出し分けるJavaScriptを作成しました。
なお、楽天市場にある商品を紹介するモーションウィジェットをレスポンシブにする方法については、下記の記事をご参照ください。
楽天アフィリエイトのモーションウィジェットとは、下記のような動く広告のことです。 しかし、楽天アフィリエイトのモーションウィジェットは、サイズ固定されています。 その為、普通に、468x160サイズのモーションウィジェッ …
※楽天トラベルのモーションウィジェットは、2025年12月16日(火)でサービスが終了します。
詳しくはこちら。
楽天トラベルのモーションウィジェットを分岐するJavaScript
楽天トラベルのモーションウィジェットですが、2025年1月現在、スマートフォンだと自動スライドが動作しないサイズが多いです。
問題なく動いて、表示が正常なのは、320×48サイズです。
※全てのサイズを検証したわけではなく記事内に貼り付けるのに適切なサイズのみを確認。
その為、スマホで使用する際に、320×48サイズのモーションウィジェットを使用するのがいいと思います。
①モーションウィジェットの構造
JavaScriptの説明に入る前に、楽天トラベルのモーションウィジェットの構造についてです。
<script type="text/javascript">
rakuten_design = 'slide';
rakuten_affiliateId = 'xxxxxxxx';
rakuten_items = 'tra-ranking';
rakuten_genreId = 'tra-allzenkoku';
rakuten_size = '600x200';
rakuten_target = '_blank';
rakuten_theme = 'gray';
rakuten_border = 'off';
rakuten_auto_mode = 'on';
rakuten_genre_title = 'off';
rakuten_recommend = 'on';
rakuten_ts = 'yyyyyyyy';
</script>
<script type="text/javascript" src="https://xml.affiliate.rakuten.co.jp/widget/js/rakuten_widget_travel.js?20230106">
</script>
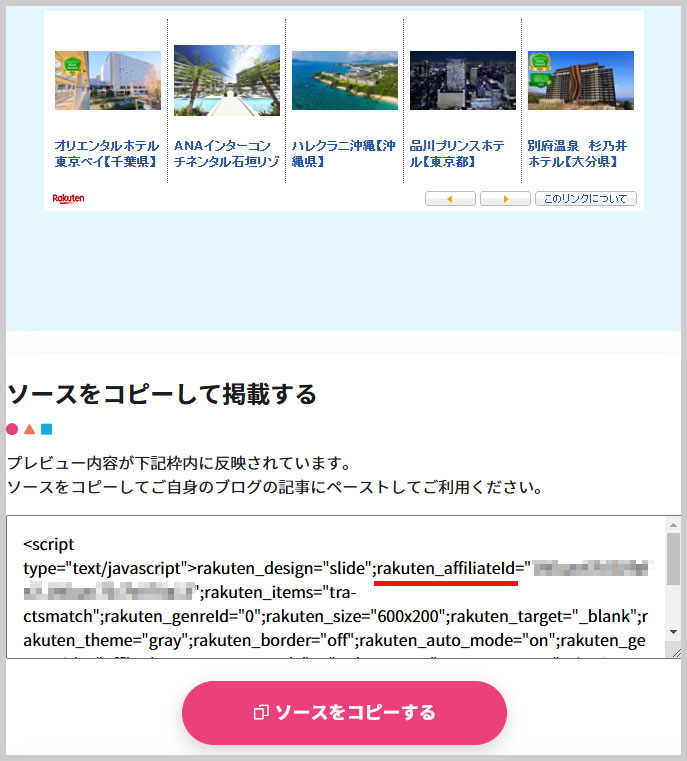
このコードで重要な箇所は3箇所です。
rakuten_affiliateId="xxxxxxxx";のxxxxxxxxの部分は、あなた独自のアフィリエイトIDが入ります。
rakuten_size="600x200";は、モーションウィジェットのサイズです。
例えば、モーションウィジェットのサイズが、320×48なら、
rakuten_size="320×48";となります。
rakuten_ts="yyyyyyyy";のyyyyyyyyの部分は、タイムスタンプ(日付)が入ります。
ただ、この部分は、UNIXタイムスタンプ(UNIXTIME)で入るため、一見しただけでは実際の日時はわからないと思います。
なお、これらの数値は、楽天トラベルのモーションウィジェットの作成ページで、ソースコードをコピペするなどして確認します。

なお、上記で説明したコード及び、次項で説明するJavaScriptは、デフォルト(初期値)を前提としています。
その為、デフォルト(初期値)を変更した場合は、パラメータが変わるのでご注意ください。
例えば、リンクタイプをページマッチではなく、ランキングにすると、rakuten_items="tra-ctsmatch";ではなく、rakuten_items="tra-ranking";になります。
※楽天市場の商品を紹介するモーションウィジェットとは構造が違うので、ご注意ください。
②モーションウィジェットを分岐するJavaScript
モーションウィジェットを分岐するJavaScriptです。
JavaScript
<script type="text/javascript">
var isMobile = window.innerWidth <= 600; // 画面幅を判定
var rakutenSize = isMobile ? "320x48" : "600x200"; // サイズを条件分岐
document.write('<script type="text/javascript">rakuten_design="slide";rakuten_affiliateId="xxxxxxxx";rakuten_items="tra-ctsmatch";rakuten_genreId="0";rakuten_size="' + rakutenSize + '";rakuten_target="_blank";rakuten_theme="gray";rakuten_border="off";rakuten_auto_mode="on";rakuten_genre_title="off";rakuten_recommend="on";rakuten_ts="yyyyyyyy";<\/script>');
document.write('<script type="text/javascript" src="https://xml.affiliate.rakuten.co.jp/widget/js/rakuten_widget_travel.js?20230106"><\/script>');
</script>※下にあるスライドバーで横にスライドできます
まず、楽天アフィリエイトのコードを、自分のアフィリエイトコードに書き換えます。
xxxxxxxx(xが8個)の部分です。
rakuten_affiliateId="xxxxxxxx"続いて、タイムスタンプを書き換えます。
yyyyyyyy(yが8個)の部分です。
rakuten_ts="yyyyyyyyy";
そして、わたしが作成したものは、スマホの場合は「320×48」、パソコンの場合は「600×200」のモーションウィジェットが表示されるようになっています。
その為、例えば、パソコンの場合の表示を「468×160」にしたい場合は下記のように記載します。
var rakutenSize = isMobile ? "320×48" : "468x160"; // サイズを条件分岐なお、繰り返しになりますが、2025年1月現在、スマホの場合は「320×48」が適切なモーションウィジェットです。
その為、スマホの設定は「320×48」一択です。
コードに関する補足事項
このコードに関する補足事項(注意点)です。
- このJavaScriptは、1つのページに1つしか設置できません。
- 楽天アフィリエイトのモーションウィジェットは構造が違うため、この説明したコードでは表示されません。
楽天市場にある商品のモーションウィジェットをレスポンシブにする方法は下記をご参照ください。
楽天アフィリエイトのモーションウィジェットとは、下記のような動く広告のことです。 しかし、楽天アフィリエイトのモーションウィジェットは、サイズ固定されています。 その為、普通に、468x160サイズのモーションウィジェッ …
楽天トラベル版モーションウィジェットの終了について
楽天トラベルのモーションウィジェットは、2025年12月16日(火)をもってサービスが終了します。
この度、楽天トラベル版モーションウィジェットにつきまして、誠に勝手ながら2025年12月16日(火)をもちましてサービスを終了させていただくこととなりました。
これまで長きにわたり、楽天トラベル版モーションウィジェットをご利用いただきましたパートナー様には、ご迷惑おかけいたしますことをお詫び申し上げます。
本終了に伴い、現在ご掲載中の楽天トラベル版モーションウィジェットは、自動的に楽天トラベルの宿泊施設の代わりに、楽天市場の商品が表示されるように変更されます。
現在楽天トラベル版モーションウィジェットをご利用中のパートナー様には、
お手数をおかけいたしますが、下記内容をご確認いただき、必要に応じて楽天トラベルの他の素材( https://r.rakuten.co.jp/aLReZqaXI7Cz5a28kH76C7gu?mpe=317 )等への差し替えをご検討くださいますようお願い申し上げます。■変更内容(終了後の表示について)
・終了前: 楽天トラベルの宿泊施設が表示されます。
・終了後: 楽天トラベルの宿泊施設の代わりに、楽天市場の商品が表示されるようになります。■サービス終了日(予定)
2025年12月16日(火)引用元: 楽天アフィリエイトからのお知らせ
楽天トラベルのモーションウィジェットを使って、サイト構築している人は注意です!








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら