
※当サイトにはプロモーションが含まれています。
WEBサイトの文章がコピーされた時に、出典元が明記されるようにしてくれ。
おけまるだにゃ!
自分のWEBサイトの文章が、他の場所にコピーされたときに、
「出典:〇〇(リンク)」といった形で自動的に記載されると便利だと思いませんか?
そこで今回は、WEBサイトの文章がコピーされたときに、出典元の情報(URLとタイトル)を自動的に追加するJavaScriptを作成しました。
どういうことにゃ?
たとえば、次のような文章があったとします。
2024年、大谷翔平選手は打者に専念し、メジャー史上初の「50-50」達成や自身初のポストシーズン進出、ワールドシリーズ制覇に貢献しました。
この文章をコピーして、テキストなどにペーストすると以下のようになります。
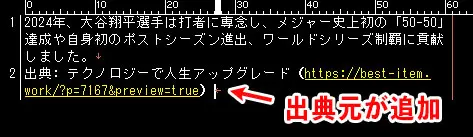
テキスト形式で貼り付けられた場合

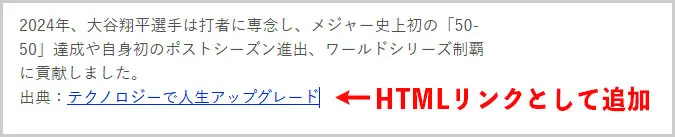
HTML形式で貼り付けられた場合

このページのみ、このJavaScriptを適用しているから試してみてにゃ!
WEBサイトの文章がコピーされたときに出典元を追加するJavaScript
WEBサイトの文章がコピーされたときに出典元を追加するJavaScriptです。
(function () {
var blogTitle = 'あなたのブログタイトル';
function isShortContents() {
return window.getSelection().toString().length < 30;
}
function isCommentLink(elementID) {
return elementID === 'commentLinkClipboardInput';
}
function copyWithSource(event) {
if (isShortContents() || isCommentLink(event.target.id)) {
return;
}
var range = window.getSelection().getRangeAt(0);
var contents = range.cloneContents();
var temp = document.createElement('div');
temp.appendChild(contents);
var url = document.location.href;
var decodedUrl = decodeURI(url);
// テキスト形式
var plainPostfix = '\n出典: ' + blogTitle + '(' + decodedUrl + ')';
// HTML形式
var htmlPostfix = '<p>出典:<cite><a href="' + url + '" target="_blank" rel="noopener">' + blogTitle + '</a></cite></p>';
event.clipboardData.setData('text/plain', temp.innerText + plainPostfix);
event.clipboardData.setData('text/html', '<div>' + temp.innerHTML + '</div>' + htmlPostfix);
event.preventDefault();
}
document.addEventListener('copy', copyWithSource);
})();簡単に、このJavascriptの説明をします。
次の箇所を自分のブログタイトルなど、出典元として表示したい内容を記載します。
var blogTitle = 'テクノロジーで人生アップグレード';このコードでは、30文字未満のコピーは出典元を追加しないようにしています。
もし、文字数を増やしたい(減らしたい)時は、下記の箇所を修正します。
この場合は、100文字未満のコピーの場合、出典元は追加されません。
function isShortContents() {
return window.getSelection().toString().length < 100;
}コードが記載されている箇所の右上に表示されるコピーアイコンをクリックすると、コードをコピーすることができます。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら