
※当サイトにはプロモーションが含まれています。
ワードプレス(Wordpress)テーマのSWELL(スウェル)には、デフォルトの基本デザインとして「ボーダー設定」や「スタイル」が用意されています。
今回は、それらのCSSのクラスを一覧にしてみました。
これらのクラスの一覧はどんなときに使うの?
基本的に、SWELLの「ボーダー設定」や「スタイル」は、テキストを対象としています。
そのため、通常の方法では、下記のような装飾をすることはできません。

「ボーダー設定」や「スタイル」の中に“画像”が入らないにゃ・・・
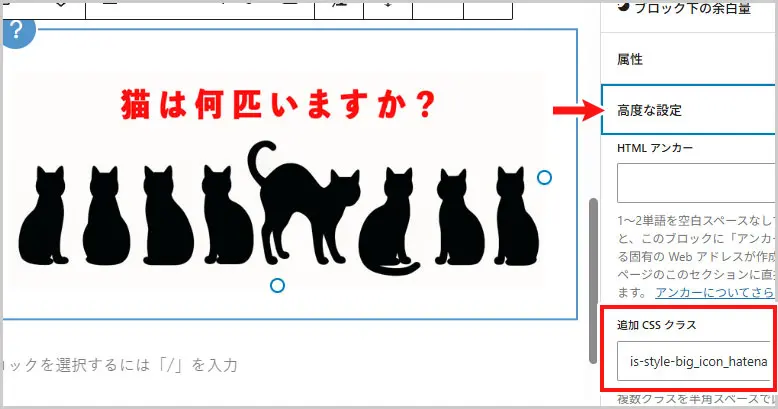
画像を「ボーダー設定」や「スタイル」の中に入れるためには、画像にCSSを追加します。
実際の画面で説明すると、画像が選択されている状態にして、高度な設定の中にある「追加CSSクラス」でクラスを追加します。

このように、SWELLの「ボーダー設定」や「スタイル」のCSSクラスは、知っていると何かと便利なのでまとめてみました。
ボーダー設定&スタイルのCSSクラス一覧
SWELLで用意されているボーダー設定&スタイルのCSSクラス一覧です。
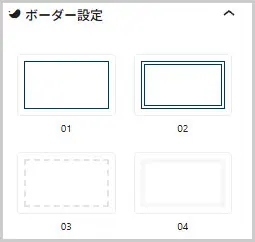
ボーダー設定とは次のようなデザインだにゃ

ボーダー設定のクラス一覧
/* 01 */
has-border -border01
/* 02 */
has-border -border02
/* 03 */
has-border -border03
/* 04 */
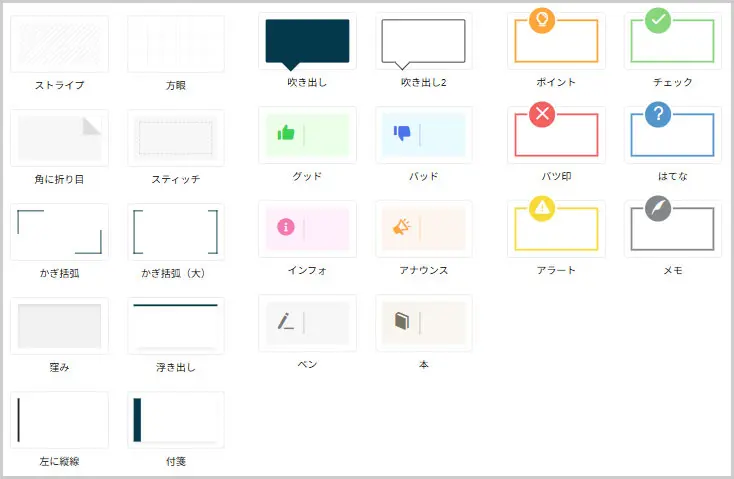
has-border -border04スタイルは次のようなデザインがあるにゃ

スタイルのクラス一覧
/* ストライプ */
is-style-bg_stripe
/* 方眼 */
is-style-bg_grid
/* 角に折り目 */
is-style-crease
/* スティッチ */
is-style-stitch
/* かぎ括弧 */
is-style-kakko_box
/* かぎ括弧(大) */
is-style-big_kakko_box
/* 窪み */
is-style-dent_box
/* 浮き出し */
is-style-emboss_box
/* 左に縦線 */
is-style-border_left
/* 付箋 */
is-style-sticky_box
/* 吹き出し */
is-style-balloon_box
/* 吹き出し2 */
is-style-balloon_box2
/* グッド */
is-style-icon_good
/* バッド */
is-style-icon_bad
/* インフォ */
is-style-icon_info
/* アナウンス */
is-style-icon_announce
/* ペン */
is-style-icon_pen
/* 本 */
is-style-icon_book
/* ポイント */
is-style-big_icon_point
/* チェック */
is-style-big_icon_check
/* バツ印 */
is-style-big_icon_batsu
/* はてな */
is-style-big_icon_hatena
/* アラート */
is-style-big_icon_caution
/* メモ */
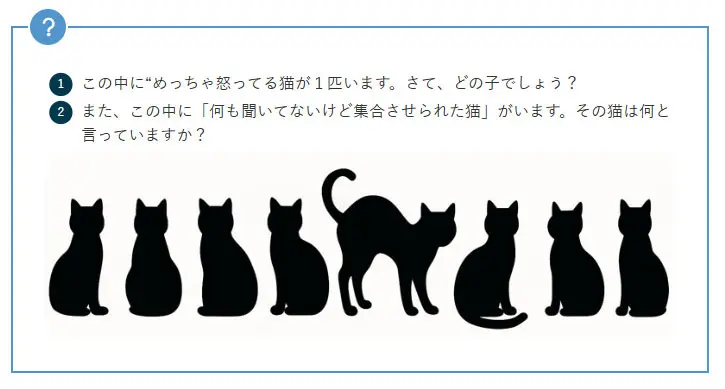
is-style-big_icon_memoこれらのクラスを利用することで、次のようなデザインも可能です。

問1の答えは、“シャーッ”てしている5番にゃ!
SWELLのテキストや余白などに使用する、基本スタイルのCSSについてもまとめてみました。
SWELL(スウェル)は、ブロックエディタ(Gutenberg)に完全対応したワードプレス(WordPress)テーマです。 その為、基本的に余白調整や装飾は、ブロックエディタでできるのですが、SWELLにはないパーツを …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら