
※当サイトにはプロモーションが含まれています。
このサイトは、ワードプレステーマの賢威(けんい)を使って作成しています。
一応、賢威にはいくつかのテーブルデザインがあるのですが、その中に自分が欲しいデザインがなかったので、下記のテーブルを自作しました。
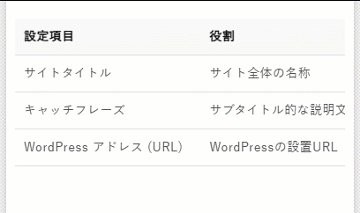
縦線のない表(テーブル)デザイン
| 設定項目 | 役割 | 設定例 |
|---|---|---|
| サイトタイトル | サイト全体の名称 | マイブログ |
| キャッチフレーズ | サブタイトル的な説明文 | WordPressの使い方を解説 |
| WordPress アドレス (URL) | WordPressの設置URL | https://example.com |
“縦線のないシンプルなテーブル”は、「読みやすさ」を重視する場面で使えるにゃ。
今回は、この“縦線のないテーブル”の作成方法についてまとめてみました。
縦線のないテーブル(表)の作成方法
縦線のないテーブル(表)のHTMLとCSSです。
HTML
<table class="nya-borderless-table">
<thead>
<tr>
<th>設定項目</th>
<th>役割</th>
<th>設定例</th>
</tr>
</thead>
<tbody>
<tr>
<td>サイトタイトル</td>
<td>サイト全体の名称</td>
<td>マイブログ</td>
</tr>
<tr>
<td>キャッチフレーズ</td>
<td>サブタイトル的な説明文</td>
<td>WordPressの使い方を解説</td>
</tr>
<tr>
<td>WordPress アドレス (URL)</td>
<td>WordPressの設置URL</td>
<td>https://example.com</td>
</tr>
</tbody>
</table><table>タグに、クラスnya-borderless-tableを付与すればOKです。
CSS
.nya-borderless-table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
.nya-borderless-table th,
.nya-borderless-table td {
margin: 0;
padding: 10px;
text-align: left;
vertical-align: top;
border: none;
border-bottom: 1px solid #ddd;
font-weight: normal;
}
.nya-borderless-table th {
background-color: #f9f9f9;
font-weight: bold;
}border-collapse: collapseと、border-spacing: 0を使って、tableに隙間ができないようにしています。
また、.nya-borderless-table th、.nya-borderless-table tdに対して、
margin: 0;
padding: 10px;
border: none;
をすることによって、自分が意図したpadding・borderだけが指定されるようにしています。
これで完成です。
スマートフォンで見た時に少し窮屈に感じるにゃ。

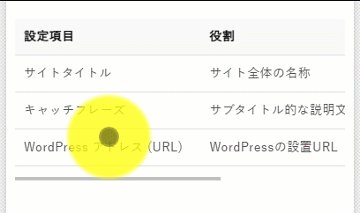
縦線のないテーブル(表)【スマホのみスクロール】
テーブルに記載されている文字数が多いと、スマホで見た時に見づらいこともあるかもしれません。
その際は、以下のコードを追加すると、スマホで表示したときにテーブルを横にスクロールできるようになります。
HTML
<div class="nya-table-scroll">
<table class="nya-borderless-table">
<thead>
<tr>
<th>設定項目</th>
<th>役割</th>
<th>設定例</th>
</tr>
</thead>
<tbody>
<tr>
<td>サイトタイトル</td>
<td>サイト全体の名称</td>
<td>マイブログ</td>
</tr>
<tr>
<td>キャッチフレーズ</td>
<td>サブタイトル的な説明文</td>
<td>WordPressの使い方を解説</td>
</tr>
<tr>
<td>WordPress アドレス (URL)</td>
<td>WordPressの設置URL</td>
<td>https://example.com</td>
</tr>
</tbody>
</table>
</div><tabele>タグを、<div class=”nya-table-scroll”></div>タグで囲みます。
CSS
.nya-borderless-table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
.nya-borderless-table th,
.nya-borderless-table td {
margin: 0;
padding: 10px;
text-align: left;
vertical-align: top;
border: none;
border-bottom: 1px solid #ddd;
font-weight: normal;
}
.nya-borderless-table th {
background-color: #f9f9f9;
font-weight: bold;
}
/* 追加部分:スマホ対応スクロール用 */
.nya-table-scroll {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
/* 追加部分:テーブル幅維持 */
.nya-table-scroll table {
min-width: 600px; /* テーブル幅が狭すぎないようにする */
}nya-table-scrollに、overflow-x: autoを指定することで、横幅が狭くなると自動的に横スクロールバーが出現します。
min-widthを入れることで、強制的に狭くなりすぎるのを防いでいます。
これを適用させると次のような感じになります。

概ね、どのWebサイト(orワードプレス)でも適用できると思います。