
※当サイトにはプロモーションが含まれています。
Amazonや楽天のセール期間の告知、メルマガの登録案内など、訪問者に優先的に伝えたい情報がある場合があると思います。
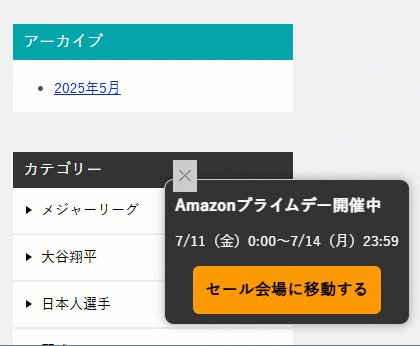
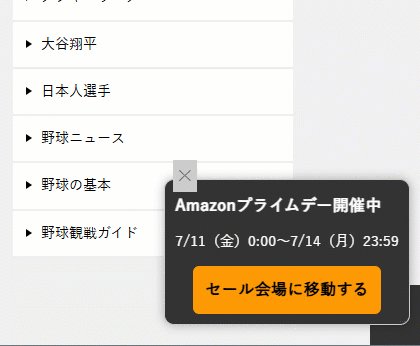
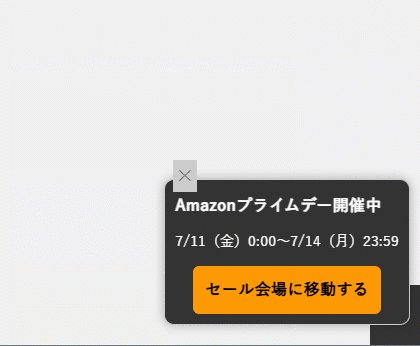
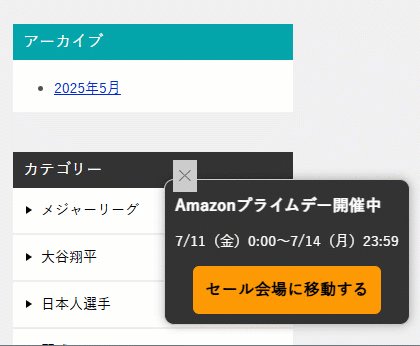
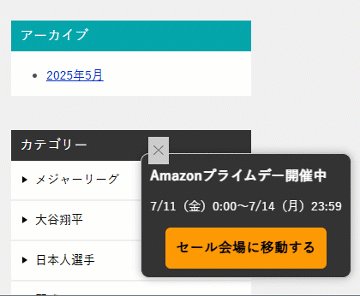
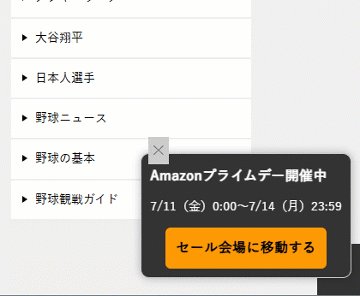
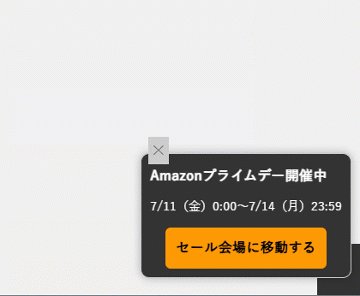
そういった時に便利なのが、以下の様な右下に表示されているポップアップ(ワイプ広告)です。


このようなポップアップが簡単に作成できるのが、ワードプレス(WordPress)のプラグイン「Popup Maker(ポップアップメーカー)」だと思います。
ただ、プラグインを増やしたくなかったので、HTML、CSS、JavaScriptで自作してみました。
ポップアップ(ワイプ広告)の適用方法
まず最初に、自作したポップアップ(ワイプ広告)をワードプレスに適用する方法についてです。
このポップアップは、HTML、CSS、JavaScriptで作成しましたが、ワードプレスで運用する場合は、それぞれ適切な箇所に記載する必要があります。
- HTML ウィジェットのカスタムHTML
- CSS 追加CSS
- JavaScript </body>タグの直前
上記は1つの例なので、ワードプレステーマによって記述箇所は変わる可能性があります。
なお、自分が作成した目的は、Amazonや楽天のセール期間の告知にあわせて表示させるためです。
ポップアップ(ワイプ広告)を表示させるコード
Amazonや楽天のセール期間の告知、メルマガの登録案内などを表示する際に使えるHTML、CSS、JavaScriptです。
なお、少し説明が必要だと思うので、それぞれ分けて記載します。
「ウィジェト」に記載するHTML
「ウィジェット」に記載するHTMLです。
HTML
<div id="saleBanner">
<span class="nya-closeBtn" onclick="document.getElementById('saleBanner').style.display='none';">✕</span>
<div class="nya-noticeTitle">Amazonプライムデー開催中</div>
<div class="nya-noticeText">7/11(金)0:00〜7/14(月)23:59</div>
<a href="(案内したいURL)" target="_blank" rel="noopener noreferrer">セール会場に移動する</a>
</div>案内する内容が変わる際は、下記の箇所を書き換えてください。
<div class="nya-noticeTitle">Amazonプライムデー開催中</div>
<div class="nya-noticeText">7/11(金)0:00〜7/14(月)23:59</div>
<a href="(案内したいURL)" target="_blank" rel="noopener noreferrer">セール会場に移動する</a>
(案内したいURL)は、“アフィリエイトリンク”や“LP”などのURLに置き換えます。
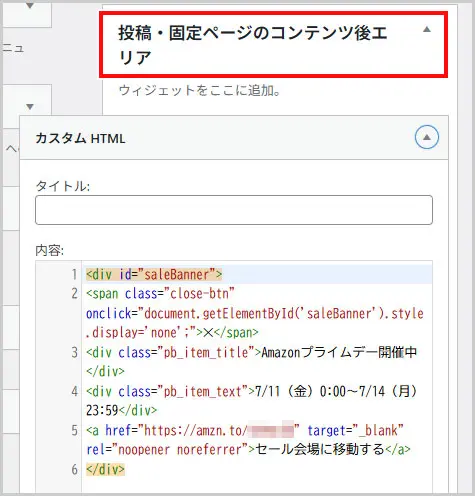
このHTMLはウィジェットの「カスタムHTML」に記載するにゃ。
この「ポップアップ(ワイプ広告)」は、投稿ページと固定ページに表示させたいので、ワードプレステーマの賢威では「投稿・固定ページのコンテンツ後エリア」に記載しました。

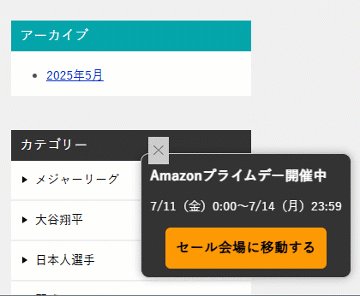
なお注意点として、ウィジェットの表示範囲が限られている(たとえばサイドバーやフッター1など)場合、ポップアップ(ワイプ広告)を配置しても、本来の右下表示にならず、レイアウトの一部として埋もれてしまう可能性があります。
「追加CSS」に記載するCSS
「追加CSS」に記載するCSSです。
追加CSSへの記載方法はこちらをご確認ください。
CSS
#saleBanner {
position: fixed;
bottom: 20px; /* ポップアップ位置調整 */
right: 20px; /* ポップアップ位置調整 */
z-index: 9999;
background: #333;
border: 1px solid #ccc;
border-radius: 10px;
padding: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
max-width: 320px; /* ポップアップ最大サイズ */
color: #fff;
display: none; /* 非表示 */
}
#saleBanner .nya-closeBtn {
position: absolute;
top: -20px;
left: 8px;
font-size: 16px;
color: #666;
cursor: pointer;
background-color: #ccc;
padding: 0 5px;
}
.nya-noticeTitle {
font-weight: 800;
margin-bottom: 4px;
}
.nya-noticeText {
font-size: 0.8em;
margin-bottom: 8px;
}
#saleBanner a {
display: block;
width: fit-content;
margin: 0 auto;
background-color: #f90;
color: #000;
padding: 8px 12px;
border-radius: 6px;
text-decoration: none;
font-weight: bold;
cursor: pointer;
transition: background-color 0.3s;
}
#saleBanner a:hover {
background-color: #ffb84d;
}各要素について簡単に説明します。
#saleBanner:ポップアップ全体のスタイル
position: fixed;は、画面のスクロールに関係なく、常に同じ場所(右下)に表示されるようにします。
bottom: 20px;、right: 20px;は、画面の右下からそれぞれ20px離れた位置に配置。
max-width: 320px;は、最大幅を320pxに制限しています。
display: none;で、最初の表示を非表示にすることで、JavaScriptで動作しなかった時に影響がないようにしています。
.nya-closeBtn:バナーを閉じるボタン
position: absolute;は、バナー内の相対位置に配置します。
top: -20px;で、バナーの外(上)に飛び出すような位置に表示。
left: 8px;で、左端から少し内側に配置。
#saleBanner a:ボタンスタイル
display: block;、margin: 0 auto;で、中央寄せされたブロック状ボタンにしています。
width: fit-content;で、ボタン幅をテキストの長さに合わせて最適化しています。
「</body>タグの直前」に記載するJavaScript
「</body>タグの直前」に記載するJavaScriptです。
JavaScript
const showStart = new Date("2025-07-11T00:00:00");
const showEnd = new Date("2025-11-27T23:59:59");
const now = new Date();
if (now >= showStart && now <= showEnd) {
window.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
document.getElementById("saleBanner").style.display = "block";
}, 2000); // 2秒後に表示
});
}期間を決めて、ポップアップ(ワイプ広告)を表示させます。
たとえば、2025年7月11日 17:00から表示させたいのであれば、showStartに下記のように記載します。
const showStart = new Date("2025-07-11T17:00:00");終了時間は同様の方法で、showEndの方に記載します。
注意点として、時刻はユーザのパソコンやスマホに依存するので、その時刻が誤っている場合は正常に動作しないにゃ。
また、ユーザがページを表示させてから、何秒後にポップアップ(ワイプ広告)を表示させるかの設定は、例で言えば、2000の数値の箇所を修正します。
window.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
document.getElementById("saleBanner").style.display = "block";
}, 2000); // 2秒後に表示
});数値を、5000にすれば5秒後になります。
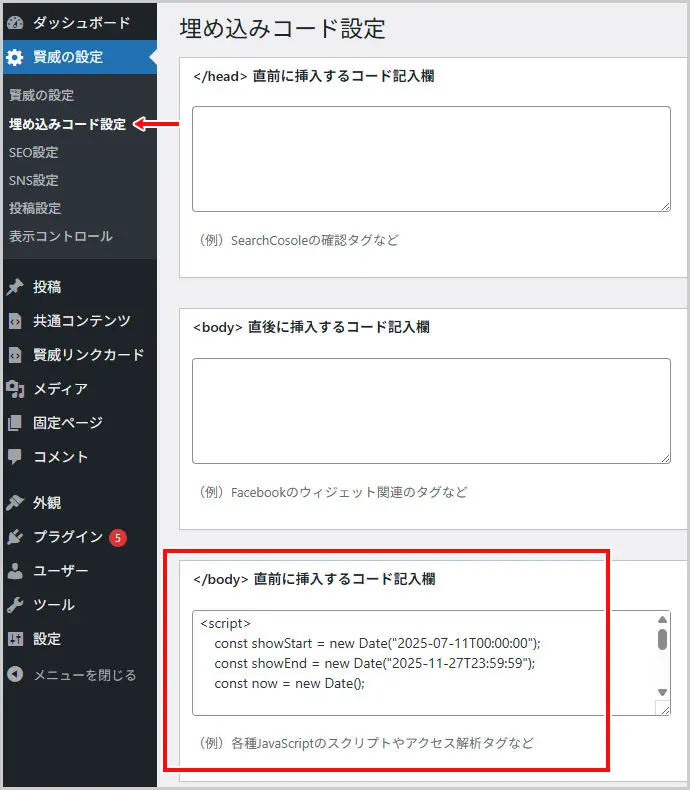
なお、ワードプレステーマの賢威を使っている自分は、賢威の設定 > 埋め込みコード設定 > </body>直前に挿入するコード記入欄 に記載しました。

なお、このブログにも、Amazonが大型セール中の時は、ポップアップ(ワイプ広告)が表示されるようにしています。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。