
※当サイトにはプロモーションが含まれています。
遠近法を使った立体感のあるボタンをCSSで作ってくれ!
遠近感のあるボタンをCSSで作りましたが、思った以上に大変だったので備忘録として・・・。
このような立体感(遠近感)のあるボタンは、画像を使った方が楽のような気がします。
完成形のボタンはこちら!
遠近法を使った立体感のあるボタンのCSS
遠近法を使った立体感のあるボタンのCSSについて、順番に説明していきます。
①ボタン部分の作成
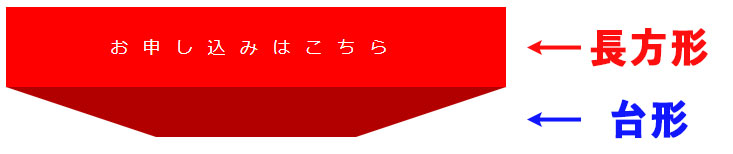
ボタン部分を長方形、影の部分を台形として、それを組み合わせます。
こんな感じです。

この部分のコードは以下の通りです。
HTML
<div class="nya-button-container">
<button class="nya-button">お申し込みはこちら</button>
</div>CSS
.nya-button-container {
position: relative;
width: 500px;
height: 130px; /* ボタンの高さ80px + 影の高さ50px */
perspective: 500px; /* 3D効果のための視点距離 */
margin: 0 auto;
}
.nya-button {
display: inline-block;
width: 100%;
max-width: 500px;
height: 80px;
font-size: 18px;
color: white;
background-color: red;
border: none;
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 80px;
transition: transform 0.4s ease, box-shadow 0.4s ease, width 0.4s ease;
z-index: 1;
letter-spacing: 1em;
}
.nya-button::before {
content: '';
position: absolute;
bottom: -50px;
left: 0;
width: 100%;
max-width: 500px;
height: 50px;
background: #b20000;
clip-path: polygon(0% 0%, 100% 0%, 70% 100%, 30% 100%);
transition: transform 0.4s ease, background-color 0.4s ease;
z-index: -1; /* 影をボタンの後ろに配置 */
}ボタン幅を可変にすると、ボタン(長方形)と、台形(影)の部分にズレが出てしまうこともあって、固定幅にしています。
②アニメーション効果の追加
マウスカーソルが、ボタンの上にきた時の効果を付け加えます。
.nya-button-container:hover .nya-button {
transform: translateY(50px) scaleX(0.6);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.nya-button-container:hover .nya-button::before {
transform: translateY(-50px); /* 影をボタンの下に移動 */
background-color: red; /* 影の色を red に変更 */
}
.nya-button-container:hover .nya-button {
font-size: 18px; /* 文字の大きさを維持 */
cursor: pointer;
}transform: translateY(50px) scaleX(0.6);によって、文字サイズも縮小されるため、font-size: 18px;で定義し直しています。
ただ、文字の横幅の調整がどのようにしていいのかわからず、文字が少し潰れてしまいます。
③メディアクエリー対応(スマホ対応)
スマホで見た時に、ボタンの幅を調整しています。
/* メディアクエリーでスマホ対応 */
@media screen and (max-width: 768px) {
.nya-button-container {
width: 90%;
height: 130px; /* ボタンの高さ80px + 影の高さ50px */
}
.nya-button {
font-size: 16px;
line-height: 80px;
letter-spacing: 0.5em;
}
}600px以下の画面で見た時に、ボタンがはみ出ないように調整しています。
まとめ
以上、これらのコードを1つに記載すると下記のようになります。
HTML
<div class="nya-button-container">
<button class="nya-button">お申し込みはこちら</button>
</div>
CSS
.nya-button-container {
position: relative;
width: 500px;
height: 130px; /* ボタンの高さ80px + 影の高さ50px */
perspective: 500px; /* 3D効果のための視点距離 */
margin: 0 auto;
}
.nya-button {
display: inline-block;
width: 100%;
max-width: 500px;
height: 80px;
font-size: 18px;
color: white;
background-color: red;
border: none;
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 80px;
font-family: Arial, sans-serif;
transition: transform 0.4s ease, box-shadow 0.4s ease, width 0.4s ease;
z-index: 1;
letter-spacing: 1em;
}
.nya-button::before {
content: '';
position: absolute;
bottom: -50px;
left: 0;
width: 100%;
max-width: 500px;
height: 50px;
background: #b20000; /* 影の色を #b20000 に設定 */
clip-path: polygon(0% 0%, 100% 0%, 70% 100%, 30% 100%);
transition: transform 0.4s ease, background-color 0.4s ease; /* 背景色のアニメーションを追加 */
z-index: -1; /* 影をボタンの後ろに配置 */
}
.nya-button-container:hover .nya-button {
transform: translateY(50px) scaleX(0.6);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.nya-button-container:hover .nya-button::before {
transform: translateY(-50px); /* 影をボタンの下に移動 */
background-color: red; /* 影の色を red に変更 */
}
.nya-button-container:hover .nya-button {
font-size: 18px; /* 文字の大きさを維持 */
cursor: pointer;
}
/* メディアクエリーでスマホ対応 */
@media screen and (max-width: 768px) {
.nya-button-container {
width: 90%;
height: 130px; /* ボタンの高さ80px + 影の高さ50px */
}
.nya-button {
font-size: 16px;
line-height: 80px;
letter-spacing: 0.5em;
}
}もし、参考になる部分があったら幸いです。