
※当サイトにはプロモーションが含まれています。
Instagramのような“写真一覧ページ”を作りたいにゃ!
作成したイラストや撮影した写真、もしくは旅ブログなど、「イラストや写真などが一覧表示されるギャラリーのようなページを作りたい」と思った方もいるかもしれません・・・。
ワードプレス(WordPress)には、簡単にギャラリーを作成できる機能があります。
そのため、プラグインを使わなくても、投稿や固定ページの中に「Instagram風」に整ったレイアウトを組むこともできます。
また、画像の一覧(ギャラリー)から該当の記事にジャンプさせる(リンクさせる)ことも可能です。
今回は、写真一覧ページ(ギャラリーページ)の作り方について説明します。
ワードプレスのギャラリーとは?
ワードプレスの「ギャラリーブロック」は、複数の画像を一括で並べて表示できる機能です。
用途はさまざまで、
- ポートフォリオ(作品集)
- 商品カタログ
- ブログの旅行写真一覧
- イベント記録
など、様々な場面に活用できます。
並べた画像は、最大列数や配置を指定することで自動で整列されます。
また、マウスでクリックすると拡大表示(ライトボックス)されるテーマやプラグインがあります。
なお、使っているテーマやワードプレスのバージョンで設定方法が若干違います。
ギャラリーの作成方法(ブロックエディター使用)
ブロックエディターを使用したギャラリーの作成方法についてです。
なお、使用したワードプレステーマは下記の通りです。
SWELLバージョン:2.14
WordPressバージョン:6.8.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
①投稿または固定ページを作成
ギャラリー(写真やイラスト)を表示させたい、投稿ページや固定ページを新規作成します。
※既存の投稿やページに追加する場合は、該当記事を「編集」から開いてください。
②ギャラリーを作成する
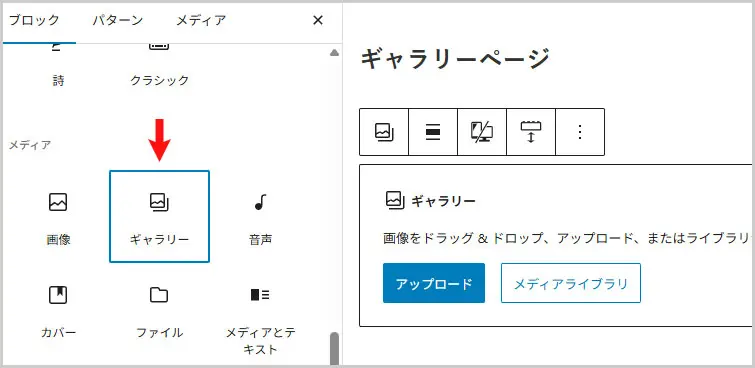
ブロックを追加する位置で「+」をクリック。
「ギャラリーブロック」を選択します。

画像をアップロードもしくは、メディアライブラリを選択して、ギャラリーブロックに追加したい画像を選択します。
画像を選択したら、「ギャラリーを作成」ボタンを選択します。

ギャラリーが作成され、画像が追加されました。

左メニューにある「ギャラリーに追加」を選択して、一覧に表示したい画像を追加していきます。
③デザインを調整する
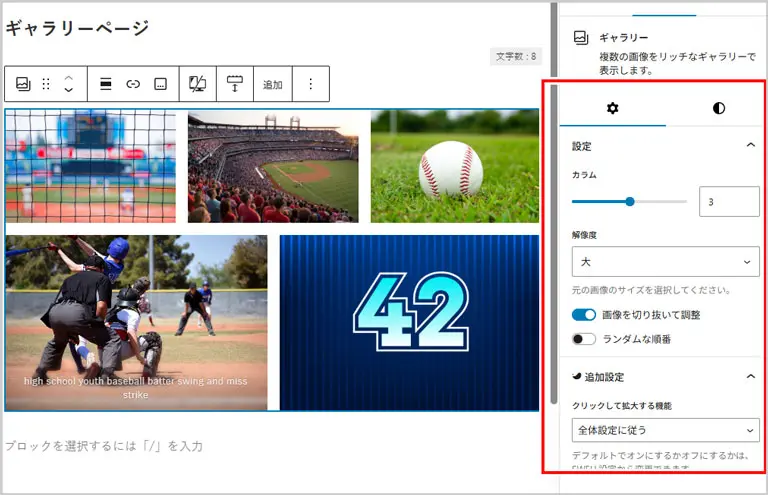
写真やイラストの見た目(整列ルールなど)を調整します。
固定(or投稿)ページに戻り、ギャラリーブロックの親ブロックを選択。
ブロックタブを選択すると、カラム数や解像度、画像をクリックした時の処理などを調整をすることができます(※使用しているテーマによって項目は違います)。

これで完成にゃ!
画像をクリックしたら、該当する記事(ページ)に移動するようにしたいにゃ!
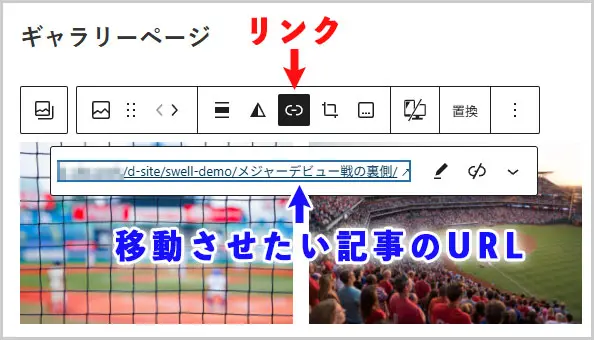
④ギャラリー画像から該当記事にリンクさせる
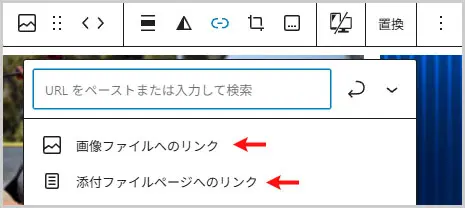
ギャラリーブロック自体は画像リンク先の設定が「画像ファイルへのリンク」または「添付ファイルページへのリンク」しか選べません。

なお、“添付ファイルページへのリンク”とは、画像専用の「個別ページ」のことで、
https://example.com/photo-gallery/cat.jpg
https://example.com/photo-gallery/dog.jpgといった「画像に関する個別ページ」へのリンクになります。
なお、添付ファイルページへのリンクは、使用しているテーマによっては挙動が異なります。
そのため、該当の記事にリンクさせたい場合は、画像にリンク(移動させたい記事のURL)を直接設定します。

なお、キャプションに記事タイトルなどを設定することで、画像の内容やリンク先の説明をわかりやすく伝えることができます。

この方法は少し手間ですが、自由なリンク設定ができると思います。
完成したにゃ!
ギャラリーはワードプレスの基本機能なので、クラシックエディターでも利用できるにゃ
ギャラリーの作成方法(クラシックエディター使用)
クラシックエディターを使用したギャラリーの作成方法についてです。
なお、使用したワードプレステーマは下記の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
①メディアを追加 > ギャラリーを作成
「メディアを追加」ボタンを選択します。
左側にある「ギャラリーを作成」を選択します。

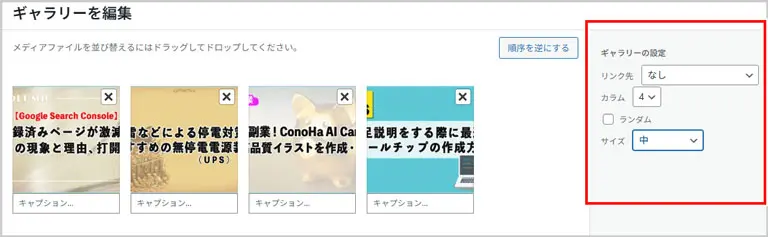
②ギャラリーに追加する画像を選択
ギャラリーに追加したい画像を選択します。
画像を選んだら、ギャラリーの設定から、カラム数などを設定します。

完成したにゃ
作成したギャラリー
画像をクリックしても、該当する記事ページに移動しないにゃ
クラシックエディターのギャラリー機能では、各画像ごとに任意のリンク(たとえば、その画像を使用したブログページ)を設定することは、標準機能ではできません。
そのため、クラシックエディターを使って、ギャラリーをカスタマイズしたい場合は、プラグインを使った方がいいかもしれません。
例えば、以下の様なプラグインがあります。
- Modula Gallery(自由なレイアウトが可能)
- Envira Gallery(高速+ライトボックス対応)
- FooGallery(グリッド表示に強い)
どれも無料で始められますが、有料の機能もあるので、必要に応じて検討してみてください。
ぜひ、あなたの世界観を「ギャラリー」として表現してみてください。











ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら