
※当サイトにはプロモーションが含まれています。
“賢威”のサイドバーに表示している「カテゴリー」を、親カテゴリーのみ表示して、クリックすると子カテゴリーが表示されるようにする方法を教えてください
おけまるだにゃ。
親カテゴリーの中に、子カテゴリーを作成して運用しているサイトは多いと思います。

そのため、今回はワードプレステーマの賢威で、親カテゴリーのみを表示して、マウスオーバー(またはクリック)すると、子カテゴリーが表示されるサイドメニューを作成しました。

なお、検証したワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
サイドバーのカテゴリー表示をアコーディオンにする構成について
賢威のサイドバーのカテゴリー表示をアコーディオンにするためには、わたしが検証したサイドバーと同じ構成にする必要があります。
何故なら、そうしないと、作成したJavaScriptが動作しないからです。
そのため、以下の手順でサイドバーにカテゴリーを作成してください。
①プラグインClassic Widgetsのインストール
プラグインのClassic Widgetsのインストールをして有効化します。

②ウィジェットのカテゴリーを追加
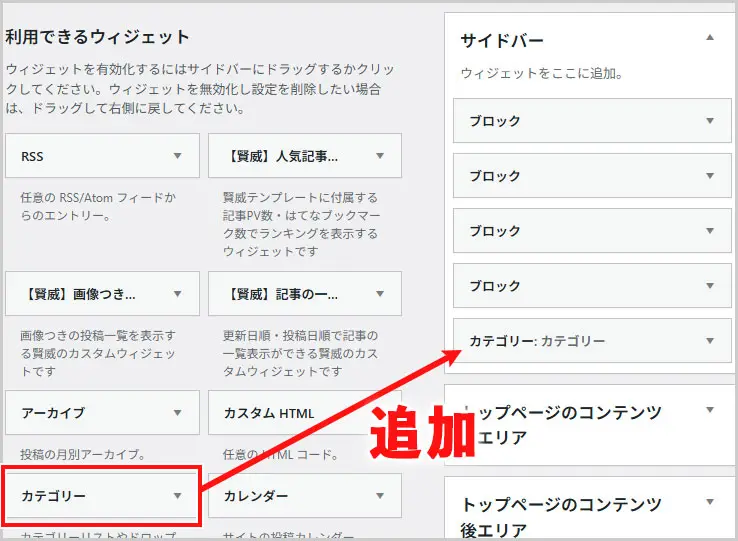
左メニューにある 外観 > ウィジェット に移動します。
利用できるウィジェットから、カテゴリーを選択して、サイドバーに追加します。


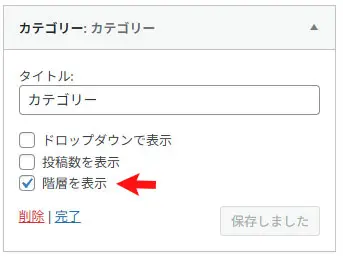
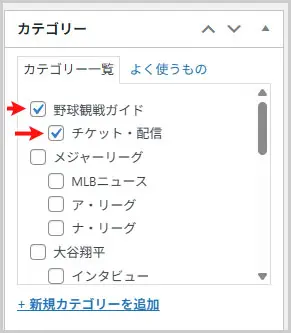
③投稿ページの設定

以上で、カテゴリーの構成準備は完了です。
サイドバーにあるカテゴリーをアコーディオンにする方法
賢威のサイドバーのカテゴリー表示をアコーディオンにするJavaScript&CSSです。
CSS
.cat-item .children {
max-height: 0;
overflow: hidden;
transition: max-height 0.8s ease;
}
.cat-item.nyactive > .children {
display: block;
}
.cat-item > a {
cursor: pointer;
}プロパティtransitionを使って、アコーディオンのアニメーション速度を調整しています。
アニメーションを速くしたい場合は、例えば、0.3sのように短い値に設定します。
なお、上記のCSSは「追加CSS」に記述しましょう。
「追加CSS」の記載方法はこちらをご覧ください。
JavaScript
<script>
document.addEventListener('DOMContentLoaded', function () {
const parentItems = document.querySelectorAll('.cat-item');
parentItems.forEach(function (item) {
const childList = item.querySelector('.children');
const link = item.querySelector('a');
if (childList && link) {
// 初期状態
childList.style.maxHeight = '0px';
// クリック(スマホ・PC共通)
link.addEventListener('click', function (e) {
e.preventDefault();
const isOpen = item.classList.contains('nyactive');
// 他を閉じる
document.querySelectorAll('.cat-item.nyactive').forEach(function (activeItem) {
const activeChild = activeItem.querySelector('.children');
activeChild.style.maxHeight = '0px';
activeItem.classList.remove('nyactive');
});
if (!isOpen) {
item.classList.add('nyactive');
childList.style.maxHeight = childList.scrollHeight + 'px';
}
});
// PC限定:マウスオーバーで開く
item.addEventListener('mouseenter', function () {
if (window.innerWidth >= 768) {
item.classList.add('nyactive');
childList.style.maxHeight = childList.scrollHeight + 'px';
}
});
item.addEventListener('mouseleave', function () {
if (window.innerWidth >= 768) {
item.classList.remove('nyactive');
childList.style.maxHeight = '0px';
}
});
}
});
});
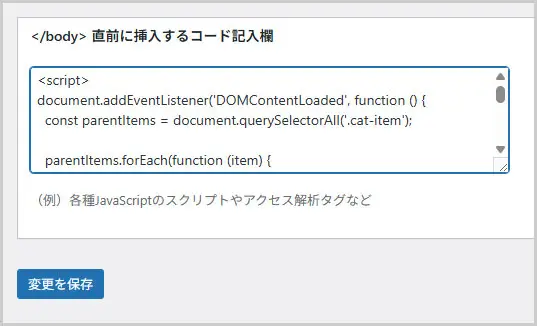
</script>上記のJavaScriptを、</body>タグの直前に記載します。
左メニューにある、賢威の設定 > 埋め込みコード を選択します。
「</body>直前に挿入するコード記入欄」に、上記のコードをコピペして「変更を保存」で更新します。

なお、JavaScriptは、<script>タグで囲う必要があるので、上記のコードは予め<script>タグで囲っておきました。
これで完成です。

以上、賢威のサイドバーのカテゴリー表示をアコーディオンにする方法でした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら